I want to try markdown in my note tiddlers mainly because of the perceived longevity aspect . Lets see how it goes. Because real-time conversion from md to tid and tid to md is now possible as a result of the two toolbar buttons as mentioned in this thread, I don’t see any problem in trying markdown for sometime.
There are two add ons available for markdown in TW - tw-markdown-more by @cdruan and editor-autolist-markdown by @jasonmhoule I guess. These two plug ins looks interesting and make me try out markdown.
Thank @Mark_S once again for sharing the viewtoolbar button.
Another doubt:
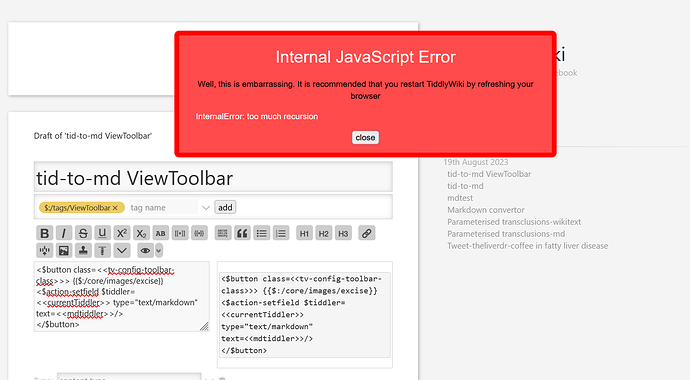
Have you tried referencing local images using relative path in markdown tiddlers. In my wikitext tiddlers its working. But when I tried to convert a wikitext tiddler containing local images referenced via relative path, the syntax of the converted images was like this 
For example in wikitext the image syntax was [img[media/Tweet-ASK_MSK-septo-optic dysplasia2023_2_24 18_09_51.png]]
On md conversion, the image syntax becomes 
The image is not getting rendered with this md syntax , while the same image in wikitext syntax get rendered in markdown tiddlers also. What is going wrong here ?
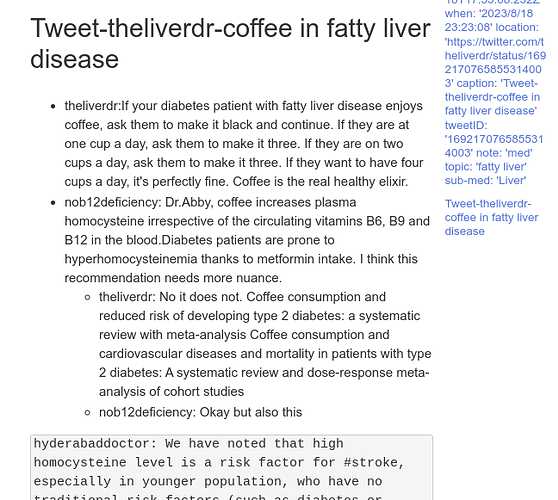
Coffee tiddler is taken from a tweet made by a doctor whom I follow in twitter - https://twitter.com/theliverdr - he is a hepatologist from my state (Kerala)- a controversial guy since he tweet much against traditional medicine here in India. If you search his timeline you may find something about oatmeal.