here I talk about the rendering and generation process of this file format
This is based on this RFC: RFC 8089 - The "file" URI Scheme
“The “file” URI Scheme” → “The “tiddlywiki” URI Scheme”
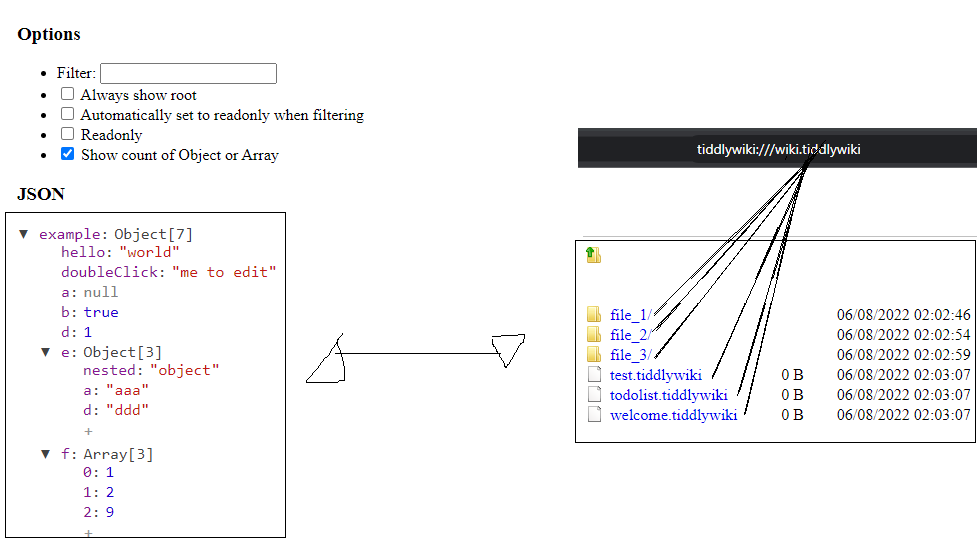
sample 1
tiddlywiki://wiki.tiddlywiki "every .tiddlywiki you've written in the world"
sample-file 2: ‘wiki.tiddlywiki’
{
"app": {
"config": "./settings.json",
"cwd": "./",
"src": "example/content/",
"filePattern": "**/*.md",
"dist": "example/output.json",
"name": "markdown-json",
"version": "0.0.1"
},
"data": [
{
"section": "Elements",
"title": "buttons",
"device": [
"desktop",
"mobile"
],
"styles": [
"https://example.com/styles/structure.min.css",
"https://example.com/styles/app.min.css"
],
"contents": "116-126:a","reference:href", "link:"http://en.wikipedia.org/wiki/Ted_Nelson",
"id": "buttons",
"meta": {
"relativePath": "content/buttons.html",
"createdAt": "2020-10-08T16:05:30.415Z",
"lastModified": "2020-10-08T16:05:14.452Z",
"size": 2095,
"formattedSize": "2.0 KB"
}
},
]
}
references
a real proof of concept

image description
- as we can see in this image we have a binary wiki.tiddlywiki file, all other files are inside wiki.tiddlywiki
- the browser can render as a folder system or as a tiddlywiki site
- wiki.tiddlywiki file is based on schemes like JSONScheme, BSON, atjson etc
- I would like to distribute tiddywiki through a p2p network that way I could have the content distributed to other computers, there are solutions like IPFS/Hypercore for that
references
@anon5541130 its great to see you are enthusiastic about looking at tiddlywiki in another way. We are a community open to innovation, after all tiddlywiki includes many innovations.
I am not a developer myself but I have scanned this thread to try and see the difference between what we have in TiddlyWiki already and what is in your vision.
If I separate from your text the what “it enables” and “the way you suggest we may do it”, what I see is, it is enabling things that are already done by tiddlywiki or can be done with a few tweaks.
- With this in mind I must ask how well do you already know TiddlyWiki?,
- perhaps if it is a new discovery to you, we can address some of the outcomes you are seeking, based on the current architecture, before we need to consider a new architecture (most likely a fork), because backwards compatibility is important.
- perhaps if you know tiddlywiki already and deeply then you could be be presenting your arguments, not so much afresh as a complete solution, but as relative to tiddlywiki as it is already, How is it different, what gaps are our trying to fill?
In addition to finding what are gaps you think your suggestions would fill, I would like to suggest tiddlywiki is already an effective “software development kit”, not only can you use it to make other tiddlywiki’s but you can
- use it to make many things from HTML websites, to data files, you can store tiddlers in many different data stores, with savers and sync adaptors, you can use it to create epub files, even prepare content and print to PDF, save to file. You can craft a template for example that generates the very format you seem to be suggesting.
