The Palette Watch Plugin

allows you to watch browser or OS theme switches dynamically
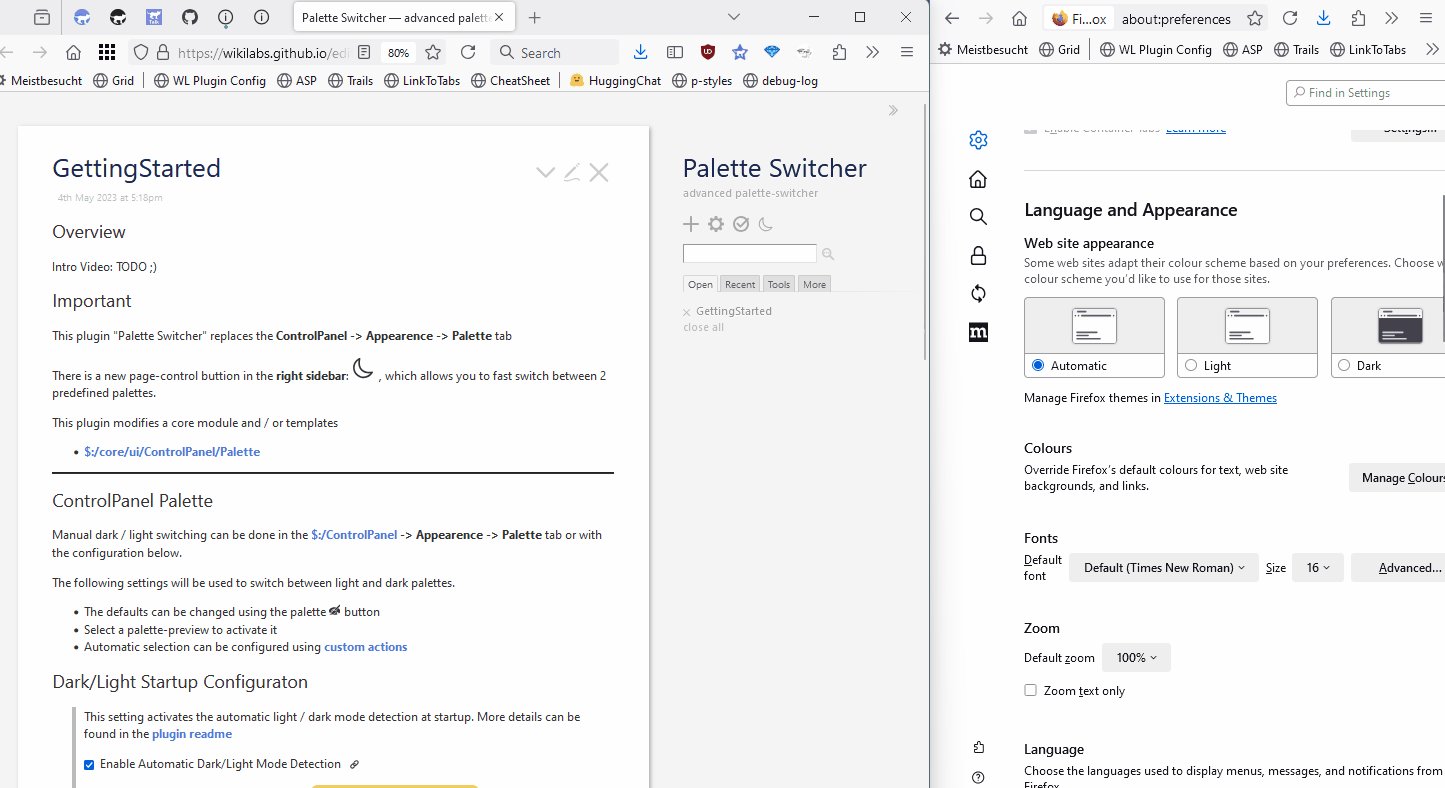
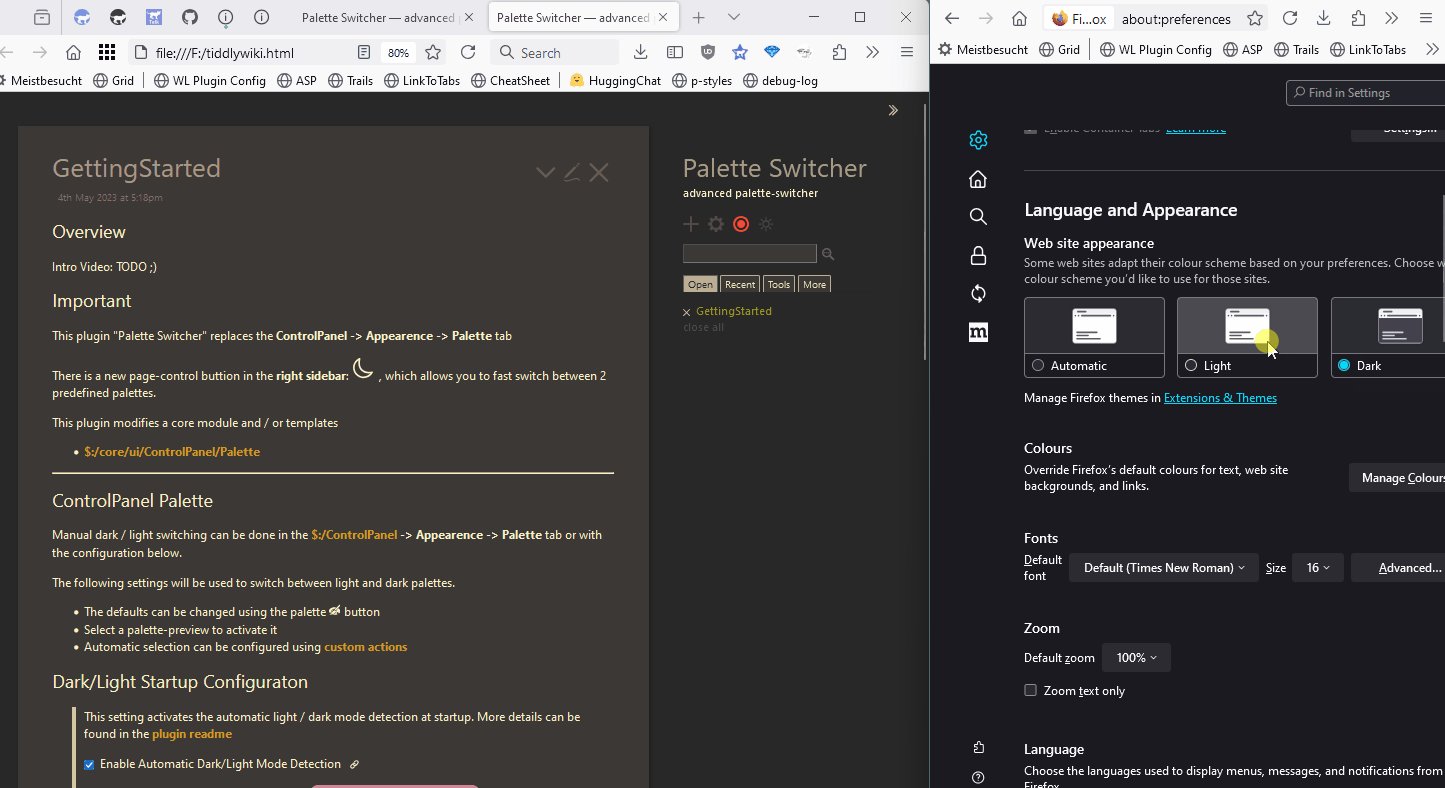
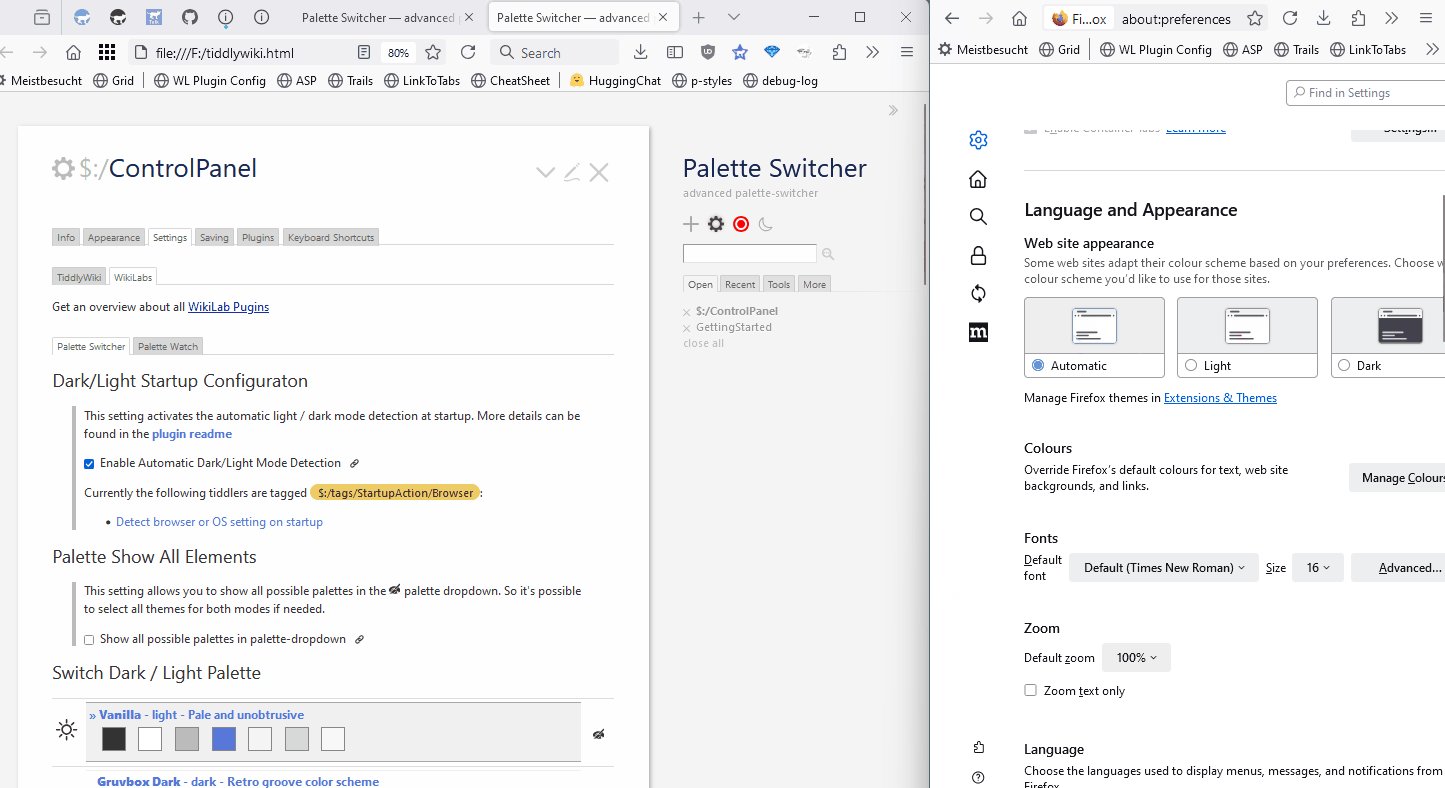
Demo
The Palette Watch plugin depends on the Palette Switcher plugin for the ControlPanel UI.
Settings
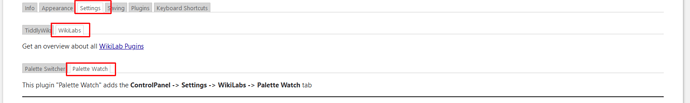
In the ControlPanel → Settings → WikiLabs → Palette Watch tab can be used to change the settings.
Setup The Startup Actions
-
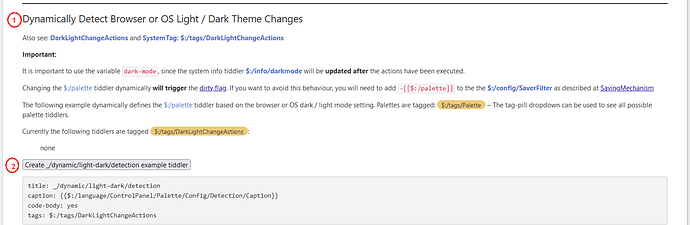
