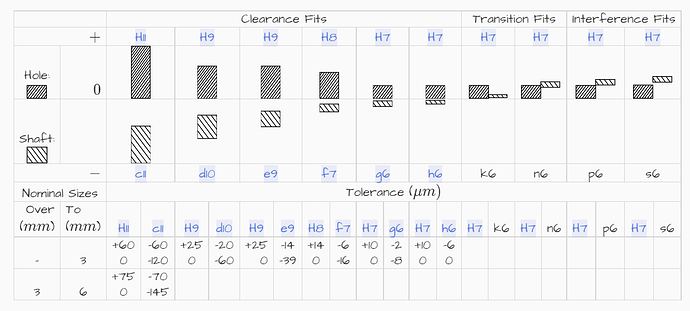
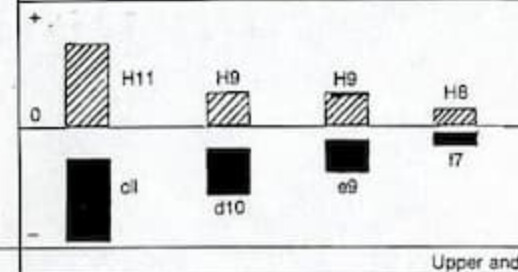
I am trying to recreate the Holes and Fits information traditionally much scanned and copied from the BS poster 4500a as I’m tired of having eyestrain from printed sources (I need glasses) or the blurfest that is most online copies. See here for the one of the better examples.
I thought I could be a little clever and have each of the boxes at the top as its own tiddler and then use the table lines as the divider. Then the diagram will always line up with the data regardless of screen size.

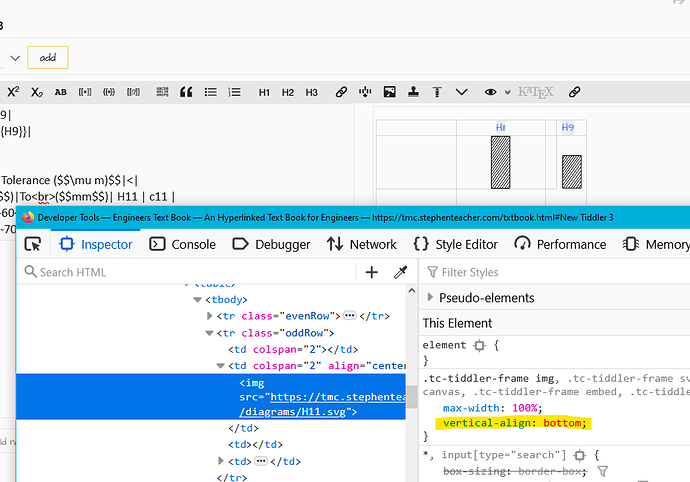
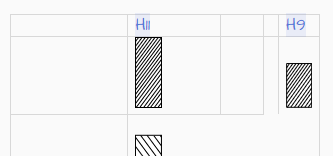
However, I find that the boxes sit slightly above the line for the row:

When really it needs to sit ON the line.
Does anyone have any Ideas or am I just going to have to go with one big svg at the top?
Here is the work in progress toddler if anyone wants to have a look.