I found a way to draw TiddlwWiki linkable graphs/charts without plugins.
I use Draw.io to draw. (it also have offline editor you can find the link in my demo wiki file. )
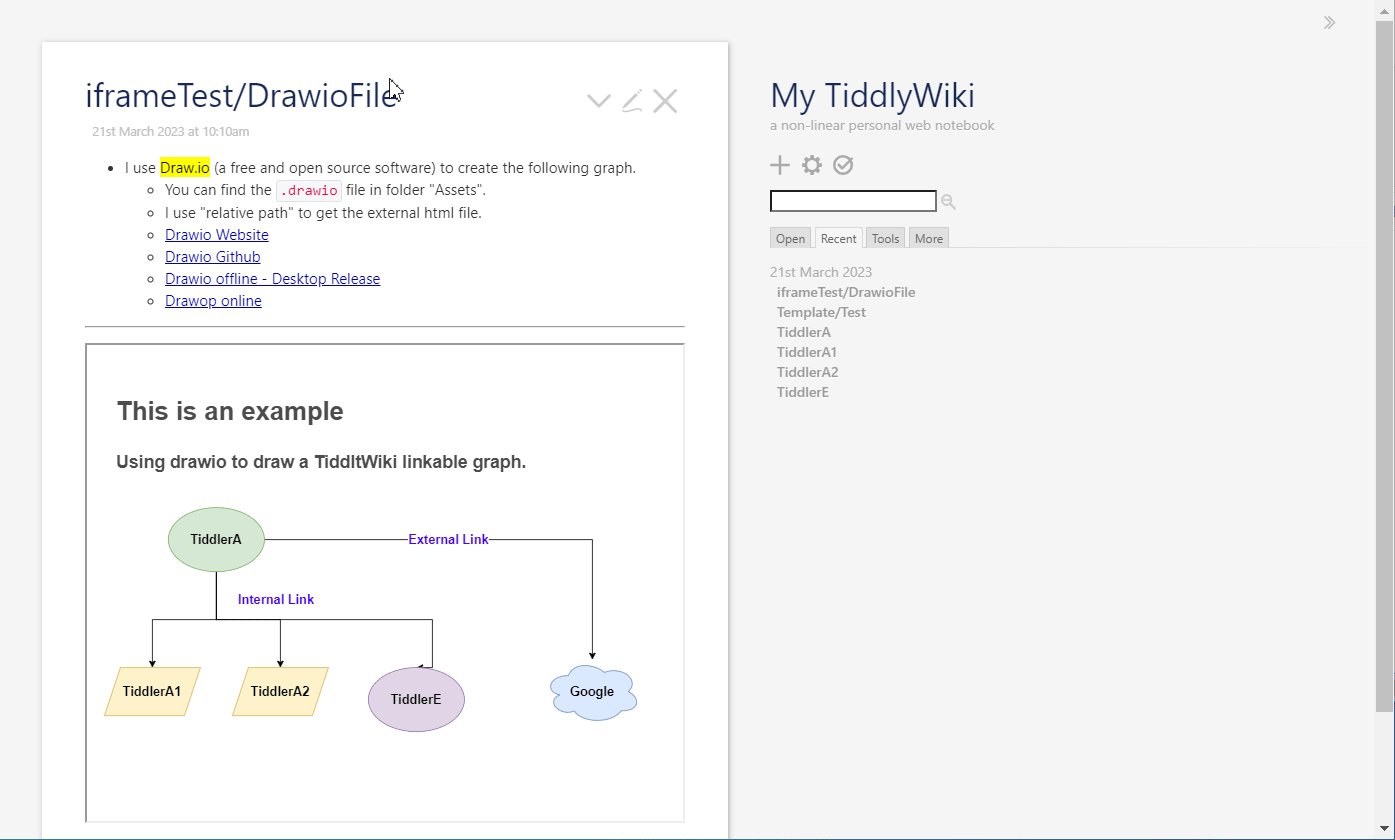
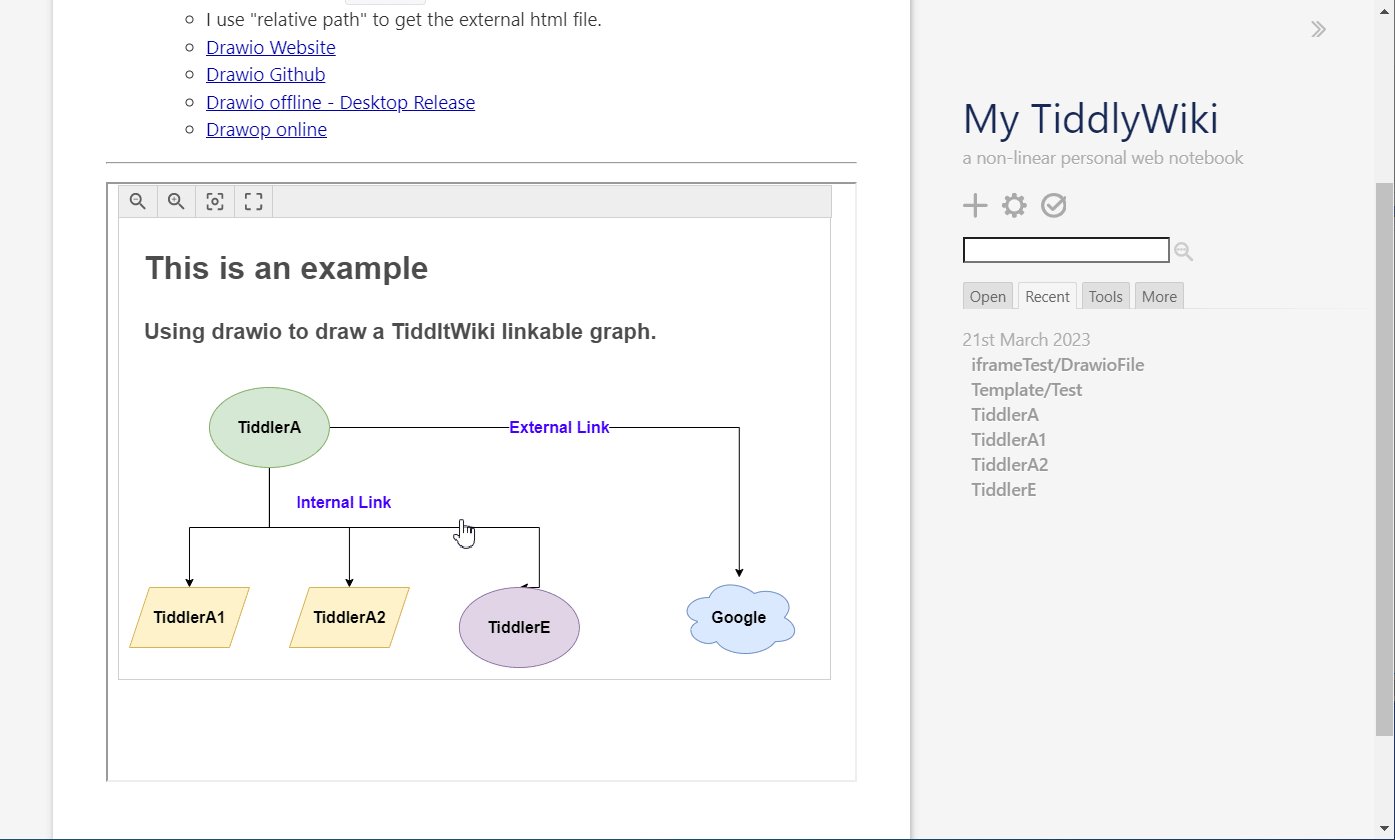
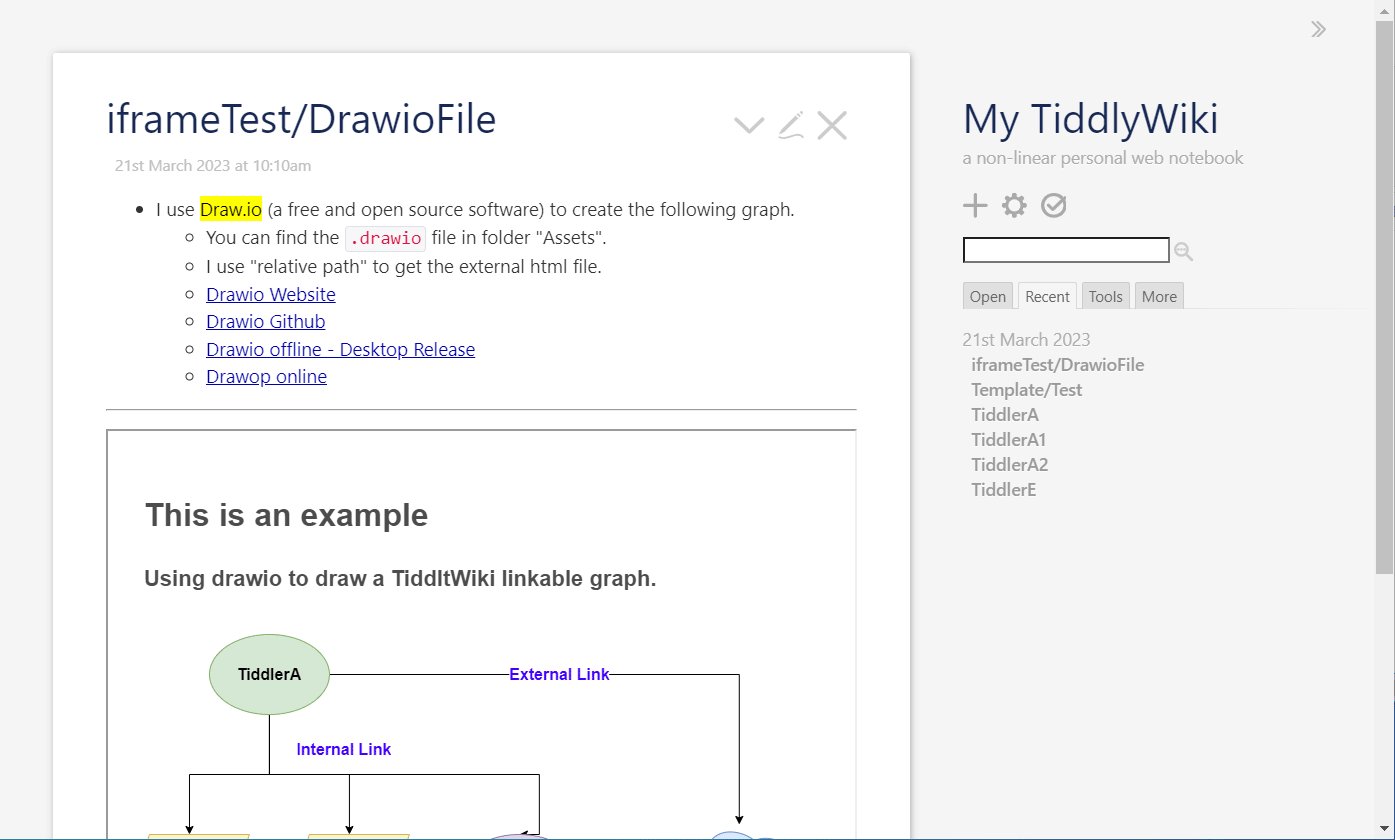
The following is an example for using drawio to draw a TiddlwWiki linkable graph. (There are both of internal link and external link.):

This is an demo wiki file with TiddlyWiki v5.2.6:(Using relative path to get external file )
TiddlyWiki File-TestWithDrawio_RelativeHtmlFile
P.s.This is a .zip file contain relative externa htmll file
This is an demo wiki file with TiddlyWiki v5.2.6: (Using embed html file)
TiddlyWiki File-Demo_EmbedHtml
P.s.This a single TiddlyWiki File
DrawioUseTiddlyWikiLinkTestEmbed.drawio
Enjoy 
The following is the steps to Using embed charts html file:
- Open Draw.io.
- Draw any graphs/charts in Draw.io.
- Choose an chart object to 「Edit Link」(Alt+Shift+L).
 URL write as for example
URL write as for example #TiddlerTitleto link to internal tiddler.
 URL write as for example
URL write as for example https://www.google.comto link to external webside. - Export your graph files as an html.
- Drag and drog this html file into Tiddlywiki to import.
- Use iframe code to show embed html file.
P.s. Can use Draw.io to open any .drawio file.「DrawioUseTiddlyWikiLinkTestEmbed.drawio」 above is the .drawio file that use in the demo.
P.s. Using relateve path to get external html file has similar steps. But
it have to different URL to link to internal tiddler. (take a look at 「DrawioUseTiddlyWikiLinkTest.drawio」file in demo zip file)