- but the reverse is also true, it is possible to import almost anything and then parse this input into one or more tiddlers, CSV or JSON data or other formats. From this you can return to 1. above and make many things.
An argument I would make here, is if tiddlywiki could be used to make what you are proposing, why not use TiddlyWiki to make it?, rather that “remaking tiddlywiki to be what your proposal suggests it could be!”
You seem to have a lot of knowledge and many ideas, as I said we appreciate members of our community with such enthusiasm contributing. But like any community in which you may want to encourage change within, you need to put your case in ways many of us can comprehend. It starts with shorter more readable posts that engage people in a conversation rather than writing things perceived as “Too long”, thus “Did not read” TLDR;
- Personally I think you can contribute a lot to what tiddlywiki can be but I think you need to start with some smaller targets and make sure you get input from the community first.
This is my personal view and I may have it all wrong.
My development process, let’s say, starts with these obstacles
- tiddlywiki storage space
- Tiddlywiki Version Control
- Data structure\format of tiddlywiki
- I am proposing a new file format called ‘tiddlywiki’ which is based on several known file schema types
- I would like to improve the look of tiddlywiki by defaulting to things like uikit/skeleton/boostrap etc
- furthermore, i am proposing and seeing i can contribute with a universal data sync plugin
- in all these proposals, i’m analyzing positive and negative feedbacks of these ideas before implementation - for now, what i’ve delivered is some concepts/documentation here
What I’m talking about here briefly is a different, innovative file format. And that needs to be documented for IEFT so that any browser/browser has support for rendering. By default I adopt the RFC file protocol documentation for this - because conceptually what I want is something close to the file protocol with minor tweaks… for example, file protocol allows any file to be listed by the browser/file explorer - in my in case it won’t or can’t run - as .tiddlywiki is both a file format and a protocol for finding files.
Imagine that you have an image file, there are 3 options: the first is to open it in the browser, another is to use the file explorer that your operating system has - another way is to use some program that reads and visualizes this file
.tiddlywiki files are like images/pdfs - it doesn’t matter… they are binary files that can be viewed by browser, file explorer or specific programs
The only difference is that they are editable, that is, it is possible to manipulate the contents of the file, a good example of this by commenting and reading the documentation would be about JSONSchema or atjson that does exactly what I need.
Currently the tiddlywiki app is just a file format like HTML. my intention in this thread is to have a specific file format
how would the tiddlywiki file format be rendered by the browser?
- so… the idea is that the browser has the 'tiddlywiki_render.js ’ library which is responsible for reading the file format and rendering it. ‘tiddlywiki_render.js’: contains the rendering engine only and updated links via json about the plugins you want to install - this can be done through an online api via restfull or cdn.js
- now for the interesting thing, the operating system has a file handler called tiddlywiki - which is responsible for internal linking different tiddlywiki
- in short we have the following programs: 1) tiddlywiki_render.js (responsible for rendering any tiddlywiki file) 2) file hander tiddly or tiddlywiki:///directory/wiki.tiddlywiki (responsible for viewing/directing/linking between different tiddlywiki data) 3 ) we have tiddlywiki file format
how long have you been using tiddlywiki?
3/4 years.
- I want to be a good person in this community and help as many people as I can
- I really like art/design - in this sense, the proposal of this file format is going, being gradually made
- But… it could be my mistake that I haven’t noticed, and i liked your sincerity, i think you’re right
i think i wrote the main ideas and i want everyone here to give their opinion if these ideas are good or bad
was studying about archie, ipfs, IoT - Internet of Things and how can i contribute to tiddlywiki conceptually
list all technologies:
- tiddlywiki_render.is
- tiddlywiki - file format
- tiddlywiki:// - protocol file local tiddlywiki
- plugin odbc
- new ui/ux tiddlywiki
- “RFC for tiddlywiki format and RFC for protocol file local tiddlywiki”
- MIME type as ‘application/octet-stream’ for tiddlywiki file
That’s interesting…
I would like to know, how the development stack looks like to create the POC. …
So which programs, compilers which libraries which dependencies do you need to install on your computer to create a poc like this one?
- If everything is json, everything can be a handleable object… javascript and the browser itself has native support for things like json
- In this case that I show there… it would be a json displayed as a treeview
- there are libraries that read json and can change the view like: ‘kanban’, ‘table’, ‘treeview’ - sample: json-tree-view by luyuan in github-pages
Thanks @anon5541130 I look forward to seeing what you come up with, its is using components I am not so familiar with so perhaps I can only help once you have a public beta. What I do suggest is plan for this to be an alternate, not a replacement, once an alternative is in use it can be evaluated as replacement.
tiddlyWiki.render(
[
{"name": "Justice League", "year":2021},
{"name": "Coming 2 America", "year":2021}
],
{"<>": "li", "html":[
{"<>": "span", "text": "${name} (${year})"}
]});