At Tiddlers with JS-prototype tiddlers - #4 by Scott_Sauyet Scott asks this question after a very compelling story. Check the link and read it 
Every plugin creates shadow tiddlers at wiki startup. Users can overwrite those shadows so they become normal tiddlers.
Check for Overwritten Shadows
There is a filter, that is used in the $:/ControlPanel → Basics → Number of overridden shadow tiddlers if you click the “Search Icon”
- Show all overwritten shadow tiddlers …
[is[tiddler]is[shadow]sort[title]]
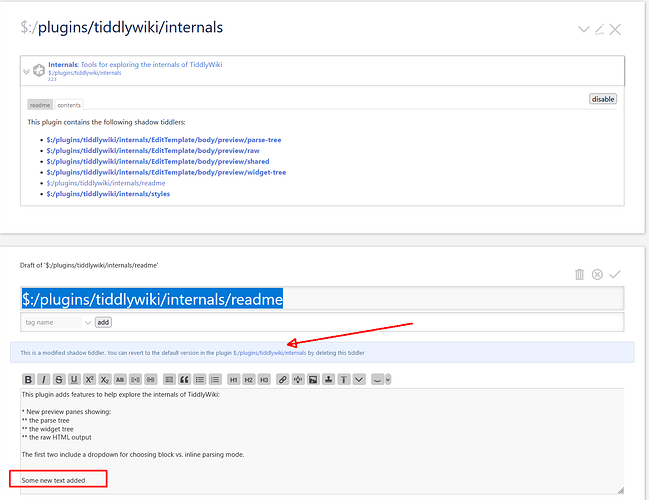
That’s the first step to see, which shadows have been overwritten. For the rest of this post I’ll overwrite the readme tiddler of the internals-plugin
As you can see, there is a blue message box now, that tells us that this tiddler is overwritten.
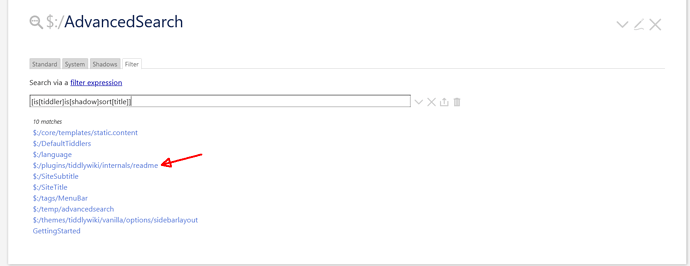
The AdvancedSearch → Filter tab also shows it if you use [is[tiddler]is[shadow]sort[title]]
Check Where the Overwritten Shadow Comes From
Since the blue box from the first screenshot tells us from which plugin the shadow comes from, there must be a filter, that let’s us find this info.
