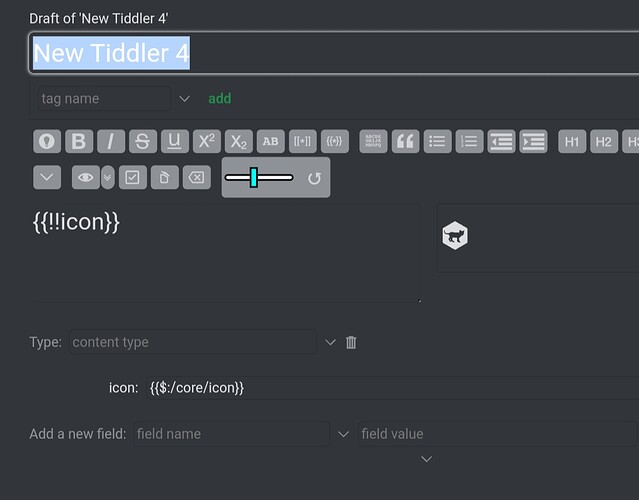
I would like to create a button that looks like the icon taken from the tiddler icon field:
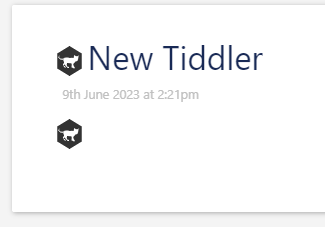
Tiddler X
Icon field: $:/core/icon
<$button>
{{!!icon}}
</$button>
Doing so shows me not the Tiddlywiki’s cat, but the plain text “$:/core/icon”.
I tried playing around with $wikify and with variables, but with no luck.
I thought I’d ask because I’m sure this is something simple, and it’s just my inexperience holding me back.
-Any tips?