HI Again,
so i have followed the instructions , but it achieved the same effect, its the tiddler text that can be displayed , if i add something like a view field widget in the modal tiddler it displays the field value of the modal tiddler , and does not respect the filter
I read through modals and tm-modals , there is one example to make an input field that stores values in temp tiddlers , but i want to display field values for tiddlers listed under a filter ,
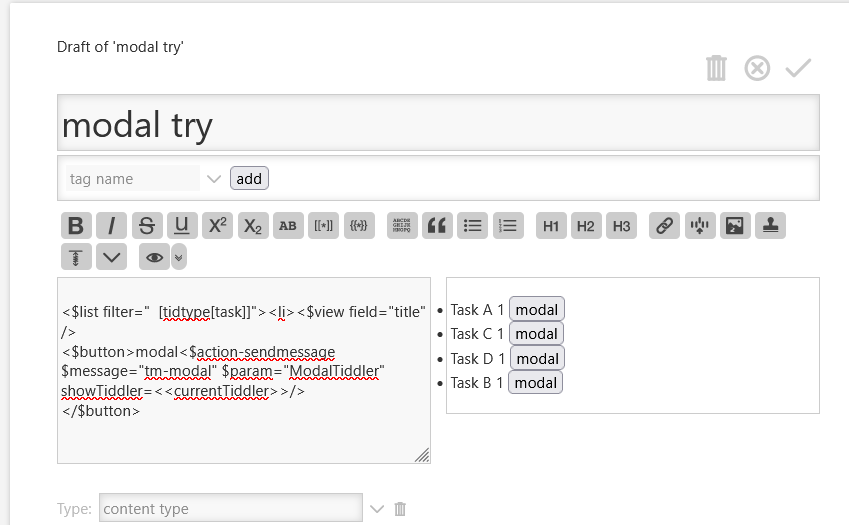
so when i put a modal underneath <$list filter=" [tag[anytag]]"> , not only would it display the text field but also other fields for the listed tiddler ( not the modal tiddler)
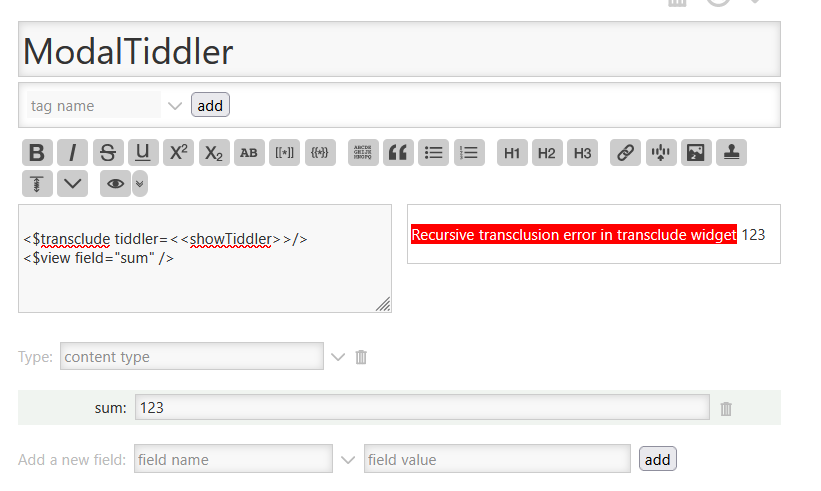
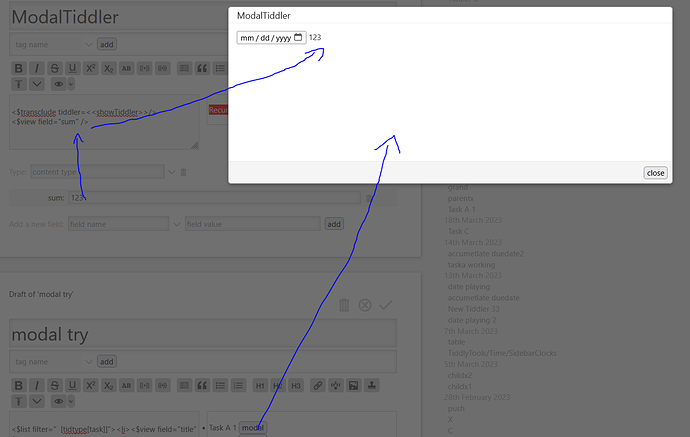
in the below screen shot you can see that i have a view widget in the modal tiddler, now if i go and click on the modal button , i don’t get the “sum” field value for tiddler A in the list filter, i get the field value in the modal tiddler
so i want to get the “sum” field value of tiddler A when i click on the modal button , how can i do that .
also i apologize if i am repeating the same question you have already answered, but i am still stuck and couldn’t really progress much