Hej @all,
did not find a possibility to solve this.
I train building sentences in german language with somebody and for that wrote a wiki with several tiddler like I /you /he /she /it /we and so on (tagged “who?”) and several tiddler with verbs, tagged with “simple verbs”.
Additionally Yes & No and additionally tiddlers for “is it question or statement or command”.
For building very simple sentences like “She cooks.” or “Don’t you eat?”.
Everything gets rated after each sentence and will appear or not appear, depending on a calculation made by the rating.
For that I wrote a filter with coloring by type (yes=green background /No=red background, “who” lightgreen, verb orange) and the result is shown rotated, because he’s sitting across from me:
<div style="display:block;transform: rotate(-180deg);text-align:center;font-size:25px;">
<$vars vv-avgSubfilter="[{!!satzstellung}divide{!!häufigkeit}]">
<$list filter="[tag[Ja/Nein]sortsub:number<vv-avgSubfilter>limit[1]]">
{{!!background}}
</$list>
</$vars><br>
<$vars vv-avgSubfilter="[{!!übersetzung}add{!!aussprache}add{!!flexion}divide[3]divide{!!häufigkeit}]">
<$list filter="[tag[Wer?]sortsub:number<vv-avgSubfilter>limit[1]]">
@@background-color:#C0C66E;{{!!title}}@@
</$list>
</$vars> || <$vars vv-avgSubfilter="[{!!übersetzung}add{!!aussprache}add{!!flexion-verb}divide[3]divide{!!häufigkeit}]">
<$list filter="[tag[VerbenEinfach]sortsub:number<vv-avgSubfilter>limit[1]]">
@@background-color:#FFAB66;{{!!title}}@@
</$list>
</$vars>
<$vars vv-avgSubfilter="[{!!satzstellung}divide{!!häufigkeit}]">
<$list filter="[tag[?.!]sortsub:number<vv-avgSubfilter>limit[1]]">
@@font-size:55px;''{{!!title}}''@@
</$list>
</$vars>
</div>
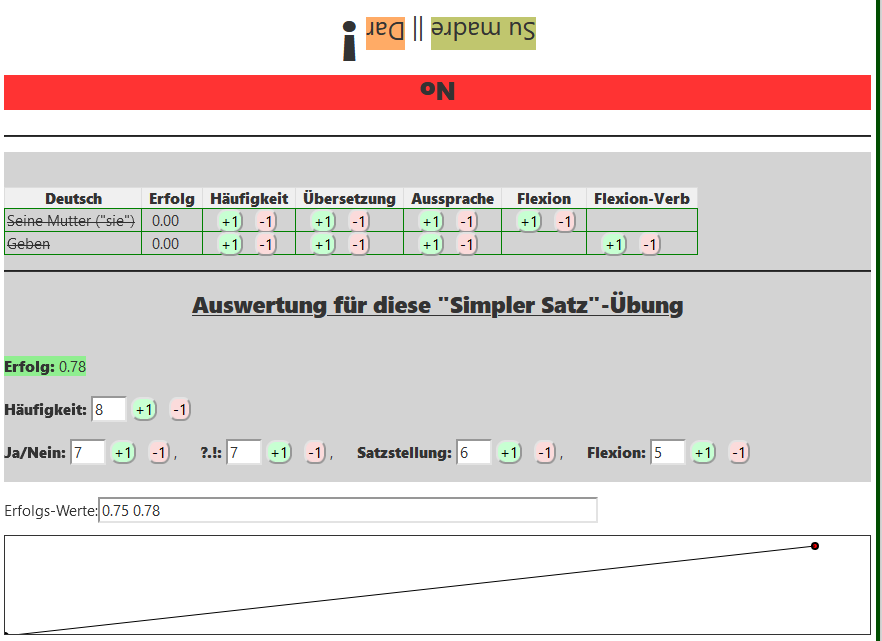
It looks like this (the top until the first horizontal line):
In the not-rotated part I do my rating (correct +1).
Here the result of the rating-calculation is No + Su madre + Dar + !.
Everything is fine. The only problem: The rotated part shown to him, but also the part for me for the rating, is of course immediately updated to different words, as soon as I rate the words.
So I have been searching for a possibility to write the results of the filters into another tiddler (with the color-formatting), transclude that tiddler and actualize everything with a button when I finished my ratings.
So, in that other tiddler should then be written in this example: <div style="background-color:red;">''No''</div><br>@@background-color:lightgreen;Su madre@@ || @@background-color:orange;Dar@@ @@font-size:35px;''!''@@
But: I cannot find any way to do this with the multiple & nested filters.
And even soon I will need much more complicated ones, because then the sentences will have not only subject + verb, but additional objects and later additional adjectives…
Please help- everything in this training is fine- but nevertheless we cannot use it 
But it should be with only 1 button for actualizing (hopefully!)
Thankyou!!

 and “wait” for me with the actualizing.
and “wait” for me with the actualizing.