I agree with @Mohammad. This would be a great plugin! I can see some possibilities with my railroad wiki.
I noticed that I still owe you a demo implementation (sorry, have been playing Hard West 2 too much).
Import these tiddlers on tiddlywiki.com:
mwi-context-menu.json (12.6 KB)
Since it’s all wikitext, there is no save/reload needed.
To enable the context menu, select the PageTemplate MWi in $:/ControlPanel → Appearance → Layout.
There should also appear a toggle in the PageControls to switch between custom and browser context menu.
For tiddlywiki.com, I implemented only the ViewToolbar buttons on the whole tiddler frame, but the structure is there for more complex stuff, i.e. by adding the HTML attribute dom-data-contextmenu to any element will give that element its own context menu. The value of that attribute determines the tag that is used to determine which buttons will appear in the menu, e.g. dom-data-contextmenu="Link" will include any button defined in a tiddler tagged with $:/mwi/tags/ContextMenuLink.
The ViewToolbar buttons are defined in $:/mwi/ui/Buttons/view-toolbar-contextmenu-buttons which is tagged $:/mwi/tags/ContextMenuTiddler (standard tag used for the tiddler frame context menu).
While it is purely WikiText, it does require selecting the modified PageTemplate.
Have a nice day
Yaisog
Sounds great. I am looking forward to play with it.
Very nice!
This also has a lot of potentilal for creating other tools.
Thank you for sharing!
@Yaisog Thanks for this!
It doesn’t work if you have Tobi Beer’s appear plugin installed - RSOD. I wasn’t using it and disabling it allowed your context menu to work.
But…
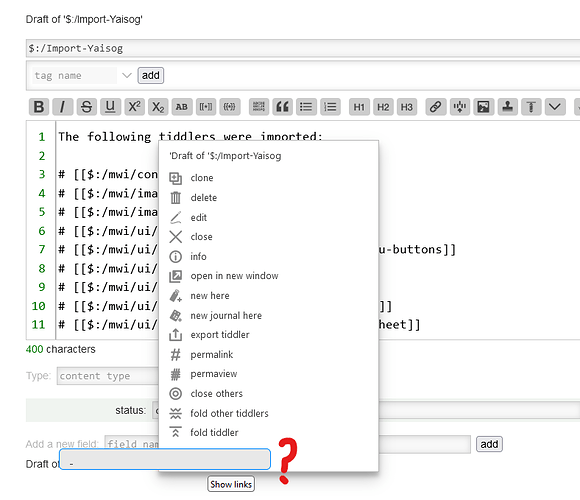
What’s that input-looking box? Tooltip says “Show links”…
Will it only work via the ViewTemplate? I have many tiddlers displayed outside of the ViewTemplate – I truly want it to work there.
Thanks @arunnbabu81 but I think what I’m looking for (a configurable context menu devoid of preconceived ideas about both its location and purpose) is not available. I need it to trigger by HTML node (irrespective of where that node appears) and be populated by actionable items of my choosing. Something like…
<$eventcatcher selector="li" ...>
<ul data-id="my-menu">
<li>item 1</li>
...
<li>item N</li>
</ul>
</$eventcatcher>
I imagine the trigger that shows the menu would come from another $eventcatcher wrapped over arbitrary tiddler text (blocks of HTML).
I have no idea, currently. When I find the time, I’ll have a look.
A custom PageTemplate is required to include the necessary $eventcatchers at a level high enough so that I can put a context menu on anything, e.g. sidebar, etc. One day the default PageTemplate may be extended to dynamically include widgets via parameterized transclusions. Then it would only be a matter of tagging the corresponding tiddlers correctly. Until then I need to modify the PageTemplate itself.
Yaisog
I know I am a Jonny come lately, I put off researching context menus until now.
Context menus are certainly a fantastic way to “surface options” in tiddlywiki without adding complexity to the User interface. Thanks all for your effort so far.
Here are a few ideas based on my own interest that perhaps we could consider.
- Different configurable menus for the text editor and the view body
- Codemirror compatibility inc codemiror 6 (I have not tested)
- Perhaps we could build additional Control Panel > Appearance > Toolbars to select between buttons on the context menu(s) or behind a more cascade?
- Perhaps users could select to use the middle button, often also the mouse roller button
I am very interested in;
- A workaround is using a new page layout
-
@saqimtiaz have you gotten anywhere with this?. I have come up against this limitation quite a few times and it is a weakness in tiddlywikis hackability.
- I just came up with a possible solution I am doing a quick POC of now
Also for those passing by;
- Of course this “overriding the link widget via wikitext” is now possible with custom widgets and the genesis widget.
- The idea of an additional r-click context menu on links is also a possibilitry
The wikitext for the submenu is at the bottom of this earlier comment.
