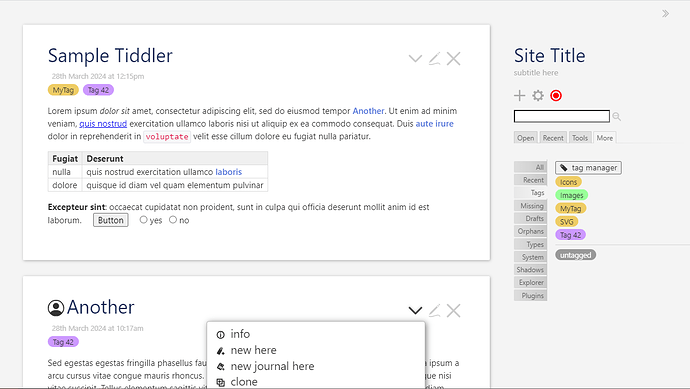
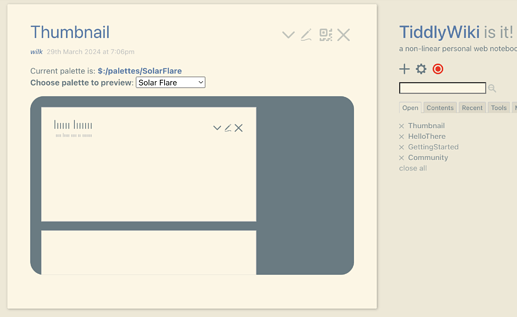
I’ve been trying something and wondering if it’s worth pursuing. It’s a tiddler to show a thumbnail based on the current palette. Even in its incomplete stage, it shows the basic idea, and demonstrates some flaws, as in certain places the contrasts do not match the actual palettes. But it’s close, and with work could become much closer. Of course there’s much more content to add.
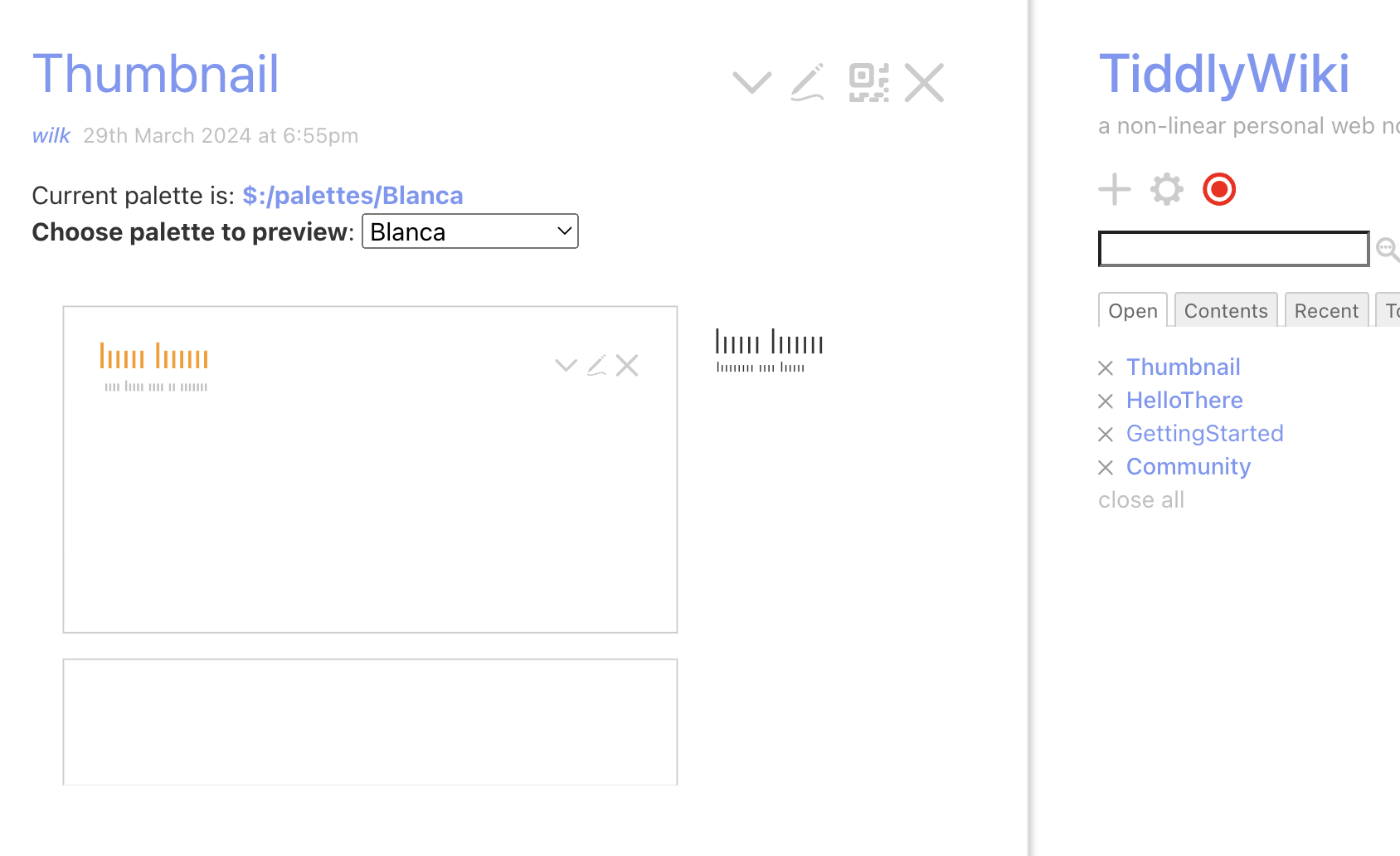
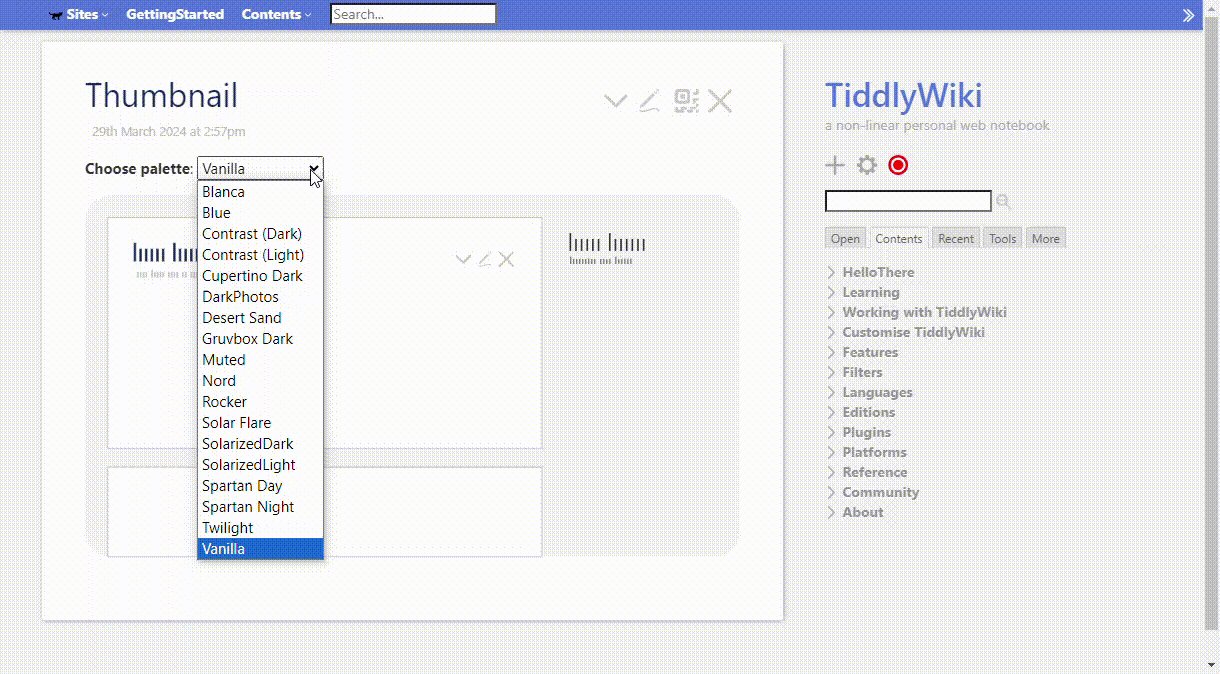
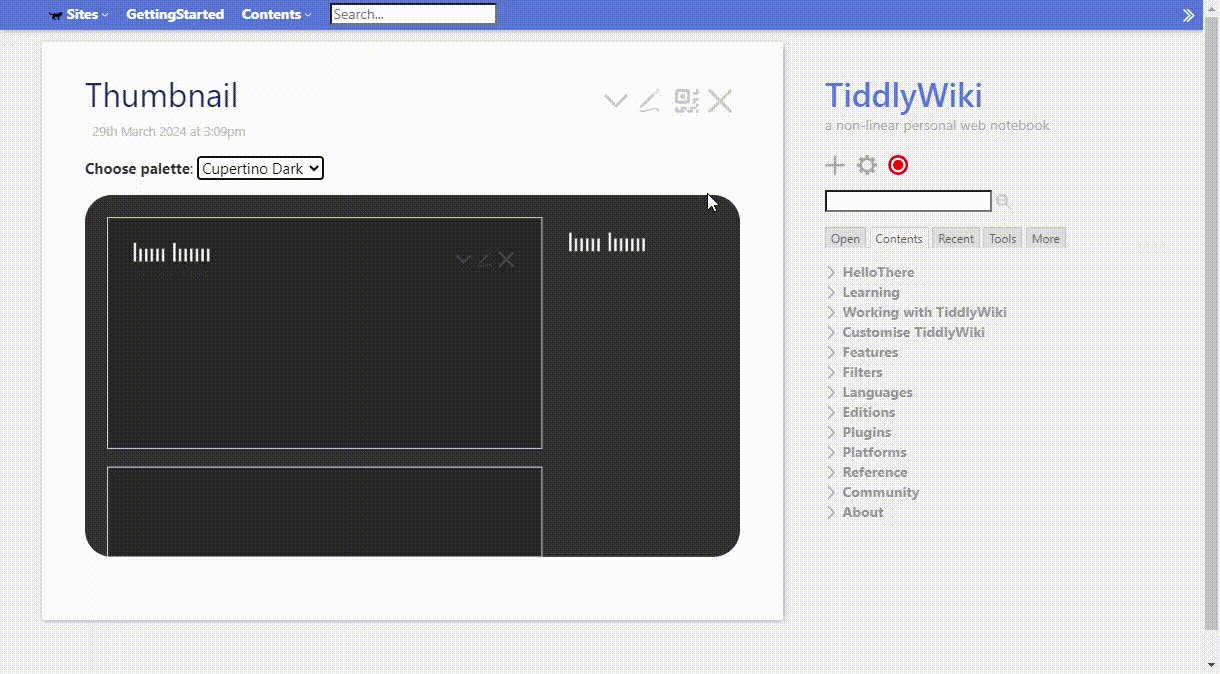
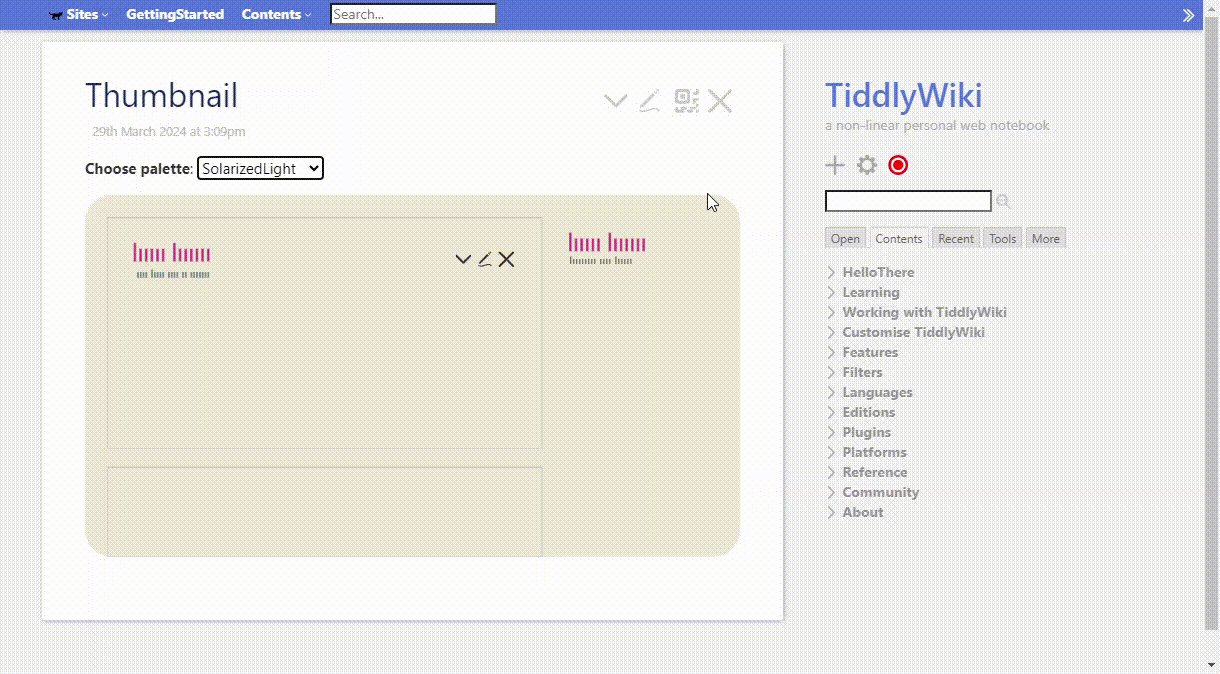
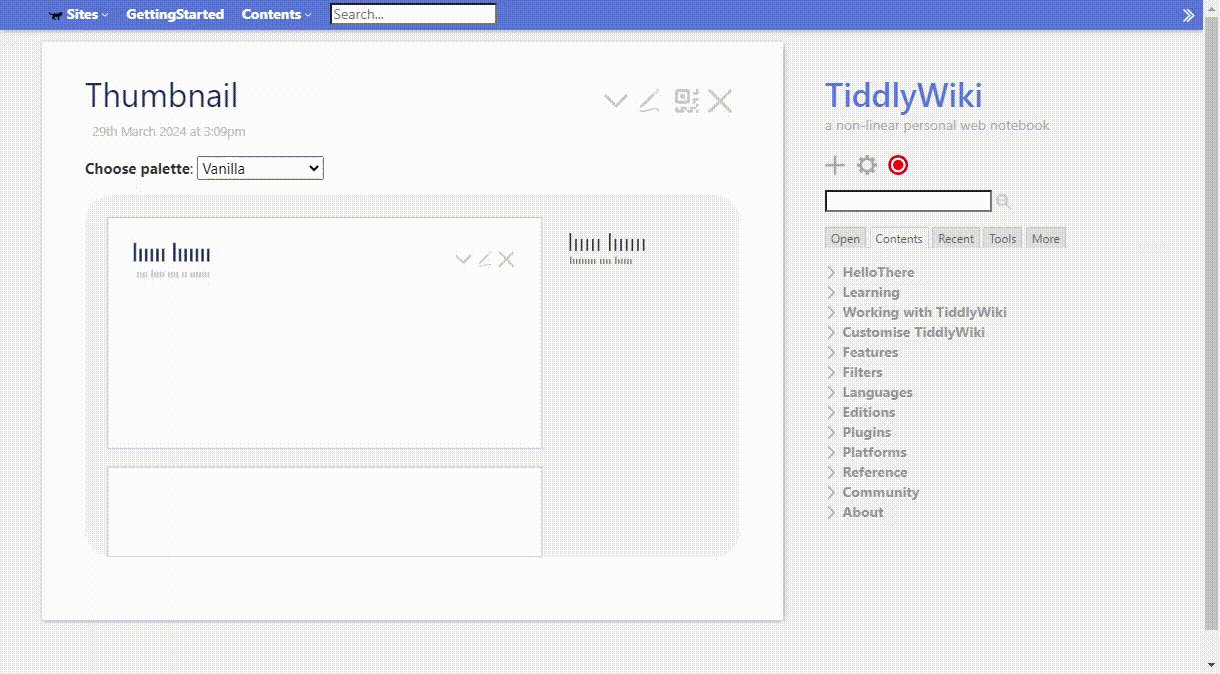
This shows it in action, a thumbnail that’s responding to a change of palette name from a dropdown:

(The pixelated backgrounds above are an artifact of my screen capture/convert to gif process. They’re not in the actual thumbnails.)
You can try it yourself by downloading this and dragging the resulting file onto any wiki:
Thumbnail.json (4.3 KB)
My thought would be to build enough to cover a fairly wide swath of TW output in the default layout. Obviously if we wanted more, we could show this with multiple distinct thumbnails, or combine them all into one. I was using this screenshot as my target:
So, first of all, does this look useful enough to be worth pursuing? It looks like a fair bit of work to get it as close as possible to a realistic palette demo. I haven’t decided myself whether it’s worth doing. Do others find this compelling?
Second, if it is worth pursuing, then I have a few questions for those who might have better understanding than I do about SVGs. Together they boil down to, “How can I optimize my process?”, but there are distinct questions:
-
My text handling, in procedure
line-text, was a reasonable first pass, but I don’t think it’s flexible enough. The heights are ok, and I mostly like the capital vs other heights, with a 3:2 ratio for those. But I use a shared parameter for character width and letter-spacing, and I don’t think this will scale well to different text situations. I think right now the text looks too heavy, but if I lower that parameter, the gaps look wrong. Is there any advice for how to handle this? -
I would love it if embedding SVGs from other tiddlers worked well. What I’ve done is to extract the SVG markup from those tiddlers, add heights, widths and positions, add dynamic colors, and add missing closing tags, all inline in my main SVG tiddler. Is there a way I can simply embed one SVG embedded in a tiddler inside another, controlling the size, position, and fill color without repeating the internal SVG source?
-
Are there any suggestions for how to simulate bold or italic text with lines like these? Is it simply a skew transformation and wider rectangle, respectively? Or is there more?
-
I’m looking around for nearest containing nodes that have a color assigned, finding that class in
$:/themes/tiddlywiki/vanilla/base, and using the palette key from there, and sometimes starting from a rendered color and finding it in$:/palettes/Vanilla, trying to guess which key is the most appropriate choice. This is a tedious and error-prone process. Is there a better technique to find which palette key is in force in some rendered output?