I’ve done some experimentation:
TW v5.2.0 is the last version that works with CodeMirror plugin in HTA mode.
TW v5.2.1 failed to run in HTA mode after importing CodeMirror plugin.
Per plugin info, both versions of CodeMirror plugin is based on upstream CodeMirror version 5.58.3. Additional experiments:
TW v5.2.0 failed with $:/plugins/tiddlywiki/codemirror exported from TW v5.2.1.
TW v5.2.1 worked with $:/plugins/tiddlywiki/codemirror exported from TW v5.2.0.
I hope this implies the change in the CodeMirror plugin is the source of incompatibility rather than TW or upstream CM. Comparing the two $:/plugins/tiddlywiki/codemirror (after expanding the "\n"s and the "\t"s), there are a few differences between them:
Difference 1
v5.2.0:
self.widget.invokeActionString(self.widget.editInputActions);
v5.2.1:
self.widget.invokeActionString(self.widget.editInputActions,this,event,{actionValue: this.getText()});
Difference 2
v5.2.0:
exports.CodeMirrorEngine = CodeMirrorEngine;
v5.2.1:
self.widget.invokeActionString(self.widget.editInputActions,this,event,{actionValue: this.getText()});
Difference 3
v5.2.0:
v5.2.1
// Detect if Chrome has added a pseudo File object to the dataTransfer
if(!$tw.utils.dragEventContainsFiles(event) && event.dataTransfer.files.length) {
//Make codemirror ignore the event as we will handle the drop ourselves
event.codemirrorIgnore = true;
event.preventDefault();
// from https://github.com/codemirror/CodeMirror/blob/master/src/measurement/position_measurement.js#L673
function posFromMouse(cm, e, liberal, forRect) {
let display = cm.display
if (!liberal && e_target(e).getAttribute(\"cm-not-content\") == \"true\") return null
let x, y, space = display.lineSpace.getBoundingClientRect()
// Fails unpredictably on IE[67] when mouse is dragged around quickly.
try { x = e.clientX - space.left; y = e.clientY - space.top }
catch (e) { return null }
let coords = cm.coordsChar(cm, x, y), line
if (forRect && coords.xRel > 0 && (line = cm.getLine(cm.doc, coords.line).text).length == coords.ch) {
let colDiff = window.CodeMirror.countColumn(line, line.length, cm.options.tabSize) - line.length
coords = window.CodeMirror.Pos(coords.line, Math.max(0, Math.round((x - paddingH(cm.display).left) / charWidth(cm.display)) - colDiff))
}
return coords
}
var pos = posFromMouse(cm,event,true);
if(!pos || cm.isReadOnly()) {
return;
}
// Don't do a replace if the drop happened inside of the selected text.
if (cm.state.draggingText && cm.doc.sel.contains(pos) > -1) {
cm.state.draggingText(event);
// Ensure the editor is re-focused
setTimeout(() => cm.display.input.focus(), 20);
return;
}
try {
var text = event.dataTransfer.getData(\"Text\");
if (text) {
var selected;
if (cm.state.draggingText && !cm.state.draggingText.copy) {
selected = cm.listSelections();
}
cm.setCursor(cm.coordsChar({left:event.pageX,top:event.pageY}));
if (selected) {
for (var i = 0; i < selected.length; ++i) {
replaceRange(cm.doc, \"\", selected[i].anchor, selected[i].head, \"drag\");
}
}
cm.replaceSelection(text, \"around\", \"paste\");
cm.display.input.focus();
}
}
catch(e){}
}
I have also installed CM plugin in TW v5.2.7 and extracted $:/plugins/tiddlywiki/codemirror which is also based on upstream CodeMirror version 5.58.3 . The same set of codes are present with minor changes related to “keydown” and “paste” events and additional syntaxes(?).
Here is where I am not able to proceed further. Can anyone comment if any of the above difference in code will cause issues when running as HTA and if there is any way they can be rewritten to play nice with Microsoft’s Trident MSHTML engine? I believe since the bulk of CM plugin is unchanged, if a solution can be found, then it will likely be applicable to the current version of TW and CM plugin too.

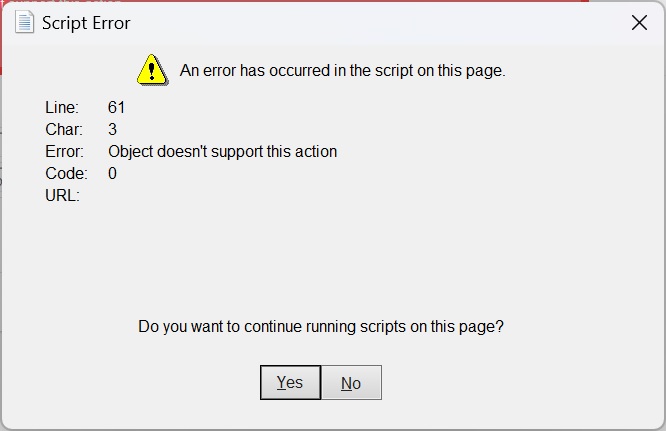
 The line 61 above do not seem to refer to actual line 61 in empty.hta as the actual line 61 in empty.hta is just a HTML comment.
The line 61 above do not seem to refer to actual line 61 in empty.hta as the actual line 61 in empty.hta is just a HTML comment.