For an example of how to define an EditorToolbar button, take a look at $:/core/ui/EditorToolbar/bold. It contains the following fields: text, caption, condition, description, icon, shortcuts
-
text contains one (or more) $action-* widgets that are to be performed when the button is clicked.
-
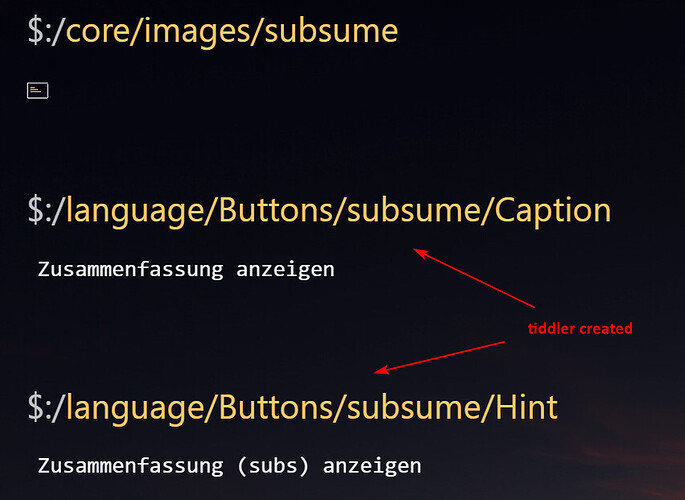
caption and description can each contain text or a transclusion reference to another tiddler (e.g, {{$:/language/Buttons/subsume/Caption}})
-
condition uses filter syntax to specify when the button should appear in the EditorToolbar. If the filter returns a value, then the button appears in the EditorToolbar. A typical condition might be: [<targetTiddler>!has[type]] [<targetTiddler>get[type]prefix[text/vnd.tiddlywiki]] which indicates the button should appear for normal content tiddlers whose type field is either blank or text/vnd.tiddlywiki.
-
icon is a tiddler title that contains a suitable icon image. Note that this is ONLY the literal tiddler title, NOT a transclusion reference (i.e., no surrounding {{ and }}).
-
shortcut is a reference to a separately defined keyboard shortcut (see How to create keyboard shortcuts for more details).
enjoy,
-e