I tried to borrow the sidebar menu and use it in the topbar (MenuBar). All attempts split the lines of text between the “close” button and the “tiddler name” link. Even if there was plenty of space on the line. In the end, I jettisoned the close button. But it would be nice to know what magic CSS needs to be applied to allow the button to co-exist with the tiddler it represents.
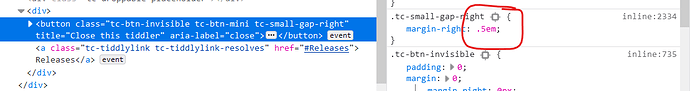
Together, the x <button> and <a> link live inside a <div> element. Did you keep the div? Does the div in the new position inherit inappropriate styling?
-
Create a tiddler (e.g., MyTopBar/Open):
- Add text content :
{{$:/core/ui/SideBar/Open}} - Add tag:
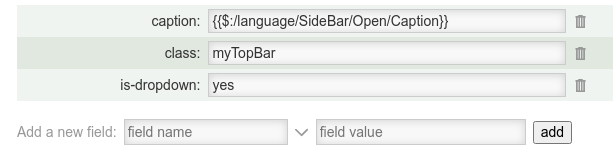
$:/tags/MenuBar - Add field
captionwith value{{$:/language/SideBar/Open/Caption}} - Add field
classwith valuemyTopBar - Add field
is-dropdownwith valueyes
- Add text content :
-
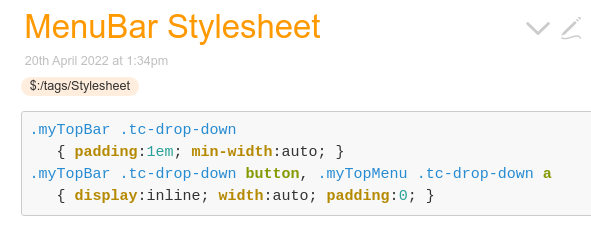
Create a stylesheet tiddler (e.g., MyTopBar/Stylesheet), tagged with
$:/tags/Stylesheet, containing:
.myTopBar .tc-drop-down
{ padding:1em; min-width:auto; }
.myTopBar .tc-drop-down button, .myTopMenu .tc-drop-down a
{ display:inline; width:auto; padding:0; }`
enjoy,
-e
Thanks Eric. Unfortunately, it doesn’t seem to be working:

Here’s the CSS:

Top of tiddler:

Bottom of tiddler:

Everything you’ve instructed is what I did in the first place, except for the CSS. So I assume there’s something in the CSS that’s causing the break?
Thanks!
Same - 0.5em .
. . . . .
There’s an editing mistake in the CSS I posted…
Replace .myTopMenu with .myTopBar in this line:
.myTopBar .tc-drop-down button, .myTopMenu .tc-drop-down a
so it should read:
.myTopBar .tc-drop-down button, .myTopBar .tc-drop-down a
Yes, but the em unit will be sized based on the font-size at the new location. If it’s 420px (just to make the point) ~210px is a large margin.
Note that I’m trying to find the cause, which hopefully points to an informed fix.
Thanks Eric! That seems to have done the trick. Why exactly is being tweaked here?
If you want to go the “let’s add css” route, try…
.tc-sidebar-tab-open div {
white-space: nowrap;
}
Hmm

Or why I supposed to add the class to one of the DIV’s ?
There is a CSS rule in the underlying base stylesheet, $:/themes/tiddlywiki/vanilla/base that defines:
.tc-drop-down a, .tc-drop-down button {
display: block;
padding: 0 14px 0 14px;
width: 100%;
text-align: left;
color: <<colour foreground>>;
line-height: 1.4;
}
So, the tweak is to override the
display:block; padding: 0 14px 0 14px; width:100%
with:
display:inline; padding: 0; width:auto;
In addition,
.myTopBar .tc-drop-down { padding:1em; min-width:auto; }
provides a little padding around the drop-down contents and allows the drop-down to fit the width of its contents because the default min-width (defined in $:/themes/tiddlywiki/vanilla/base) is 380px
-e
Here is a menubar example TW5 CPL Wiki — TiddlyWiki5 Plugin Library for TiddlyWiki Chinese Communities , you can read its source code. I copy the code mainly from my friend @pimgeek.