I don’t know why this happens, but if I have a tiddler “A” that contains monospaced block formatting followed by some text, if i transclude “A” in a tiddler “B” and after the transclusion I put some text without a linke break the monospaced block formatting is messed up.
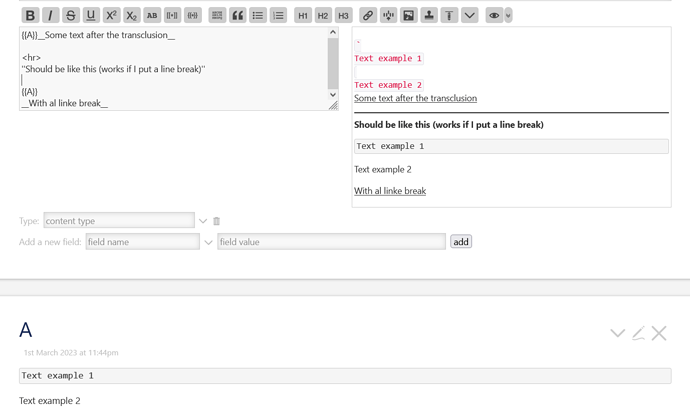
Here is an example:
• Does anyone know why, and most importantly how could I put some text without this happening but at the same time without having to put a line break?
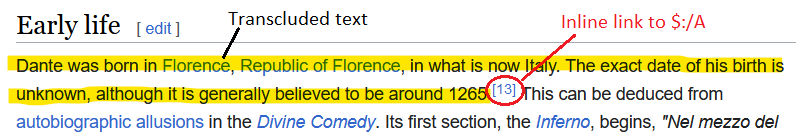
I don’t want to use a line break because I would like to use a macro that places a small icon next to the transcluded text that links back to the transcluded tiddler, to facilitate editing, but without making this link too obvious
To do this I’m using a macro I found here, in case anyone is interested (and a custom snipped to write that macro easly)