In an empty wiki or in the documentation, open a new tiddler, turn on the side-by-side preview, and add the following:
<$transclude $variable="tag" tag="$:/tags/Global"/>
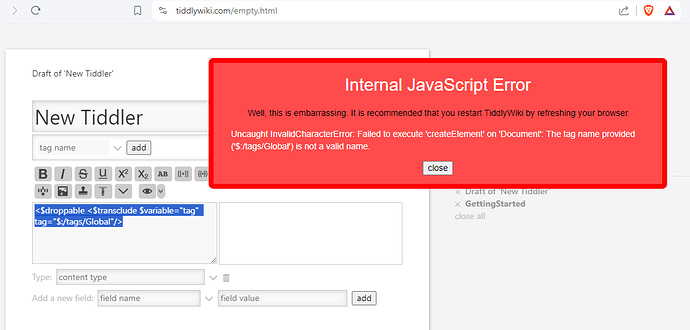
Then add a <$droppable> widget around it by going one line above the <$transclude> widget and typing it out. As soon as the word “droppable” (that is, <$droppable) is complete, we get a JS error. (You can also just paste <$droppable <$transclude $variable="tag" tag="$:/tags/Global"/> into the editor and open the preview pane.)
Experimentation has shown that the error does not occur if you use <<tag "$:/tags/Global"> instead of the <$transclude> widget, and it also doesn’t occur if a tag is used that only contains alphabetic characters (such as “Macros” if done in the documentation instead of an empty wiki).
This happens in chromium-based browsers (at least Brave and TiddlyDesktop).
Additionally, when I did this in an already-existing tiddler TiddlyDesktop and, when the error showed up, clicked the in-TiddlyWiki refresh button - that tiddler showed up as missing after the refresh. (However, when I closed TiddlyDesktop and reopened the same wiki, the tiddler was back.) Not sure what this means, other than that the in-TiddlyWiki refresh button (at least in TiddlyDesktop) does not simply reload from the wiki file, but from some other state, and that state had gotten messed up by the JS error. (See this comment for the explanation.)
I will browse GitHub issues to see if I can find anything similar, but if I can’t find anything there and nobody here says it’s a known issue, then I’ll submit a bug report. (Edit: opened [BUG] Internal JavaScript Error on incomplete DroppableWidget around tag macrocall · Issue #8166 · Jermolene/TiddlyWiki5 · GitHub)