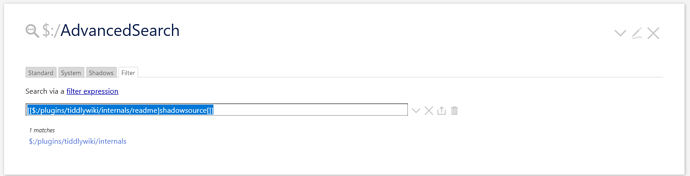
There could be several plugins, which define shadow tiddlers with the same name. That should not happen, but it could be. The filter used to find out where $:/plugins/tiddlywiki/internals/readme comes from is:
[[$:/plugins/tiddlywiki/internals/readme]shadowsource[]]- shadowsource operator docs
List Plugin Sub-Tiddlers
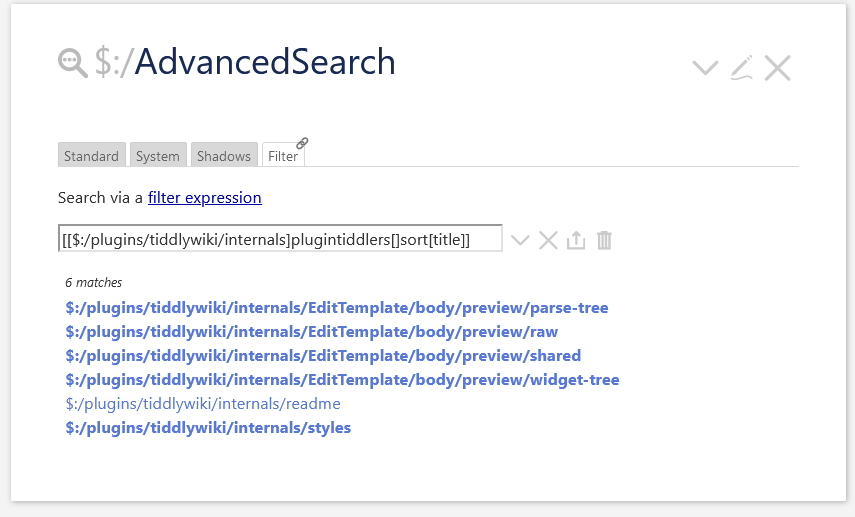
So now we know where a shadow tiddler comes from we can list all the shadows it contains.
[[$:/plugins/tiddlywiki/internals]plugintiddlers[]sort[title]]- plugintiddlers operator docs
Get the Fields of a Plugin Subtiddler (aka Shadow)
The very first screenshot shows us, that the Internals Plugin also is a tiddler named: $:/plugins/tiddlywiki/internals
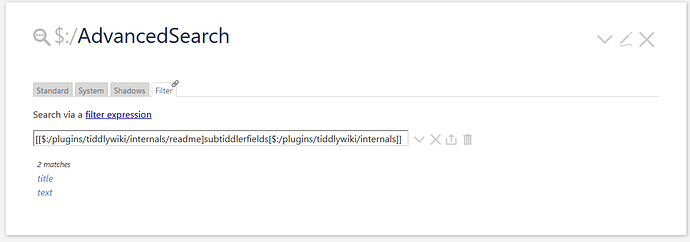
This tiddler contains so called “subtiddlers”. There is a filter, that allows us to see the fields of every subtiddler in a plugin-tiddler.
[[$:/plugins/tiddlywiki/internals/readme]subtiddlerfields[$:/plugins/tiddlywiki/internals]]- subtiddlerfields operator docs
Widgets That Know About Subtiddlers
