Looking around the web, it seems like there is no such thing as styling select elements with CSS.
I’m a bit of the “who cares” mindset when I’ve got emojis available to me and I can add simple tooltips via the “title” attribute.
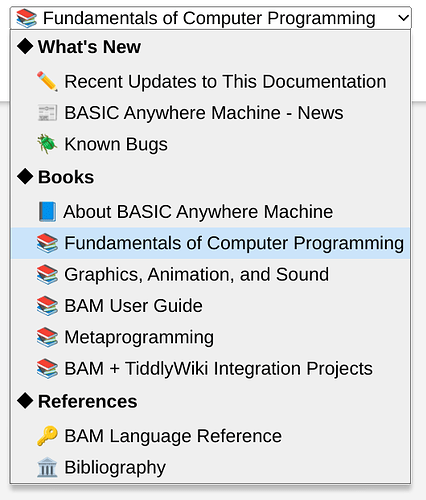
<$select tiddler='hey' field='there' tooltip='Choose a new site title'>
<optgroup label='Books'>
<option title="A tooltip for this entry">📚 Fundamentals of Computer Programming</option>
<option>📚 Graphics, Animation, and Sound</option>
<option>📚 BAM User Guide</option>
<option>📚 Metaprogramming</option>
<option>📚 BAM + TiddlyWiki Integration Projects</option>
</optgroup>
</$select>