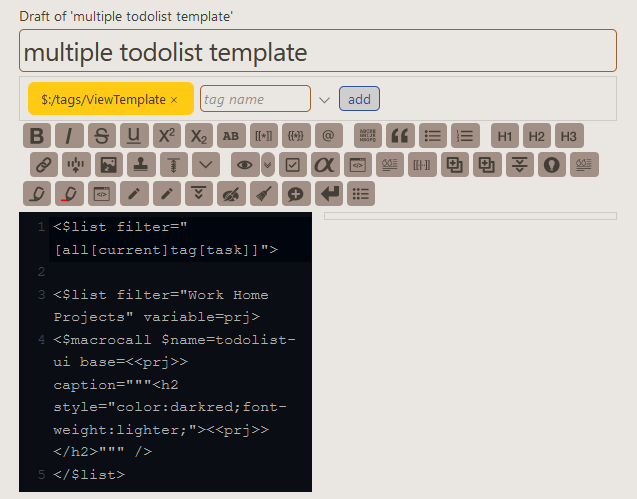
I tried to use multiple todolist option of the kookma Todolist plug in conditionally using viewtemplate.
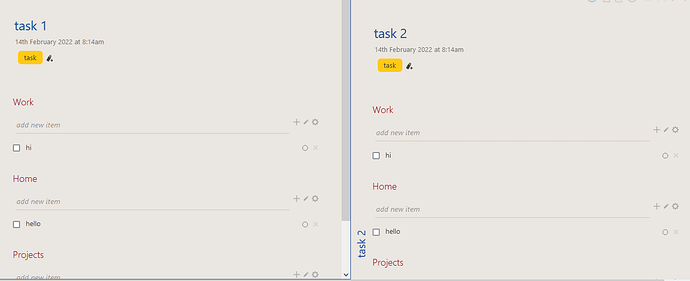
I noticed that although the multiple Todolist within the same tiddler operate independently, changes made in one tiddler are reflected in all others tidders with the same tag.
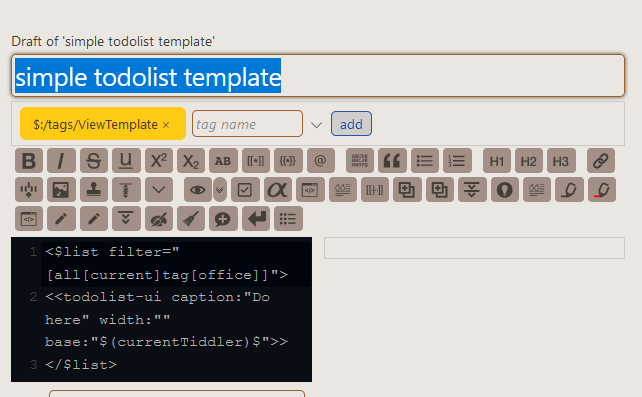
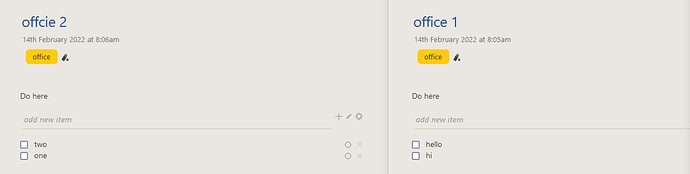
However when the simple todolist option was used conditionally by viewtemplate, they were operating independently in each tiddler.
Is there anyway the multiple todolist also behave like simple todolist when used conditionally using viewtemplate.