Maybe this should be in a different thread, but since the prerelease was my starting point, I’ll mention it here.
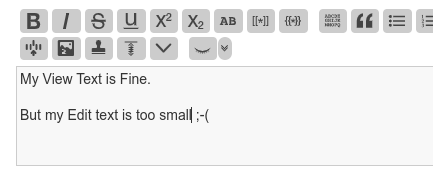
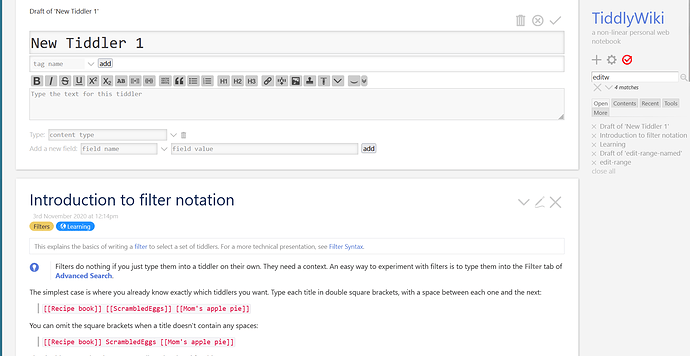
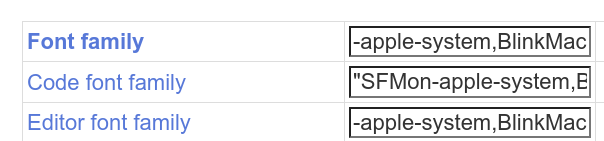
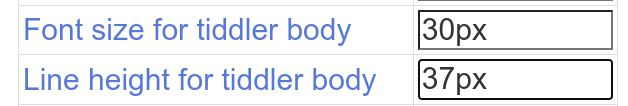
I was pleased to see that the prerelease appeared to have resolved the problem where the tiddler view font and the tiddler edit fonts were two different sizes. That is, the problem where if you increased the view font, the edit font would stay the same.
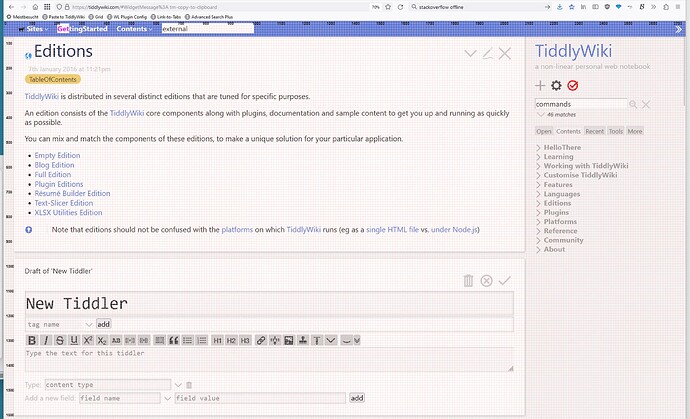
But after upgrading my working wiki, that feature disappeared and the two fonts were once again different sizes. Inspecting the v5.2.6 site, I see that the font-conformity is actually provided by the CodeMirror plugin, which happens to be installed (not sure why). The CodeMirror plugin seems to be very “busy”, wrapping every single line of text.
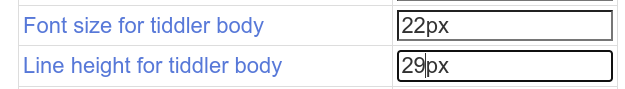
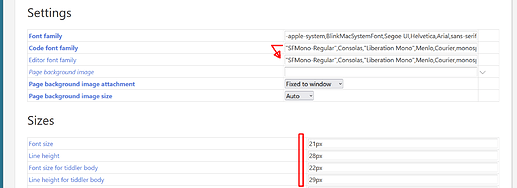
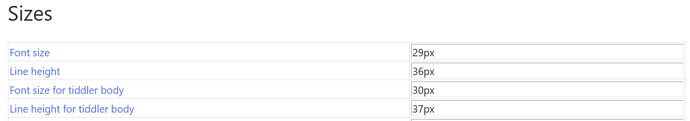
So I’m wondering if it’s possible to make the core automatically provide consistent edit and viewing fonts?