This is something like IPython notebook. It uses google/zx to execute scripts locally, so this plugin has to be used in TiddlyGit , which provides a worker thread that runs zx in nodejs.
I will try to refactor it to be a standalone nodejs tw plugin, so people have tw server can use it too.

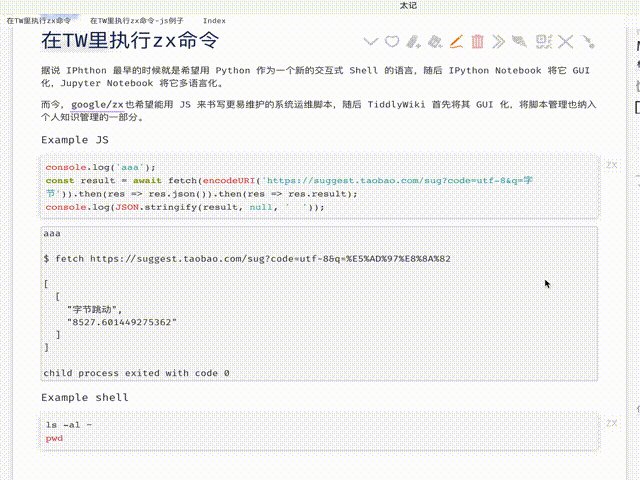
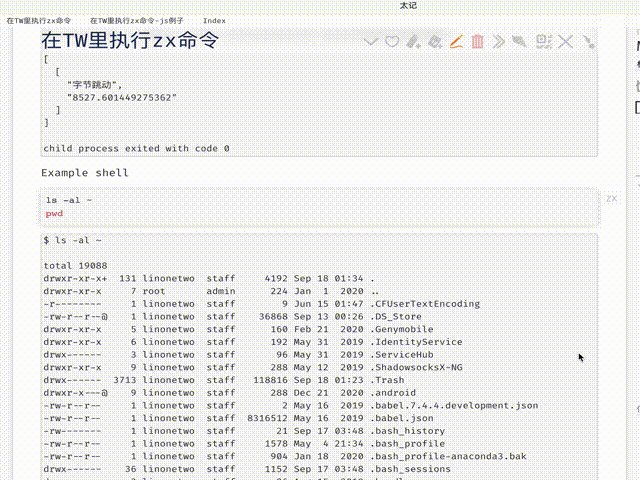
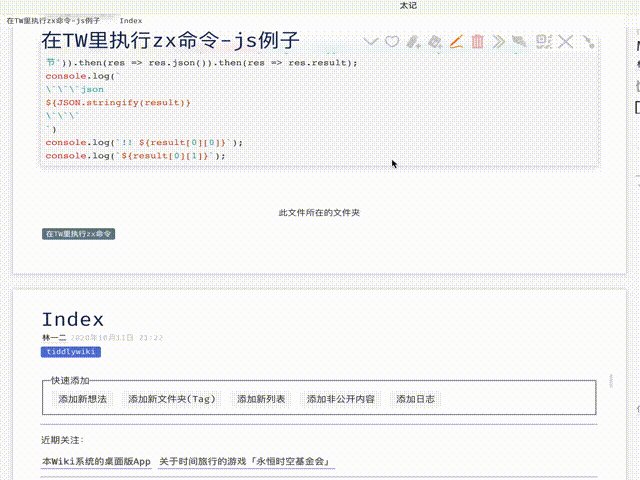
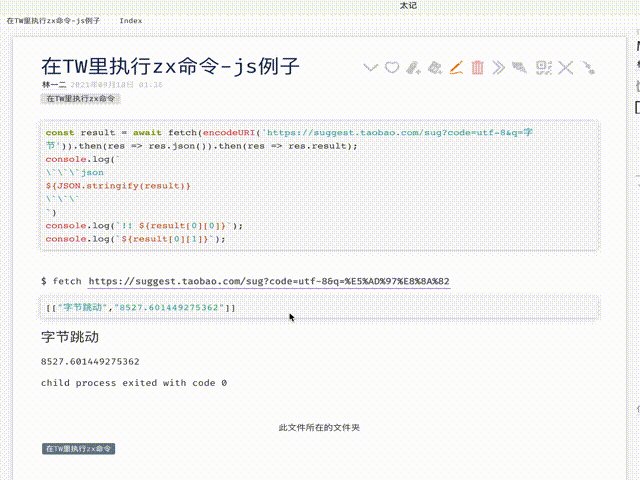
Each code block in tid or md file can be executed, you can click “ZX” button on the right of the code block to run them and see results showing below the code block.
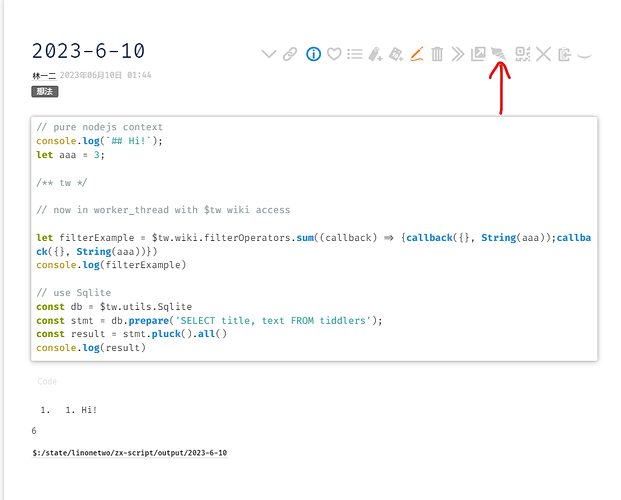
You can also click on “conch” icon on the view tools bar, which executes the whole tiddler. If execution output is in tid format, it will be rendered as it is a real tiddler.
Currently, no output will be saved as a real tiddler, except you use fetch API to create a new tiddler, via nodejs HTTP API.