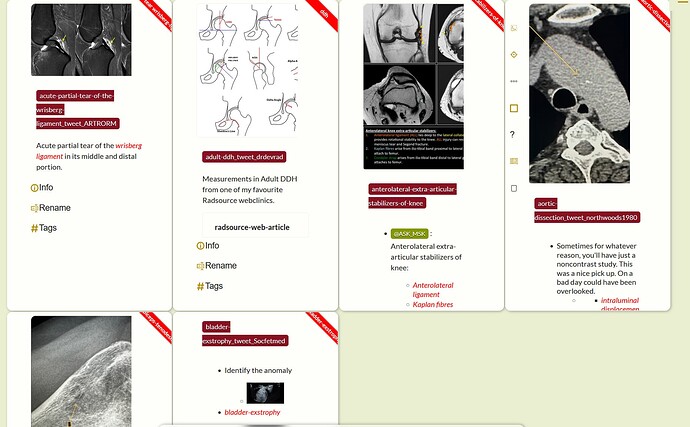
In one of my custom layout of cards as shown below,
I want to make the tiddlers draggable. Is it possible by modiying the pagetemplate ?
\whitespace trim
\define containerClasses()
tc-page-container tc-page-view-$(storyviewTitle)$ tc-language-$(languageTitle)$
\end
\import [[$:/core/ui/PageMacros]] [all[shadows+tiddlers]tag[$:/tags/Macro]!has[draft.of]]
\import [[$:/mwi/ui/PageTemplate/ContextMenu/Macros]]
<$vars
tv-config-toolbar-icons={{$:/config/Toolbar/Icons}}
tv-config-toolbar-text={{$:/config/Toolbar/Text}}
tv-config-toolbar-class={{$:/config/Toolbar/ButtonClass}}
tv-enable-drag-and-drop={{$:/config/DragAndDrop/Enable}}
tv-show-missing-links={{$:/config/MissingLinks}}
storyviewTitle={{$:/view}}
languageTitle={{{ [{$:/language}get[name]] }}}>
<div class=<<containerClasses>>>
<$navigator story="$:/StoryList" history="$:/HistoryList" openLinkFromInsideRiver={{$:/config/Navigation/openLinkFromInsideRiver}} openLinkFromOutsideRiver={{$:/config/Navigation/openLinkFromOutsideRiver}} relinkOnRename={{$:/config/RelinkOnRename}}>
<$dropzone enable=<<tv-enable-drag-and-drop>>>
<$messagecatcher $tm-navigate=<<additional-link-actions>> >
<$eventcatcher $contextmenu={{{ [{$:/mwi/config/ContextMenuEnable}match[yes]then<contextmenu>else[]] }}} selector=".tc-tiddler-frame, [data-contextmenu]">
<div class="arsheth-cards">
<$list filter="[all[shadows+tiddlers]tag[$:/tags/PageTemplate]!has[draft.of]]" variable="listItem">
<$transclude tiddler=<<listItem>>/>
</$list>
</div>
</$eventcatcher>
</$messagecatcher>
</$dropzone>
</$navigator>
</div>
</$vars>
my custom pagetemplate code is given above.