I have some ideas on how the wrap-selection and wrap-lines operations used by many editor toolbar buttons.
1. wrap-selection: ignore surrounding spaces (or all whitespace).
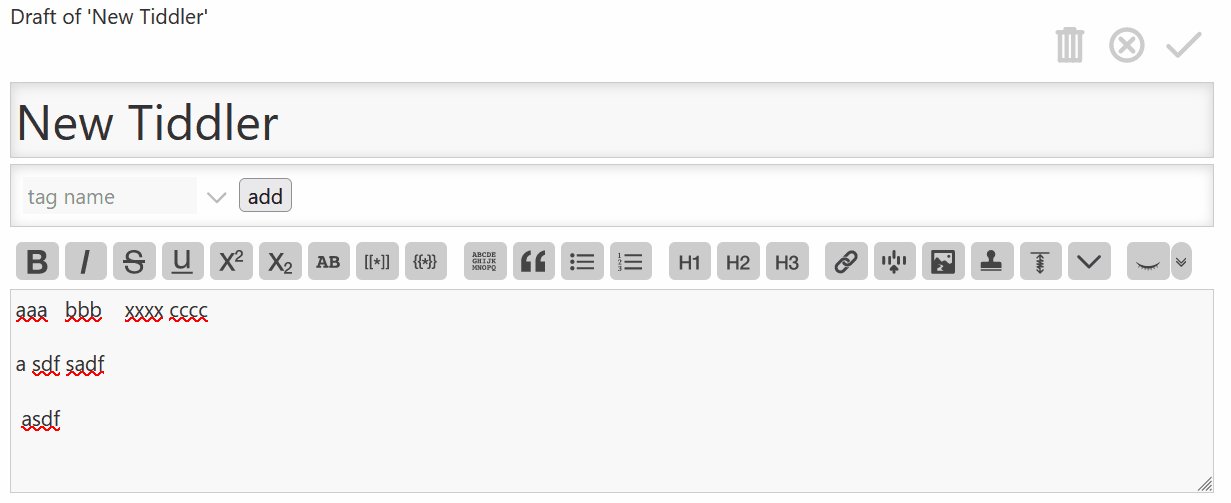
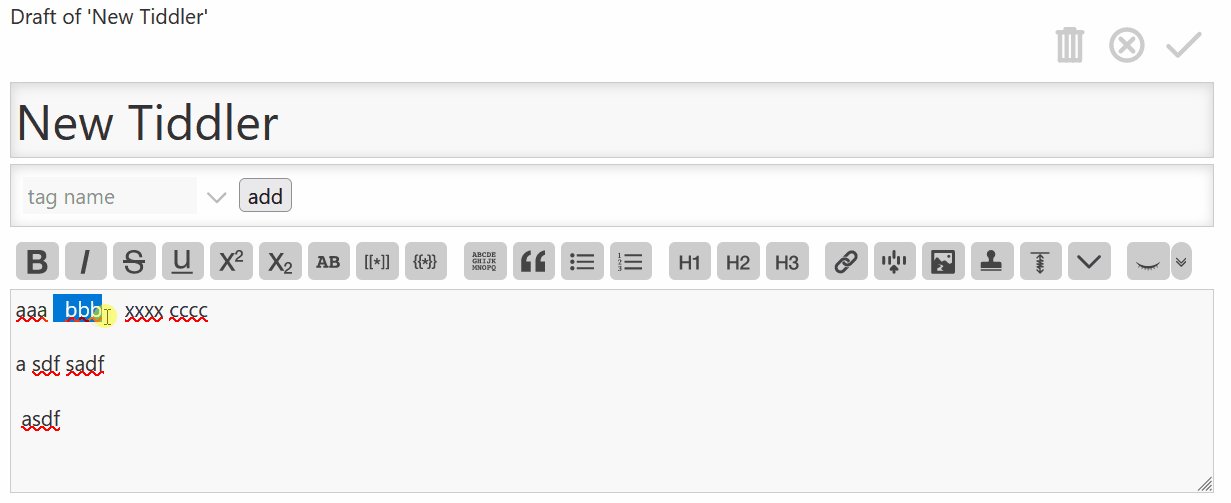
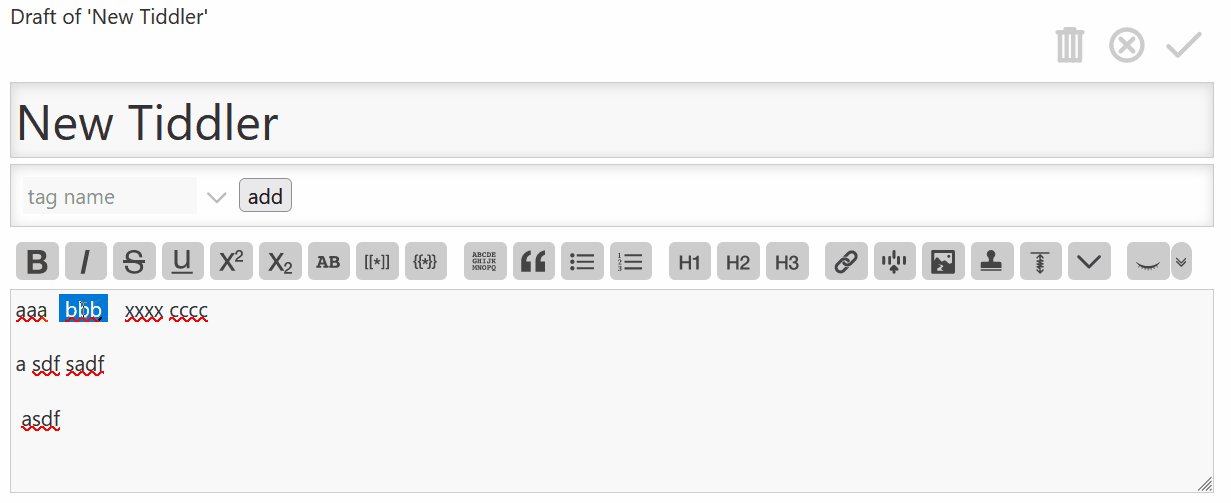
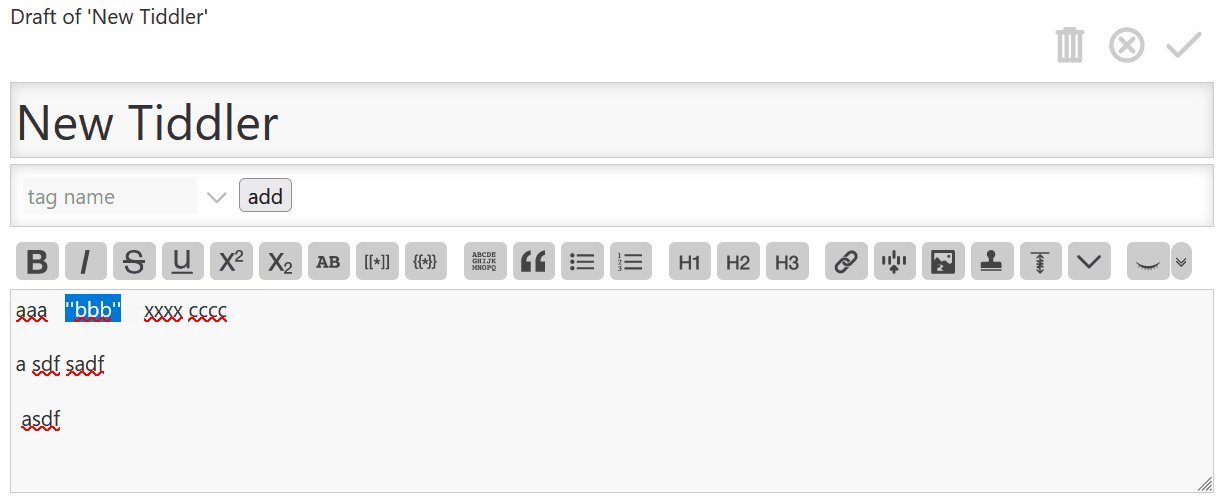
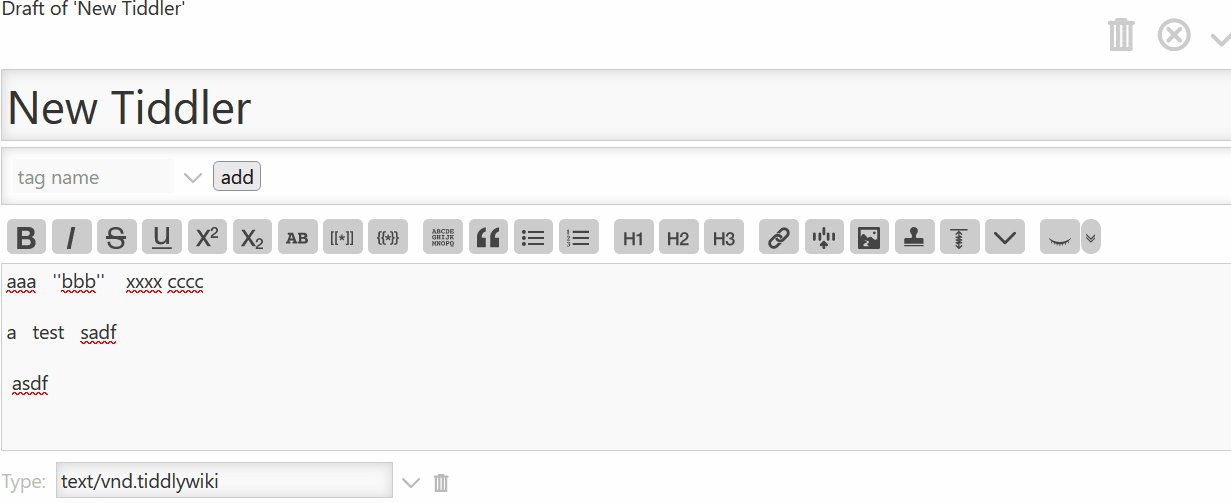
In Edge/Windows (and presumably also all Chrome-based browsers on Windows) double clicking a word selects it with the trailing space. With how wrap-selection works now, applying “bold” or “linkify” wraps the word and the trailing space with the markup, e.g. ''word '', [[word ]]. This is not tragic for stylistic markup like bold (only the code looks ugly), but it’s problematic for links and transclusions of course.
Android browsers select just the word upon double click. I haven’t tested on other platforms yet. But I think it is extremely rare that one wants to apply some formatting or linkifying to a word or text including the surrounding spaces. So this should be beneficial also in situation where one accidentally selects the word and surrounding spaces, regardless of the platform.