So now we know everything about our shadow tiddler. So we only need options now to read those fields.
There are 3 widgets which know how to read “subtiddler” info.
- TranscludeWidget
- ViewWidget
- SetWidget
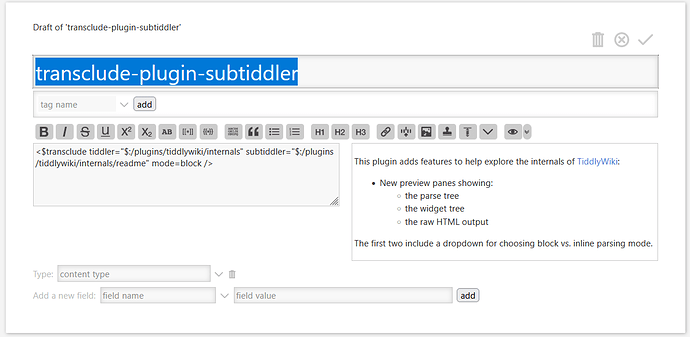
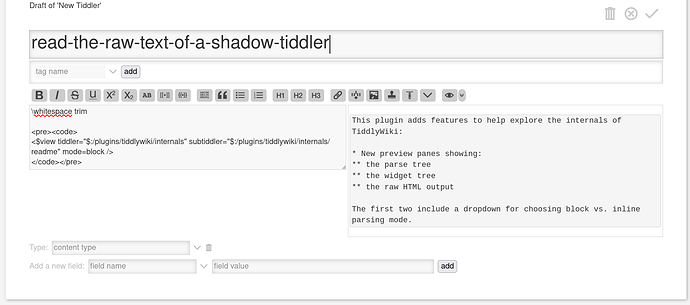
Let’s transclude the Shadow Text
<$transclude tiddler="$:/plugins/tiddlywiki/internals" subtiddler="$:/plugins/tiddlywiki/internals/readme" mode=block />
As you can see it contains the “shadow text”
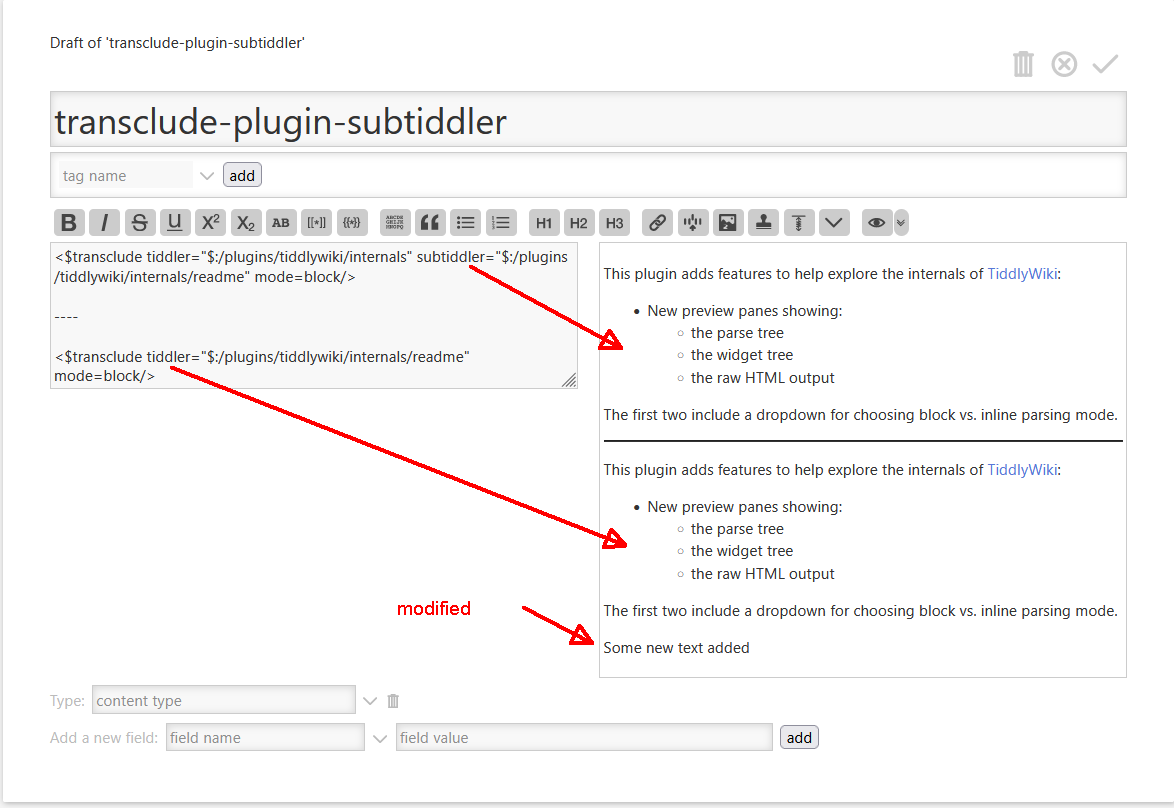
Let’s transclude the Tiddler Text
<$transclude tiddler="$:/plugins/tiddlywiki/internals/readme" mode=block />
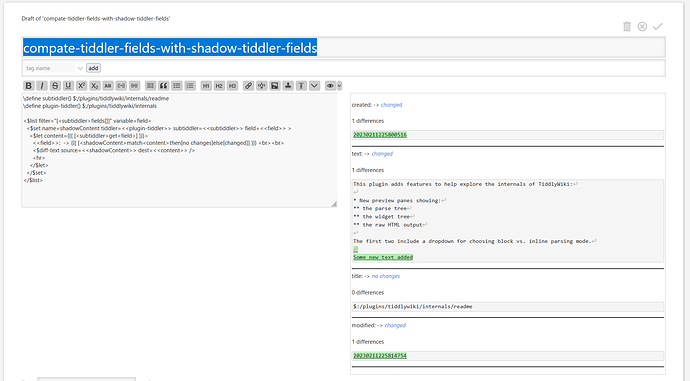
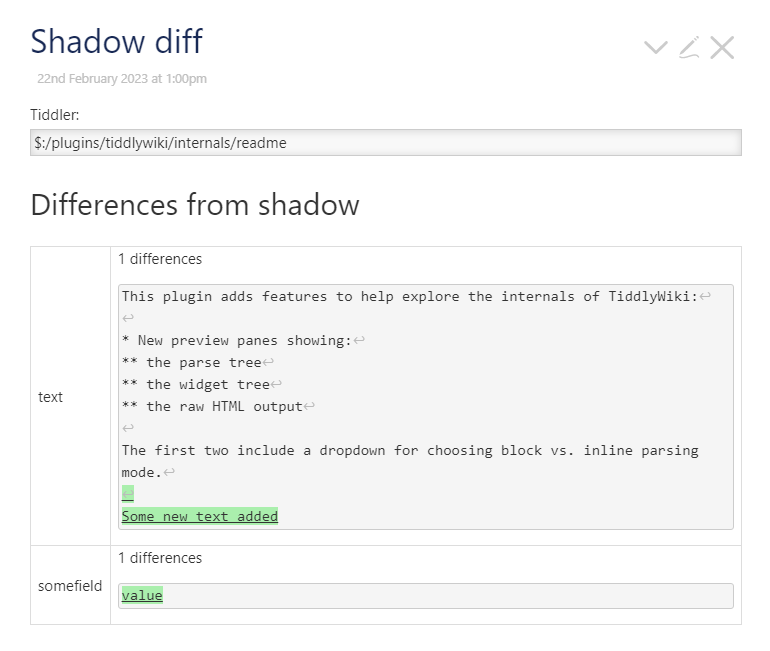
Now let’s check which fields are different
\define subtiddler() $:/plugins/tiddlywiki/internals/readme
\define plugin-tiddler() $:/plugins/tiddlywiki/internals
<$list filter="[<subtiddler>fields[]]" variable=field>
<$set name=shadowContent tiddler=<<plugin-tiddler>> subtiddler=<<subtiddler>> field=<<field>> >
<$let content={{{ [<subtiddler>get<field>] }}}>
<<field>>: -> {{{ [<shadowContent>match<content>then[no changes]else[changed]] }}} <br><br>
<$diff-text source=<<shadowContent>> dest=<<content>> />
<hr>
</$let>
</$set>
</$list>
- The first 2 lines define the plugin-tiddler and the subtiddler variables, so they can be used as variable references with the list widget. So it’s closer to a real world program
- The list iterates over the tiddler-fields … not the shadow fields.
- The
<subtiddler>variable is a bit misleading. But I wanted to reuse it. See: fields-operator … .It can only show fields of a normal tiddler!
- The
- The set-widget reads the content of the subtiddler fields and assigns it to
shadowContent- The set-widget is one of the widgets that know about subtiddlers in plugins
- The let-widget reads the tiddler content and assigns it to
content - The first body line displays the
<<field>>and calculates a match between content and shadowContent - the diff-text-widget shows the differences
The following file contains the code snippets for the lazy folk 
compare-shadow-with-overwritten-shadow.json (1.4 KB)
Have fun!