In the meantime you could use an addon to apply a custom theme to tiddlyhost: Stylus :: add0n.com
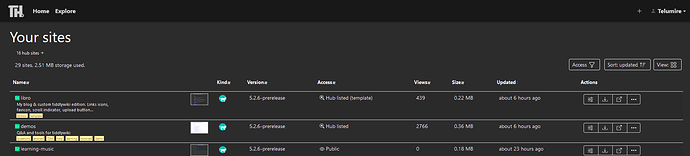
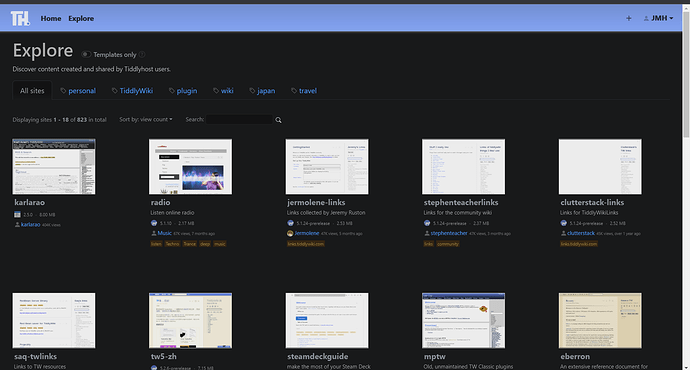
EDIT: @Justin_H Here’s a quick and dirty dark mode I made for tiddlyhost using this plugin:
/* ==UserStyle==
@name tiddlyhost.com - 1/13/2023, 4:15:26 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("tiddlyhost.com") {
:root {
--bs-light-rgb: var(--dark-background);
--bs-body-color: var(--dark-foreground);
/* $:/palettes/CupertinoDark */
--dark-background: 40, 40, 40;
--dark-foreground: white;
--dark-link-foreground: #32D74B;
--dark-link-foreground-visited: #BF5AF2;
--dark-header-background: #111;
}
.btn-light {
--bs-btn-bg: transparent;
color: var(--dark-foreground);
}
svg {
fill: var(--dark-foreground);
}
.bg-light *:not([class*="tag"] *){
background:var(--dark-background)!important;
color:var(--dark-foreground)!important;
}
.hub .site .name a,
.sites-grid .site .name a {
color: var(--dark-link-foreground)!important;
}
:is(.hub .site .name a, .sites-grid .site .name a):visited {
color: var(--dark-link-foreground-visited)!important;
}
.bg-light header {
--dark-background:var(--dark-header-background);
}
}