Hi Mario,
the idea is good but not working for me.
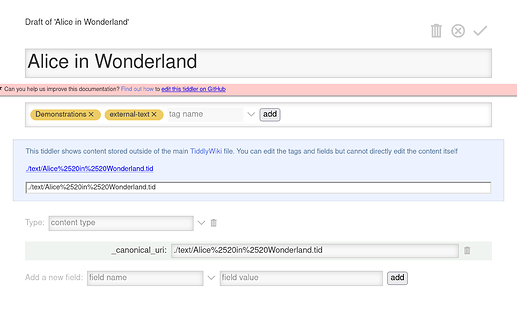
I created a tiddler xxx.tid
caption: Welcome
created: 20230522085558890
creator: Stefan Pazdera
modified: 20230522085628576
modifier: Stefan Pazdera
tags: TableOfContents
title: 0.0.0.0. Welcome 1
\define myActions()
<$action-listops $tiddler="Inhaltsverzeichnis" $tags="+$:/tags/SideBar"/>
<$action-listops $tiddler="TableOfContents" $tags="-$:/tags/SideBar"/>
<$action-setfield $tiddler="$:/language" text="$:/languages/de-DE"/>
<$action-navigate $to="0.0.0.1. Willkommen"/>
\end
<$tiddler tiddler="Inhaltsverzeichnis">
<$button actions=<<myActions>> >
Switch to GERMAN
</$button>
</$tiddler>
This wiki is based on the ~OpenSource project [[TiddlyWiki|https://tiddlywiki.com/]].
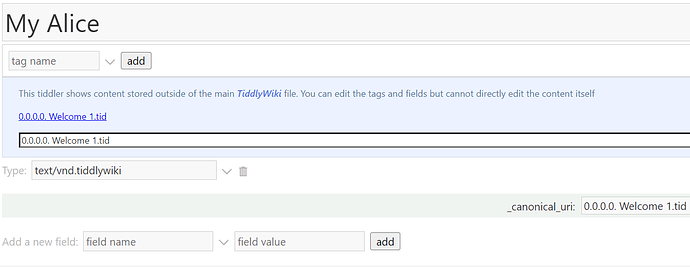
and a My Alice Tiddler:
Unfortunatly this message appear:
Trying to load external content from 0.0.0.0. Welcome 1.tid
If this message doesn't disappear, either the tiddler content type doesn't match the type of the external content, or you may be using a browser that doesn't support external content for wikis loaded as standalone files. See https://tiddlywiki.com/#ExternalText
Than I changed the xxx.tid to a html version (I do not bring the html code here it is to long) and I also changed the content-type field to “html”.
The good thing is, it will be shown correct. But the button is not working (also links to other tiddlers) 
I am still looking to solve it via $:/Import as described above but still unable to handover the information to use xxx.tid.
<$button actions=<<$action-sendmessage $message="tm-perform-import" $param="$:/Import" $autoOpenOnImport="yes"/>> >
import
</$button>

 The acceptance by the users is outstanding
The acceptance by the users is outstanding