Inspired by this discussion and solution by @etardiff in discord, I tried to create a Tiddlers list based on the dates selected.
\define startDate()
{{!!startdate}}
\end
\define endDate()
{{!!enddate}}
\end
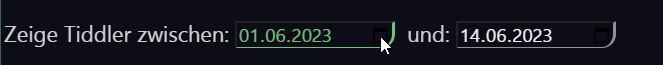
<$edit-text tiddler=<<currentTiddler>> field="startdate" type="date" class="tc-edit-texteditor" placeholder="Set your date" tabindex={{$:/config/EditTabIndex}} cancelPopups="yes" fromInputValue="[parsedate[ISO]]" toInputValue="[format:date[YYYY-0MM-0DD]]"/>
<$edit-text tiddler=<<currentTiddler>> field="enddate" type="date" class="tc-edit-texteditor" placeholder="Set your date" tabindex={{$:/config/EditTabIndex}} cancelPopups="yes" fromInputValue="[parsedate[ISO]]" toInputValue="[format:date[YYYY-0MM-0DD]]"/>
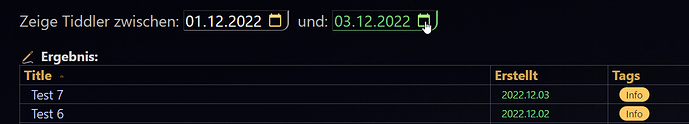
<<list-links "[all[tiddlers]] :filter[get[created]compare:date:gteq<<startDate>>compare:date:lteq<<endDate>>] +[sort[created]limit[100]]">>
Code for the date picker I took from this example.
Date is not getting transfered to the filter. What’s wrong in this filter ? Here is the demo link.