I’d like to share my UI for handling external links stored in fields. I hope it can be useful to someone.
The core concept is to store external links in fields prefixed link-. Multiple space separated URLs may be stored in a single field. Example scenarios:
- study notes, where you often keep external links to a domain-specific information resource on the exact topic of the tiddler
- collection of references, where you keep a DOI of the publication
- recipes, where you often link a recipe to a source in a favorite cooking blog
You can see a demo and import it to your wiki from wilk-tweaks — TW tweaks, settings, styles, palettes. or download a JSON with all the tiddlers inside: ExternalLinks.json (11.8 KB)
Requires TW 5.3.2 or newer due to frequent use of conditional shortcut syntax.
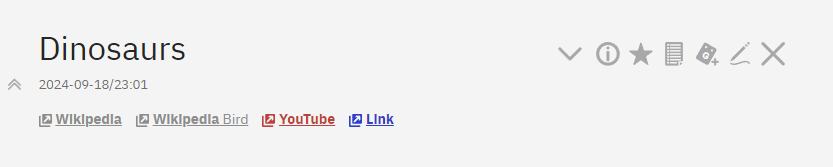
The end effect:
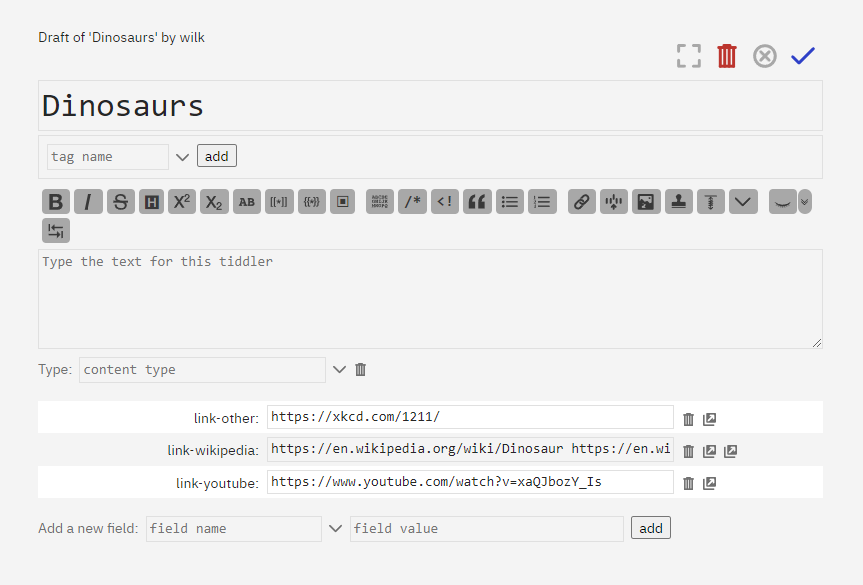
The components of the tweak:
$:/core/ui/EditTemplate/fields is modified, so that icon will be displayed next to the field editor, if the field starts with https://. Clicking on the icon opens the URL in a new tab. It allows to open the URL without manually copying it or exiting the editing mode. Multiple icons will be shown if the field contains multiple space separated URLs. This will work for any field, not only field prefixed with link-.
$:/wilk/templates/ExternalLinks displays formatted links for all the URLs stored in link- fields.
$:/wilk/data/ExternalLinks is a JSON tiddler that defines the link types, names of the associated fields (e.g. link-wikipedia), names to be displayed by the template (e.g. “Wikipedia”), color of the displayed link, and order in which the link types should appear in the template. Modify it to your liking.
$:/wilk/css/ExternalLinks is the stylesheet. It creates styles for all the defined link types. No need to edit it, unless you want to modify the spacing or general look of the template.
$:/wilk/functions/.deslugify defines the .deslugify function used by $:/core/ui/EditTemplate/fields and $:/wilk/templates/ExternalLinks to show, either in the link name or in the hover tip, a “deslugified” and decluttered URL, so that e.g. https://en.wikipedia.org/wiki/Dinosaur becomes Dinosaur. You may need to modify it, if the URLs you use differ radically from the ones that I used so far. $:/wilk/functions/.deslugify contains a more detailed documentation of what the function does.
Some comments and possible alternative approaches:
- I use the link field types almost synonymously with domains, e.g. link-wikipedia. But it can be used as “content type”, so you can define e.g. link-encyclopedia, link-video, or link-pdf.
- The deslugified title is not shown next to the first link of a type on purpose, because in most cases I will have only one link in a field, and don’t need the title then. The template can be easily modified to display the titles for all the links.
- Defining the field types in a single JSON tiddler is easier for a small number of types with a small number of properties. Keeping this data in separate tiddlers per each field type would be more robust for many field types with multiple characteristics other than name and color.
- The steps of the
.deslugifyfunction are totally arbitrary, it works good enough for me and the URLs I used it with so far, but your mileage may vary. - I didn’t find a way to elegantly inject the icon-links into the field editor without overwriting the core tiddler.
- I’m not posting the entire code here because I don’t think it would be more practical than the online demo or attached JSON; but please let know if you think it would make sense.