I suppose the way I was looking at it the radio box may appear on one or more projects in the story, one will be selected, setting it apart, and I am just making that selectable. But the radio icon implies “this is it”, and none of the others will be anymore.
- I implemented it in the subtitle so its small and you must be deliberate to use it. I doubt I will hit it accidently.
It may have to do with the bigger picture in my personal organiser wiki. For example I have half a dozen smaller projects containing repeatable tasks. Which was I last using is nice to know, or an easyway to indicate I am now focused on another, replacing the last.
I do think there are a range of “currency settings” and selection tools that can help people working within a large wiki, that we could develop.
In your example it is somewhat trivial for us to also maintain a history permitting you to undo, but also review where you have being. I did not include it in this idea because I already have a history tab that does this for last navigated tiddlers, and even the focus tiddler solution, https://focus-tiddler.tiddlyhost.com/
- If I were introducing undo etc… I would be more likely to use a button and use ctrl-click to undo as an example. Radio buttons are not usually undone.
Back to the Original Topic I have shared a preliminary version of a radio button that can use a list field and contain multiple sets of radio buttons in the one field, you could even add special logic on top of this.
- Perhaps if you state what you would like we can build it?
[Edited] Let me illustrate;
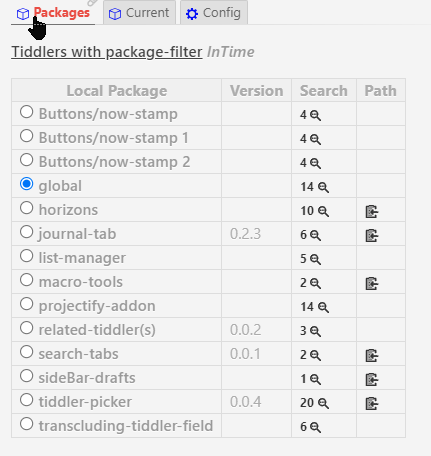
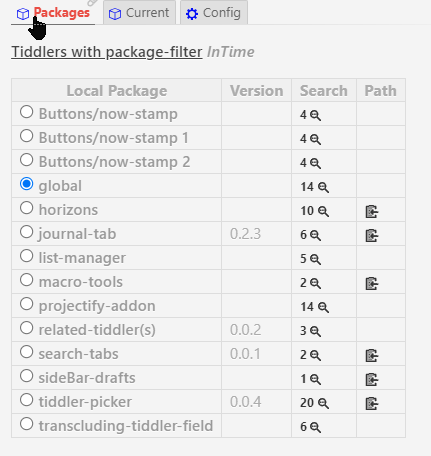
In the side bar I have a table of installed packages, I can select the Current Package I may be working on.

When I open the Global package I see this;

If I open a package that is not the current package I see this;

- Thus I know its not the current package, but can make it so.