2. wrap-selection: undo markup if selection surrounded by markup
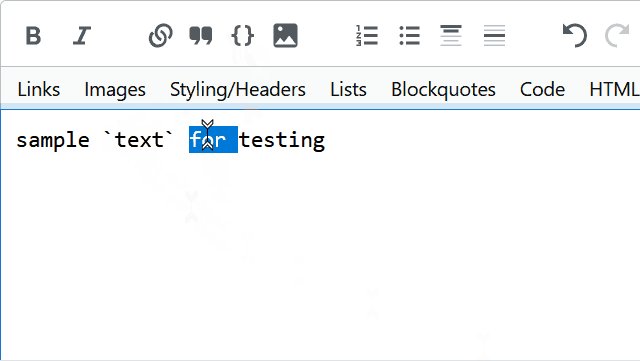
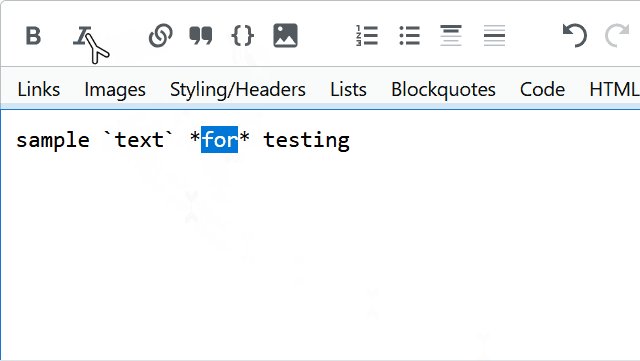
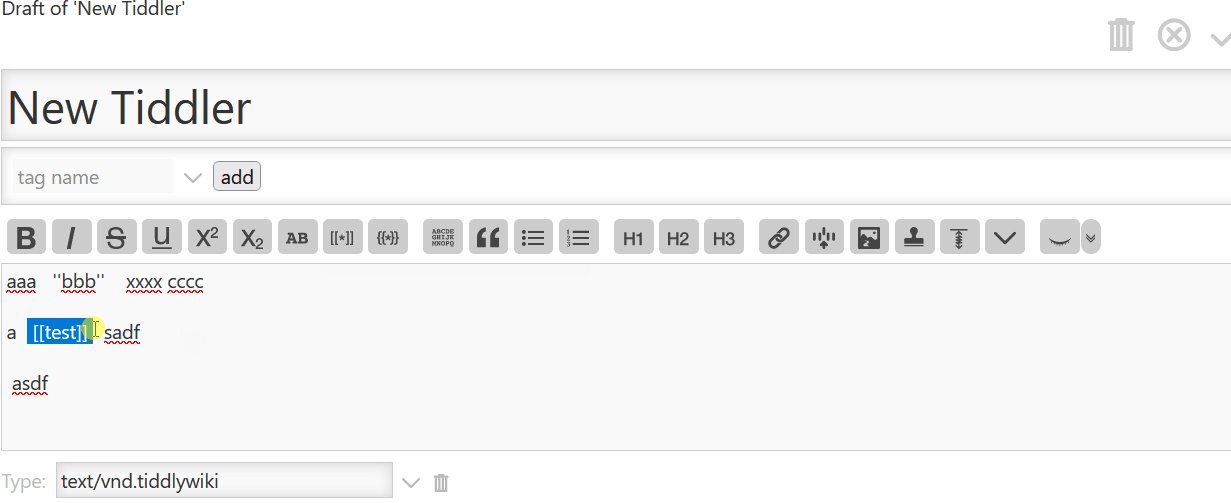
If a following snippet is selected ![]() and the linkify button is used, it is transformed to
and the linkify button is used, it is transformed to [[[[word]]]].
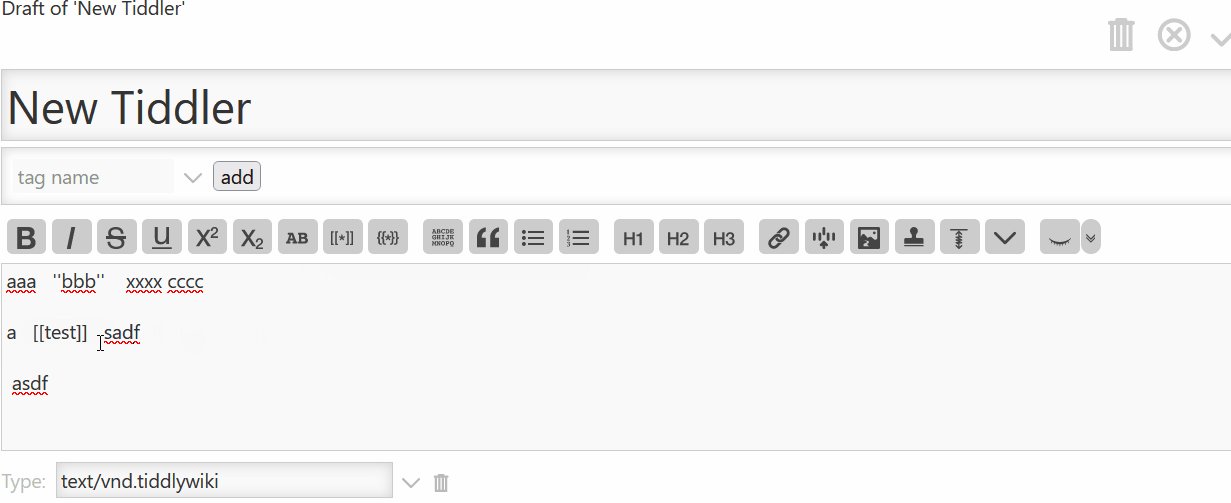
Only if the whole markup is selected ![]() will it be transformed to
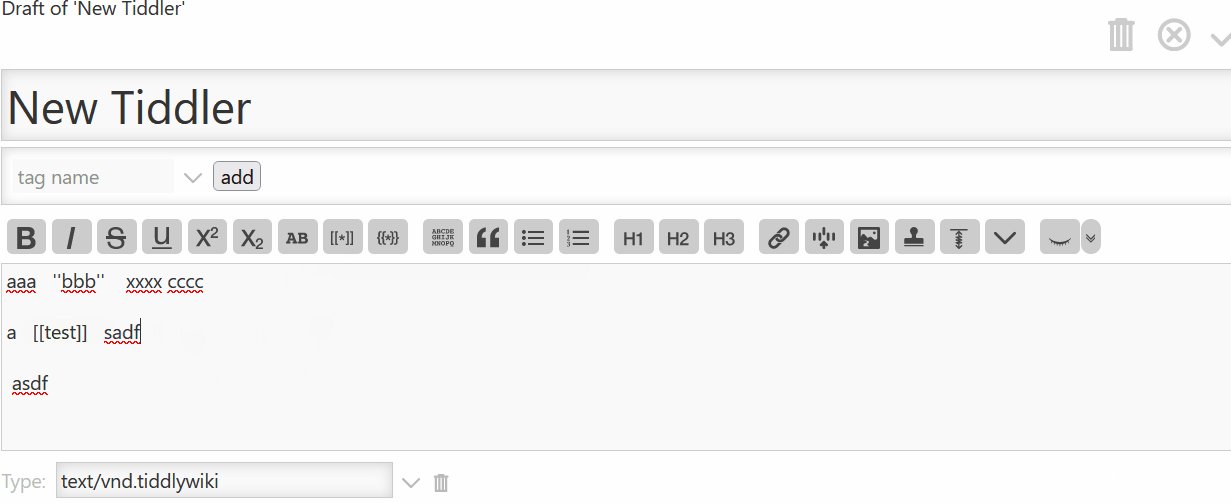
will it be transformed to word.
I think it would be more practical if the markup was removed also if it is adjacent to the selection. This would allow to double click (which doesn’t select the markup) a marked-up word and remove markup with one click.
3. wrap-lines: undo markup if selection includes markup or includes marked-up lines
Undoing of block markup works different than of line formatting. In order to remove the markup, all lines have to be selected in entirety, e.g.:
![]()
I think it would be more practical if the markup was removed also if the markup is selected, e.g.:

And if only a partial selection inside the block is made, e.g.:
![]()
Do you also find these changes would be beneficial for user experience?
Could they collide with uses of these operations other than editor toolbar buttons?
Would it be feasible to include these changes in the core? From how the wrap-lines undoes the formatting I presume the operation can be “aware” of the surroundings of the selection, not just the selection itself.


 It does add the extra 2 braces, but they are very easy to remove now. Which was not the case with the current TW version
It does add the extra 2 braces, but they are very easy to remove now. Which was not the case with the current TW version
 “create wikitext link” button. Is it intentionaly so? If technically possible, I think this button should also trim selection by default.
“create wikitext link” button. Is it intentionaly so? If technically possible, I think this button should also trim selection by default.