Check this tiddler and click on this viewtoollbar button ![]() to change the styling of the bullets in unordered list and ordered lists.
to change the styling of the bullets in unordered list and ordered lists.
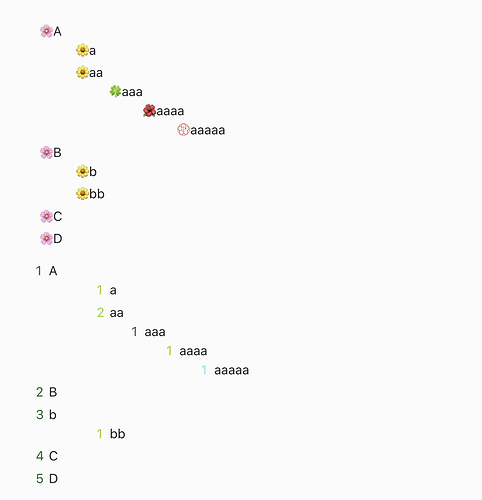
This is an example of the stylesheet tiddler I am using. How to target the nested lists seperately to give them seperate styling.
Also there is some issue when I use this viewtoolbar button on more than one tiddlers at same time. The bullets change in all the opened tiddlers when I click on the viewtoolbar button of a single tiddler.