TLDR; Fixing the problem described here may cause some compatibility problems with existing themes, plugins and updated wikis.
Create a tiddler named eg: show-p-tags tagged: $:/tags/Stylesheet with the following content and then open the ControlPanel or any other tiddler at tiddlywiki.com
title: show-p-tags
tags: $:/tags/Stylesheet
p {
outline: 1px solid red;
}
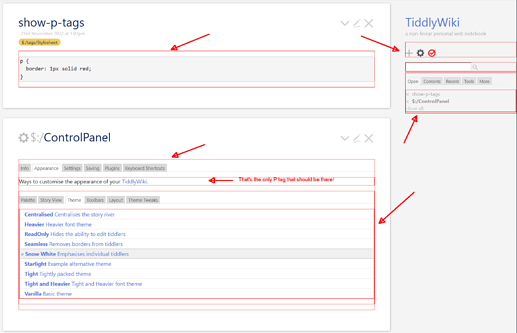
It will give you this:
There is only 1 P-tag that actually should be there. All the others are redundant and shouldn’t be there at all.
No only do they cause problems with the existing stylesheets, The also cause problems if someone want’s to create new themes.
The reason why they are there “undetected” is relatively simple. The p-tag has a lot of style definitions, that define vertical “gaps” using CSS padding and CSS margin … So it’s kind of convenient if it is there.
.tc-sidebar-header .tc-sidebar-lists p {
margin-top: 3px;
margin-bottom: 3px;
}
...
.tc-tiddler-info p {
margin-top: 3px;
margin-bottom: 3px;
}
...
.tc-editor-toolbar button.tc-editortoolbar-stamp-button + .tc-popup .tc-drop-down > p {
margin: 0;
padding: 0;
}
...
.tc-drop-down p {
padding: 0 14px 0 14px;
}
...
.tc-alert-body > p {
margin: 0;
}
Can you see the pattern? … According to MDN. P-Tags should only contain Phrasing Content
Phrasing content is a subset of flow content that defines the text and the markup it contains, and can be used everywhere flow content is expected. Runs of phrasing content make up paragraphs.
In the current TiddlyWiki UI it contains all sorts of elements which basically is semantically invalid HTML code.
Browsers are relatively tolerant using invalid HTML, but still it causes all kinds of subtle problems for all users.
Accessibility may be one of them. It profits from valid and semantic HTML code.
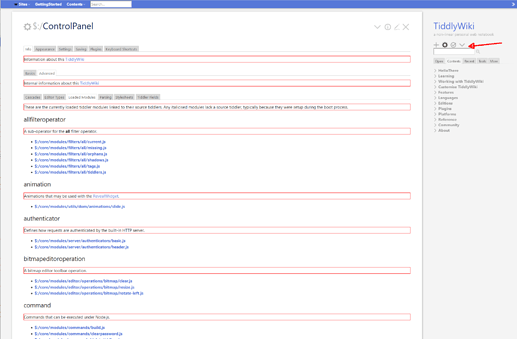
It should look as follows. But … As the arrow points out some CSS fixes are needed, which have not been applied to the following image
Conclusion
The question is:
- Should we fix it once and for all and cause some incompatibilities? or
- Should we still let everyone waste time and energy to work around those problems?