Hello everyone.
I came back to TiddlyWiki a couple of days ago and wanted to revamp my journaling process. So, I started with a fresh TW5 installation and started journaling. But soon I realized that my tiddlers are getting pretty long. Searching for an answer to this, I came up with the idea of splitting individual topics of the day into separate tiddlers. The solution I came up with is the following:
Step 1
First, I created a filtered list for all tiddlers which have a field containing the title of the parent tiddler.
For Example:
Journal Tiddler 2022-04-20 Wednesday, the all “children” will have a field belongs-to-journal with the value 2022-04-20 Wednesay
In addition, I would like to put the extra entrys in a collapsable view for which I found the DetailsWidget-PLugin from Telmiger (Plugins — Utilities for TiddlyWiki)
The code for this is here, which also includes a link
<$list filter="[tag[JournalEntry]field:belongs-to-journal<currentTiddler>sort[created]]">
<$details field="title">
<$transclude mode="block"/>
//Tiddler Link: <$link><$transclude field="title"/></$link>//
</$details>
</$list>
And to make thinks easier for me to create a new entry belonging to the current journal entry, I created a button that I can click which inserts all the required information
<$list filter="[all[current]tag[Journal]]">
<$button>
<$action-sendmessage $message="tm-new-tiddler"
title=<<now "YYYY-0MM-0DD ChangeMe">>
tags="JournalEntry"
text=""
belongs-to-journal={{!!title}}
/>
Add JournalEntry to ''<<currentTiddler>>''
</$button>
</$list>
Step 2
Next thing was, instead of heaving this piece of code in every tiddler, I wanted to add it to all Tiddlers tagged Journal. So, I put the above code into a separate tiddler and tagged it with the tag $:/tags/ViewTemplate. Doing this, will make this tiddler appear on ALL tiddlers automatically.
As specified in the above button and list code, there is already a filter set to make sure, the text does not appear on other tiddlers which are not related to journaling.
Step 3
Make it more elegant? This is my first try, and I am open for tips and tricks to improve it. But for now, it works great.
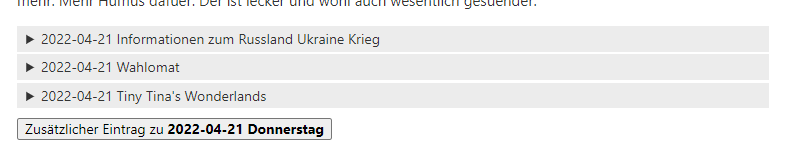
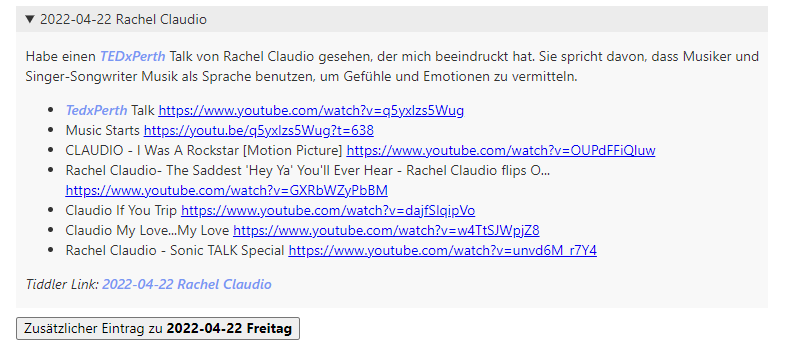
Here are two screenshots demonstrating on how it looks:
Image 1: showing collapsed tiddlers added to 2022-04-21 Donnerstag
Image two shows an open details widget tiddler from today (friday 21st April 2022)