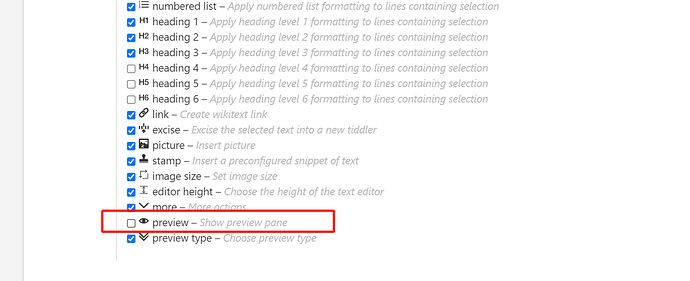
If some editor toolbar button is not displayed, the corresponding shortcut key cannot be used, such as the preview button. Can we still use this shortcut key when the button is hidden?Just like using global shortcut keys。
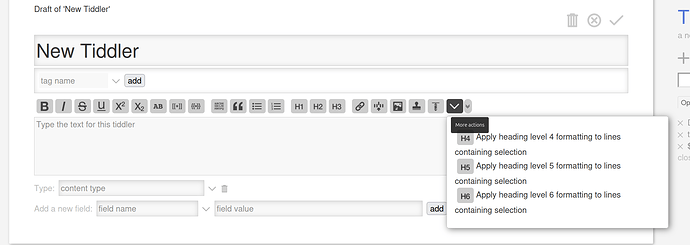
This option completely removes the button from the toolbar. You will need to remove it with CSS. So the button is still in the DOM, but not visible.
title: hide-edit-button-styles
tags: $:/tags/Stylesheet
.tc-text-editor-toolbar-item-wrapper :has(.tc-image-preview-closed)
{
display:none;
}
With this configuration, the “hide preview” button will be visible if the preview is active. - That’s intentional.
Important:
This i a temporary workaround, since with this CSS only, the button will not be shown in the more dropdown
So with that config alone, the button will be “lost”. We do need a proper solution, which does also deal with those edge cases.
I think there should be a second option in the button configuration, which allows us to keep the shortcut, but hide the button.
I’ll create an issue at github
2 Likes