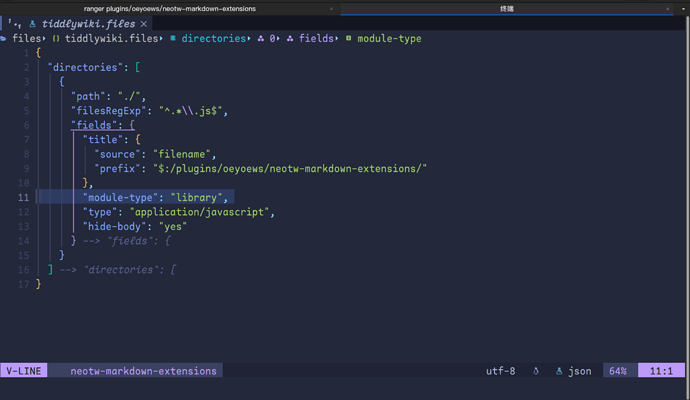
I’m not sure module-type value “startup” is correct on this file. Initially, I made modifications directly in the markdown plugins’s wrapper.js file; Now, I’m trying to separate it to single plugin, but after TiddlyWiki starts, the extensions don’t seem to work. Each Markdown-type tiddler requires entering edit mode and making a change (possibly triggering the parser’s rendering) before the Markdown plugin extensions start work;
/*\
title: $:/plugins/oeyoews/neotw-markdown-extensions/extensions.js
type: application/javascript
module-type: startup
Extension markdown-it
\*/
(function () {
/*jslint node: true, browser: true */
/*global $tw: false */
"use strict";
function LoadExtensions() {
const md = $tw.Wiki.parsers["text/markdown"].prototype.md;
const emoji = require("./markdown-it-emoji");
const toc = require("./markdown-it-toc");
const task = require("./markdown-it-task");
md.use(emoji).use(toc).use(task);
}
exports.name = "markdown-extension-startup-hook";
exports.platforms = ["browser"];
exports.after = ["load-modules"];
exports.synchronous = true;
exports.startup = LoadExtensions;
})();