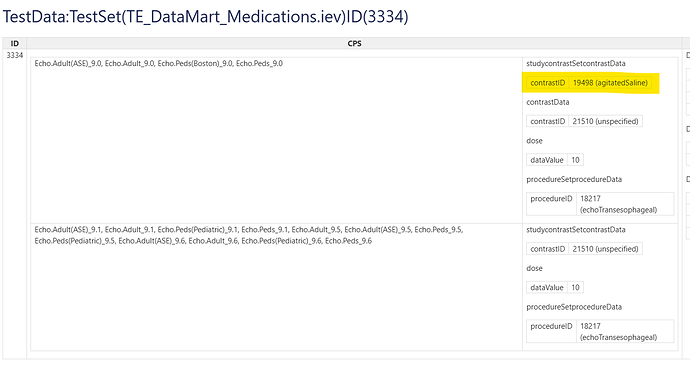
I’m not sure if anyone has done this before, so I figure I’d ask here. In our testing system, I generate results which are HTML fragments, and as the outputs change for different paths of the same input through the tests, I’d like to highlight them for the user so they can more easily see the difference between two fragments. Currently, you can see from this picture that for test 3334, there are only two outputs, and the “change” was post version 9.0, all versions of the software stopped exporting the code 19498/agitatedSaline. (This particular test probably points to the test being only valid for version 9.0 as the input needs to be different for 9.1 and above to get that code to come out, but the point remains that the output changed)
I see there is an htmldiff.js which potentially could do this. I was wondering if anyone has done anything like this within TiddlyWiki. All options are possible, including just baking this diff into the HTML during the export of this data into the TiddlyWiki in the first place. But I was wondering if this was something I could do more “on-demand” on the client side - like you would click a “Highlight Differences” button and it would only then do the diff rendering.
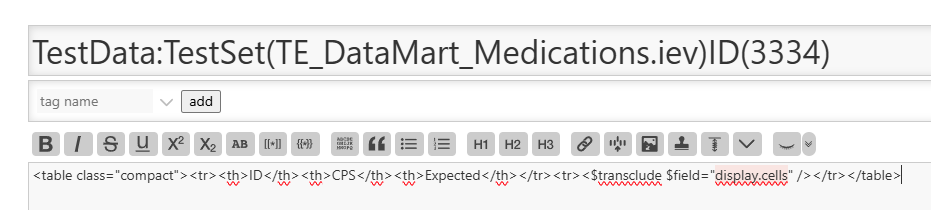
If it matters, the HTML fragments currently are in a “cells” field in the tiddler and then they are transcluded wrapped in a single row in this tiddler with a header, and transcluded in other tiddlers as sets with a filter and then wrapped in rows and a header/table. But I can rejig that or whatever.