@teamcoltra I just reread this thread, and realised we did not discuss this in more detail because you did not give much of an explanation at the beginning.
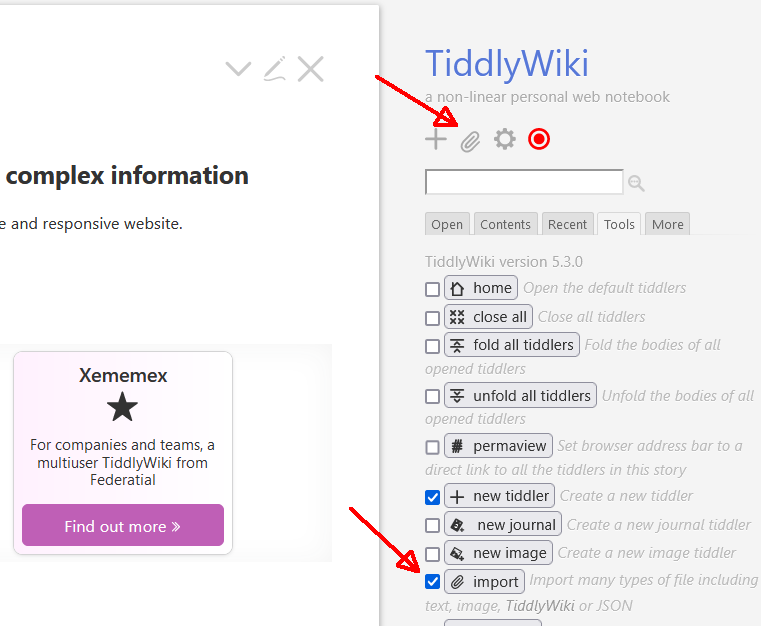
If you want to import a json file of tiddlers you can use the Import button and paste the full path and filename in the place of the filename, in windows at least. It will import the JSON and trigger the import dialogue as occurs with drag and drop of such files.
However if you want to import a JSON file of tiddlers, or otherwise and you don’t want to trigger the import process you can make a custom browse button, that forces it to be imported as plain/text, you can then do what you want with the imported tiddler.
<$browse deserializer="text/plain"/>
But are you wanting to import the URL itself?
- There is plenty of options for that as well