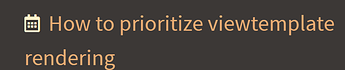
This seems to do what you’re looking for regarding the icon:
title: TiddlerIconFilters/jahr-2024
tags: $:/tags/TiddlerIconFilter
list-after: $:/config/TiddlerIconFilters/icon-field
[regexp[Jahr \(2024\)]then[cherry]]
Note that unlike the CSS, where we used “Jahr (2024)” directly ( [data-tiddler-title*="Jahr (2024)"] ), here we need to escape characters with special meaning in regexes, here the parentheses ( regexp[Jahr \(2024\)] ). Other than that, it’s pretty simple… once you learn that the icon cascade exists. Note that I used list-after: $:/config/TiddlerIconFilters/icon-field. That means that if the tiddler has an icon field, it will be used instead of this. If you want this to appear even if there is an icon field, then switch to list-before instead.
You can test this by downloading this and dragging it to any wiki:
Jahr2024.json (3.3 KB)
Thank you for the question. I didn’t realize there was a cascade available for the icon name.
That’s what I thought at first reading too, but now I think that’s not really the question. Please correct me if I’m wrong, @StS, but I believe the idea is to have the icon show up before the title—as it would with an icon field— not specifically to add such a field.