Scroll down to: Dynamically Detect Browser or OS Light / Dark Theme Changes, to
-
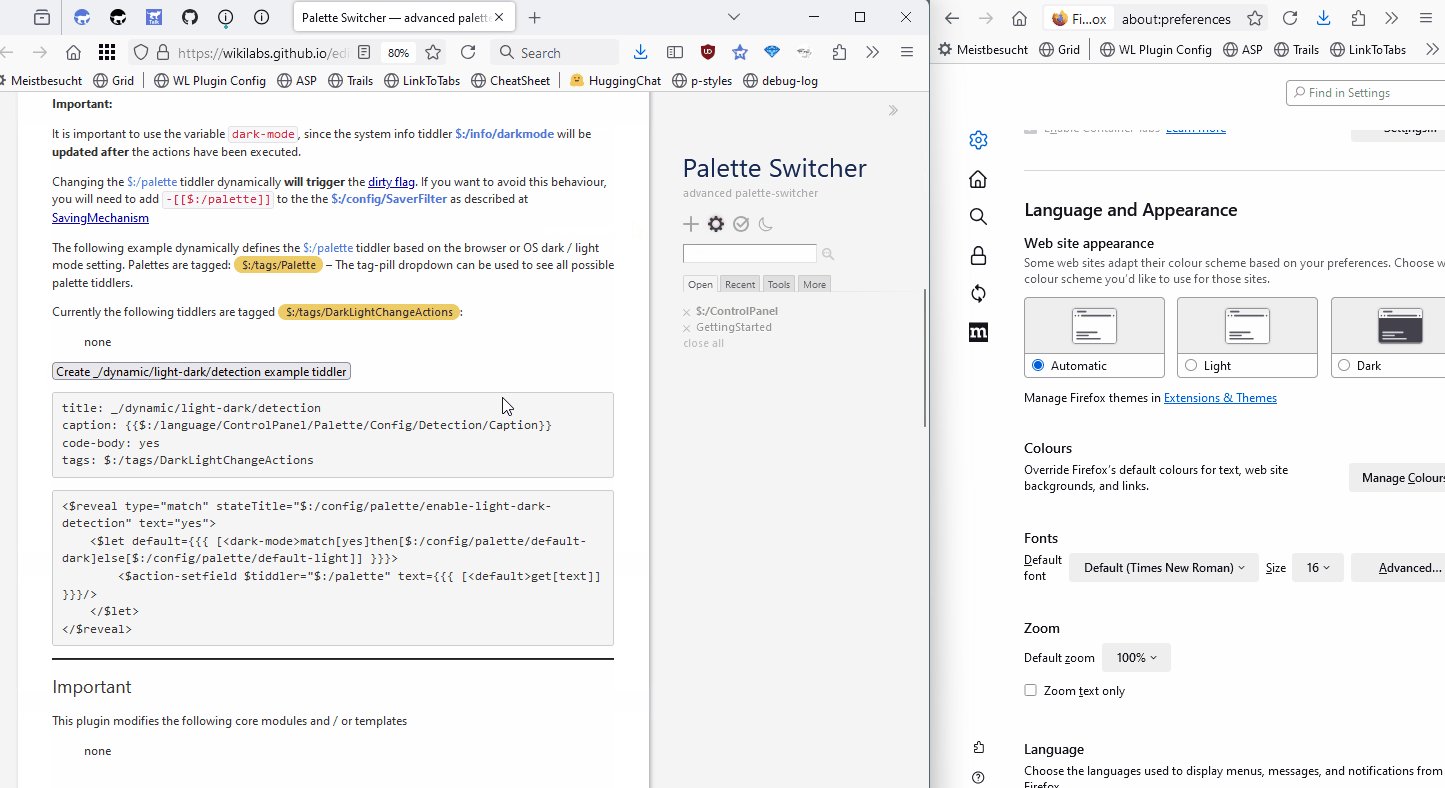
Click the “Create _/dynamic/light-dark/detection” button, it will create a new startup action, that is tagged:
$:/tags/DarkLightChangeActions
title: _/startup/light-dark/detection
caption: {{$:/language/ControlPanel/Palette/Config/Detection/Caption}}
code-body: yes
tags: $:/tags/StartupAction/Browser
<$reveal type="match" stateTitle="$:/config/palette/enable-light-dark-detection" text="yes">
