I want to use fzf to search for the tiddler and send the search result back to tw by python.
I check this post https://groups.google.com/g/tiddlywiki/c/7RF7L-A0v3g. But in javascript.
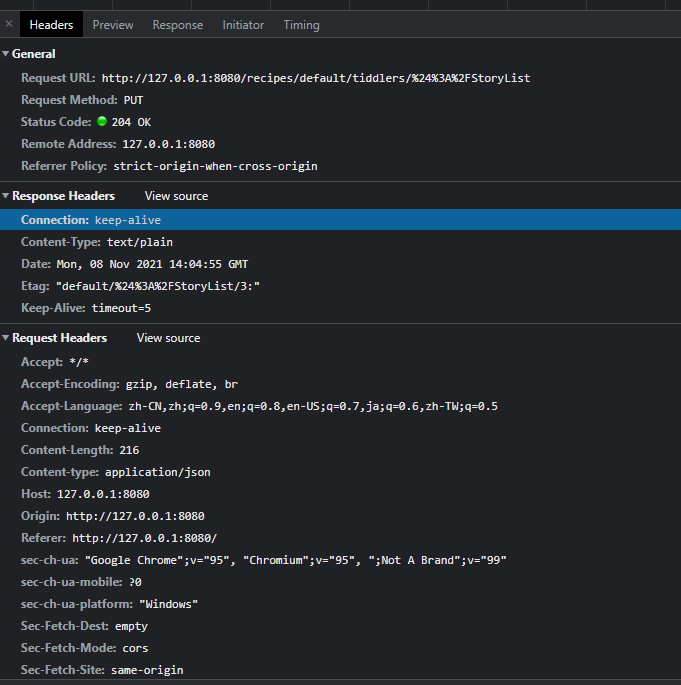
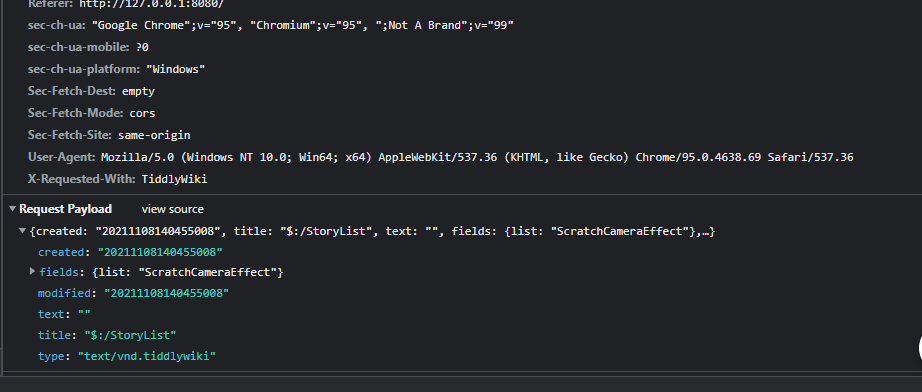
I know that I can check the network in the developer tools to get the http request information.
Here is what I get when I want to open a tiddler named ScratchCameraEffect
Here is the code I make to
import requests
headers = {
'Accept': '*/*',
'Accept-Encoding': 'gzip, deflate, br',
'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8,en-US;q=0.7,ja;q=0.6,zh-TW;q=0.5',
'Connection': 'keep-alive',
'Content-Length': '216',
'Content-type': 'application/json',
'Host': '127.0.0.1:8080',
'Origin': 'http://127.0.0.1:8080',
'Referer': 'http://127.0.0.1:8080/',
'sec-ch-ua': '"Google Chrome";v="95", "Chromium";v="95", ";Not A Brand";v="99"',
'sec-ch-ua-mobile': '?0',
'sec-ch-ua-platform': '"Windows"',
'Sec-Fetch-Dest': 'empty',
'Sec-Fetch-Mode': 'cors',
'Sec-Fetch-Site': 'same-origin',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.69 Safari/537.36',
'X-Requested-With': 'TiddlyWiki',
}
payload = {
"created": "20211108134301421",
"title": "$:/StoryList",
"text": "",
"fields": {
"list": "ScratchCameraEffect"
},
"modified": "20211108134301421",
"type": "text/vnd.tiddlywiki"
}
url = 'http://127.0.0.1:8080/recipes/default/tiddlers/%24%3A%2FStoryList'
ret = requests.put(url, data=payload, headers=headers)
When I run the python script:
I get the error requests.exceptions.ConnectionError: ('Connection aborted.', ConnectionResetError(10054, remote shutdown the current connection
And also the tw crushed.
So I ask for help why this happened? Seems my py script make the request same as what I get in the developer tool.


 . LOL. Start from nearly zero knowledge of js.
. LOL. Start from nearly zero knowledge of js.