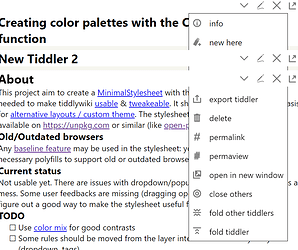
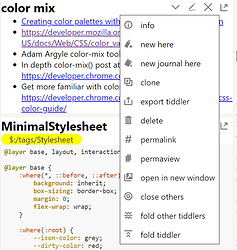
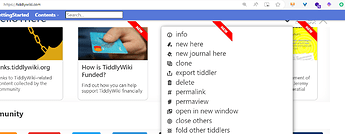
While working on my minimal css stylesheet for tiddlywiki, I ran into an issue while testing sticky titles:
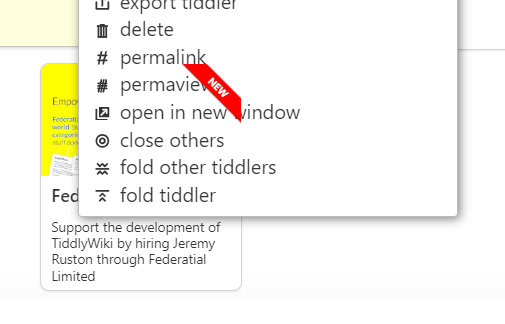
The default behavior for elements without a set z-index is to stack in the order they appear in the DOM. Since the sticky element creates its own stacking context, any absolutely positioned children are constrained to this context and appear behind subsequent content.
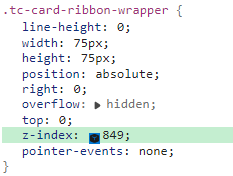
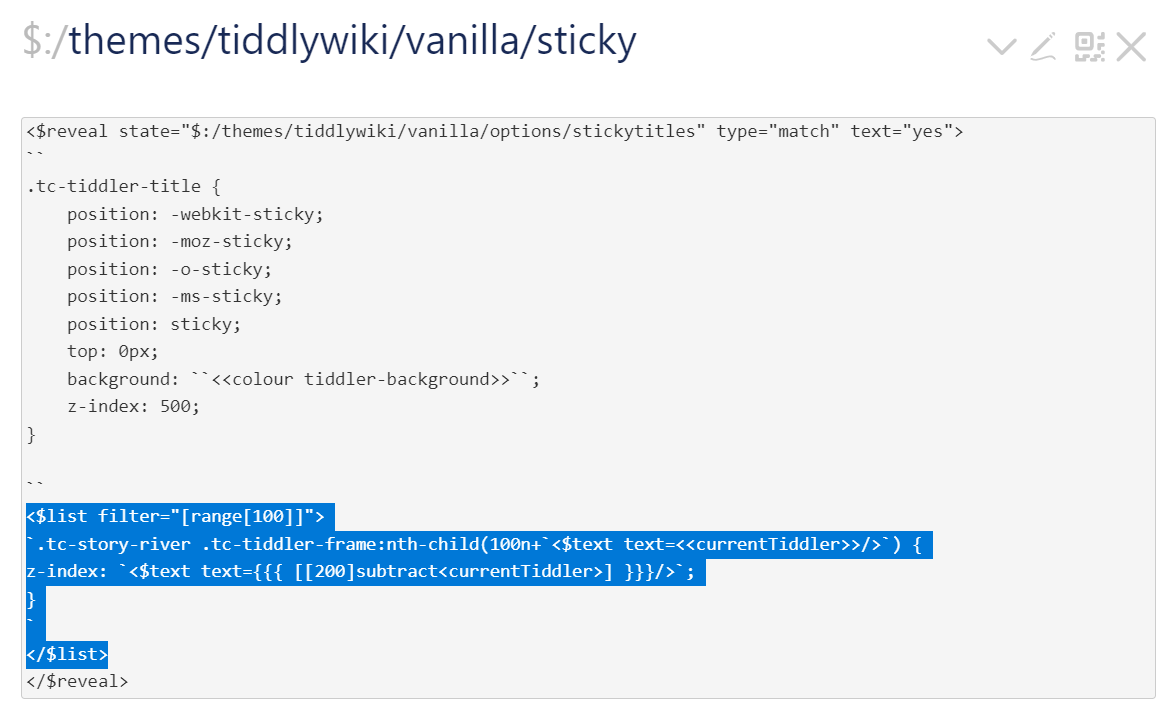
The way tiddlywiki solve this is by forcefully setting z-index with very high numbers on each tiddlers, using a list widget :

Well thanks to “:has”, this is not necessary anymore :
.tc-tiddler-frame:has(.tc-drop-down:not([hidden])){
z-index:1;
}
And voila, we are a step closer to removing wikitext/JavaScript from the CSS stylesheet!
So far, this approach seems to be working, but I have a couple of questions:
- Could this cause issues in specific cases?
- Do you know of any other (better?) solutions?
EDIT:
Future solutions :