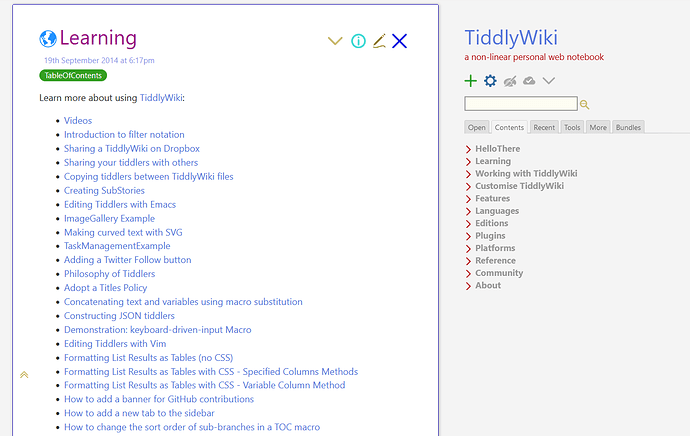
Yes, there is room for improvement. At the moment the static export mechanism uses the same template as the dynamic TW.
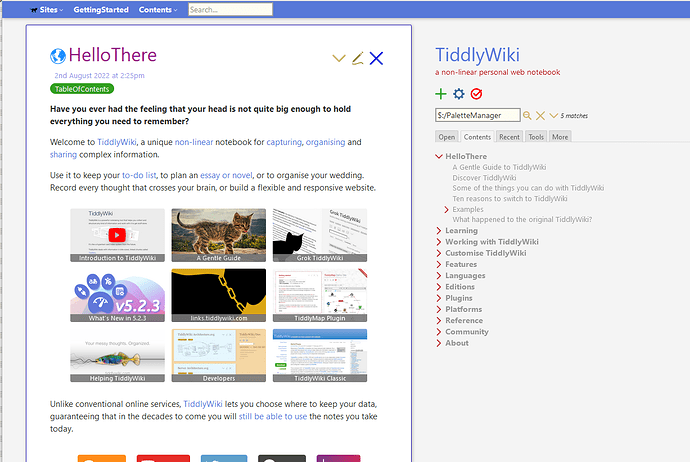
We need a new template for static only, which doesn’t contain any dynamically created interactive elements like tabs, search, and the page-buttons (new, control panel, save) and so on.
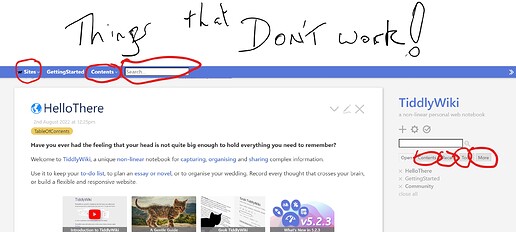
Since the menubar doesn’t work it static, it should be replaced by a “simple” nav element, that contains standard links like [[Sites]] GettingStarted [[Contents]] … May be [[Home]] that links to static-home
This nav should be part of every page.
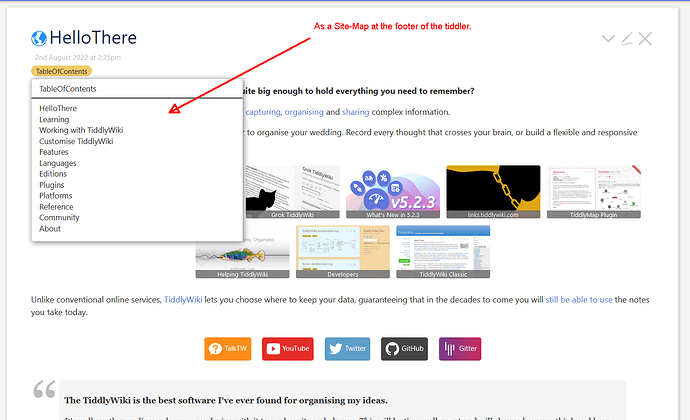
There should be a footer that links to level 1 TOC list like HelloThere, Learning …

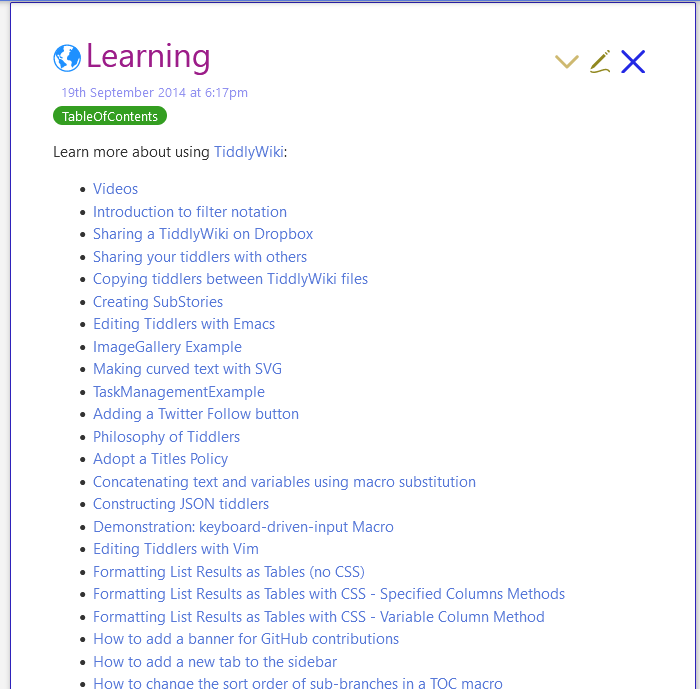
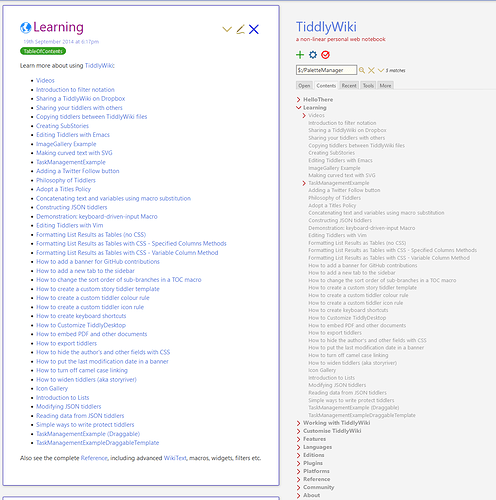
Those level 1 tiddlers usually contain a list of related links
Every page should also shows a link to List All Tiddlers, which should be a responsive multi column list. That’s a list that I would use with the F3 browser search function
Tag’s should link to pages that contain lists similar to the Learning list above
And so on … There is a lot to do
I’m pretty sure that contributions are very welcome here.