I was intrigued by the Journal icon in the sidebar tab ( if you have it selected for display ) which shows the integer value of today’s date - I figured I might like to include something similar in my current project.
It’s fascinating…
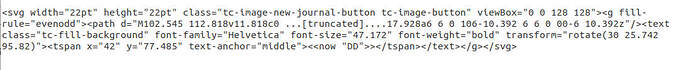
The SVG code for the journal icon in $:/core/images/new-journal-button looks like this…please note that I truncated the path declaration - see …[truncated]… that’s not the bit I am interested in…
Note that the last line of the SVG declaration above includes a reference to the tiddlywiki now macro with args DD to indicate only the number of the day should be shown - also a transform to rotate the text a bit.
So in my project I am interested in indicating when tiddlers are due for review, the icon shown on each tiddler toolbar could include say the review frequency (in days) for that tiddler. Here is what I have managed so far… picture of toolbar on one of my tiddlers - green bell icon now displays a number…in this case -35 this is the value stored in the field called ‘interval3’ of this tiddler, 35 days until this tiddler requires review. I would prefer a positive value ( 35 rather than -35 ) for display purposes but I will come to that later.

I guess the Tiddlywiki scans all text during the wikification process including native SVG code and where it spots a tiddlwiki macro reference it does the necessary work to insert whatever the macro returns directly into the SVG code - I regard this as immensely powerful - Wow!
So in my prototype as witnessed by the above screen shot I have managed to ‘inject’ the value of the tidder field ‘interval3’ into the icon SVG code as I wished except for the fact that ‘interval3’ is stored in the tiddler as a negative integer which is intentional because it makes life easier when using the tiddlywiki operator ‘days’ however as previously mentioned, for display purposes on the toolbar I would prefer to display the positive value in this case 35 instead of -35.
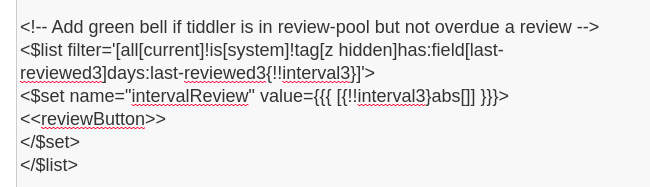
In the tiddler that adds my icon to each tiddler toolbar I have…

The macro reviewButton sets the SVG icon for the tiddler and so transcludes the SVG code for the Green bell icon. My Green bell icon has been prepared to call a macro called ‘intervalReview’ instead of the TW macro now which appears in the Journal icon SVG shown above - the upshot is that the value of the tiddler field named interval3 ends up in the displayed SVG icon.
Footnote: Apologies for anyone who tried previously to make sense of this post, it has since been heavily edited. I found I was unable to post code containing macro statements, they ended up displaying incomplete. In the end I resorted to screen shots to display the code. For simplicity the above image of code shows the code after the Eric Shulman had kindly solved the problem I was having of converting a negative value of inteval3 to it’s positive of abs value for the purpose of display in the Green bell icon. Thanks again to Eric for now providing 2 solutions to problems encountered in this project.

 thanks
thanks