# corresponds to the HTML <ol> tag, but the # is interrupted by the content block, resulting in all sequence numbers being 1.
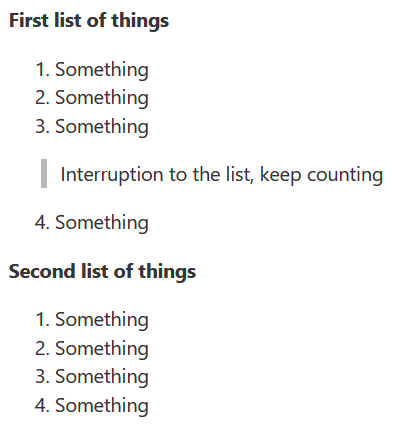
To get this effect:
- One...
- Second...
- Three...
Paragraph 1
Paragraph 2
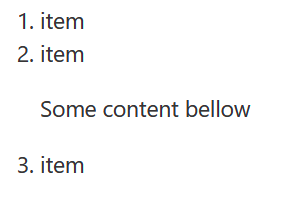
Only two types of labels can be mixed in TW, like this:
# 1...<p>Paragraph 1</p>
# 2...<p>Paragraph 2</p>
# 3...
Can an end marker be introduced for #? For example #/.
Or imply the end of the ordered list with two blank lines?
Using ordered lists in longer texts is currently very inconvenient.
I understand that labels of the same type should be logically and formally unified, but this ordered list is used too frequently.
But I’ve almost given up on using it for the reasons mentioned above.
 However I think you need to reset the counter on the class
However I think you need to reset the counter on the class