Here’s another (simplified) example that I am currently using:
<$button class="tc-btn-invisible mwi-btn-contextmenu" disabled="yes">
<div>
{{$:/mwi/images-lucide/list-plus}}
<span class="tc-btn-text">neues Thema in Besprechung</span>
<span class="mwi-hotkey">
{{$:/core/images/right-arrow}}
</span>
</div>
<div class="mwi-contextsubmenu">
<$list filter="[tag[$:/tags/CompoundJournal]!sortsub<date-sort>first[10]]" variable="besprechung">
<$button class="tc-btn-invisible mwi-btn-contextmenu" actions="<<actions>>" >
<span class="tc-btn-text">
<$text text=<<besprechung>> />
</span>
</$button>
</$list>
</div>
</$button>
The $list widget generates the list of items that will be shown as buttons in the submenu, here a list of meeting minute tiddlers to which a topic related to the current tiddler will be added.
There is some CSS that I didn’t post originally, though, that makes it appear at the right spot and only when hovering over the corresponding entry in the context menu:
.mwi-contextsubmenu {
position: absolute;
left: 100%;
background: white;
border: 1px solid #bbb;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
display: none;
top: -0.5em;
padding: 0.5em 0;
}
.mwi-contextmenu button:hover .mwi-contextsubmenu {
display: block;
}
Hope this helps,
Yaisog
I got it working. Saw the code you had posted earlier only after asking this question. Thanks for replying and also for this wonderful highly extensible context menu.
Have you tried using this in edit-template ? Will this work in edit mode also ?
I am planning to integrate a html calendar widget also (I saw something similar in your earlier screenshots). Is that possible ?
Will this work in edit mode also ?
Probably not as it is. Others have done popups in edit mode (e.g. autocomplete). But the thing here is that all the editor text operations require messages to be sent from within the respective $edit widget. The popup as it is implemented now is part of the page template and thus outside any $edit widgets. Here, I can work around it by determining the tiddler that was right-clicked on and using that as currentTiddler around the context menu. I don’t think this will work in the editor.
You would probably have to build something similar with the respective $eventcatcher inside the $edit-text widget. Because all the variables will already be correct, this should be easier. I had to regenerate e.g. the currentTiddler first (and others as needed, via DOM attributes), because I wanted to context menu to be available potentially anywhere inside the wiki, hence it needed to go into the PageTemplate.
I am planning to integrate a html calendar widget also
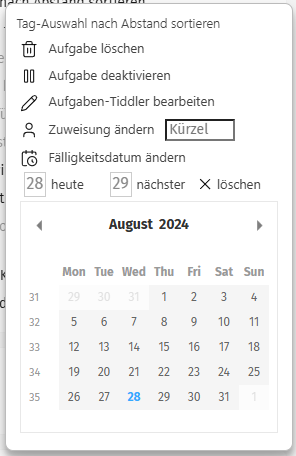
Here is the code for a context menu “button” that I show on any tasks, to change their due date (“Fälligkeitsdatum ändern”):
<$list filter="[all[current]!task-finished[yes]!task-archived[yes]]" variable="void">
<$button class="tc-btn-invisible mwi-btn-contextmenu mwi-btn-nopointer mwi-btn-autoheight" >
{{$:/mwi/images-lucide/calendar-clock}}
<span class="tc-btn-text">
Change due date
</span>
<div class="mwi-calendar-buttons">
<$button class="tc-btn-invisible mwi-btn-contextmenu" actions="""<$action-setfield $field="task-due" $value=<<now YYYY0MM0DD000000000>> />""">
<span class="mwi-btn-day"><<now format:0DD>></span>
<span class="tc-btn-text">
today
</span>
</$button>
<$let nextWorkingDay={{{ [<now dddd>match[5]then<now-with-offset YYYY0MM0DD000000000 3>] ~[<now dddd>match[6]then<now-with-offset YYYY0MM0DD000000000 2>] ~[<now-with-offset YYYY0MM0DD000000000 1>] }}}>
<$button class="tc-btn-invisible mwi-btn-contextmenu" actions="""<$action-setfield $field="task-due" $value=<<nextWorkingDay>> />""">
<span class="mwi-btn-day"><$text text={{{ [<nextWorkingDay>format:date[0DD]] }}}/></span>
<span class="tc-btn-text">
next
</span>
</$button>
</$let>
<$button class="tc-btn-invisible mwi-btn-contextmenu" actions="""<$action-setfield $field="task-due" />""">
{{$:/mwi/images-lucide/x}}
<span class="tc-btn-text">
delete
</span>
</$button>
</div>
<$calendar field="task-due" firstDay=1 class="mwi-todo-datepicker" />
</$button>
</$list>
This uses a $calendar widget which is based on kixam’s DatePicker. Also, I need to replace the old now-with-offset macro with a more modern calculation that uses the then-nonexistent TIMESTAMP conversion tools…

Hope this helps
Yaisog
Thankyou for the code @Yaisog . Hope I can make something out of it for my usecase.
Can you answer this question also…I guess u didn’t get the notification for that query…Calendar / Time Tracker in WikiText - #35 by arunnbabu81
I experimented with that calendar some time back…had to stop hacking it since I got confused at some point.
Really intresting!
Is there a link to download the whole bundle of tiddlers for contextmenu solution?
I have not followed this thread recently.
No, unfortunately there isn’t. There isn’t even a PoC site, though I use it extensively in my own wikis.
Thank you for your response.
Look forward to seeing a TiddlyWiki demonstration in the future!
json in this post might be enough as starting point.