<$let default={{{ [<dark-mode>match[yes]then[$:/config/palette/default-dark]else[$:/config/palette/default-light]] }}}>
<$action-setfield $tiddler="$:/palette" text={{{ [<default>get[text]] }}}/>
</$let>
</$reveal>
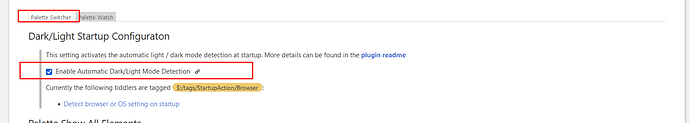
Palette Watch Action is Enabled by Palette Switcher Plugin
Palette watch depends on Palette Switcher for dark / light configuration UI
WikiLabs Suite
The WikiLabs Main Page gives an overview about all editions, plugins and themes.
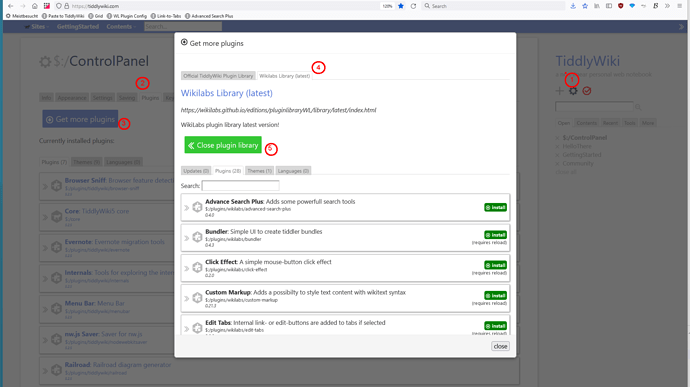
There is an Introduction Video how to make the WikiLabs Plugin Library available in your own wikis, accessible from the ControlPanel → Plugins → Get More Plugins dialogue.
Code
- Links to the code repository can be found at the overview page
- Issues can be posted at: Issues · wikilabs/plugins · GitHub
About Open Source
Most open source software is free of charge and that’s a good thing! But that does not mean, that there are no costs for someone to create, support and maintain it.
So if you use it: Support it!
Have fun!
Mario