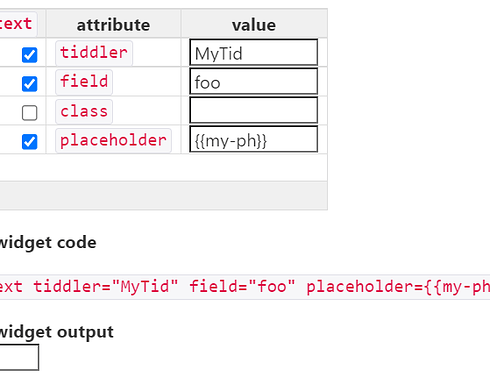
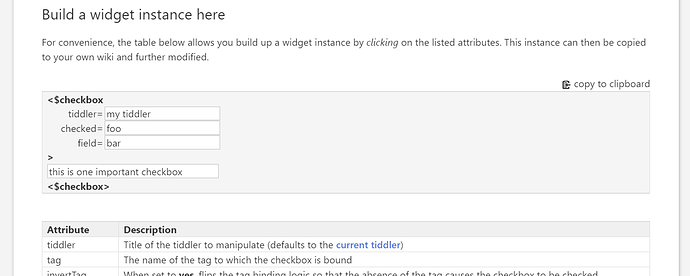
For the docs on widgets, couldn’t there be a little interactive “template” to test them, with checkboxes to set which attributes to apply and small editors (perhaps selectwidgets) to set values for the attributes.
AND, not only is the widget output shown but also the resulting widget code that the user can simply copy!
So, for example, in the EditTextWidget doc tiddler it could look something like this:
I thing this would be appropriate for most widgets, even if some don’t have any showable output result (only the code). ActionWidgets could perhaps have a option to embed them in a button or whatever other contexts there are.
…and I wonder if some script could be made to autogenerate this, i.e to list all a of the widgets attributes or if it would all need to be done by hand on a per-widget basis?
I believe this would make some widgets substantially faster to use.