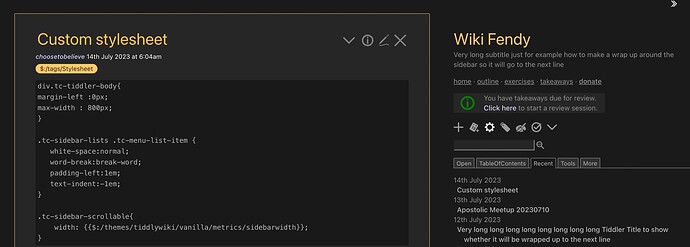
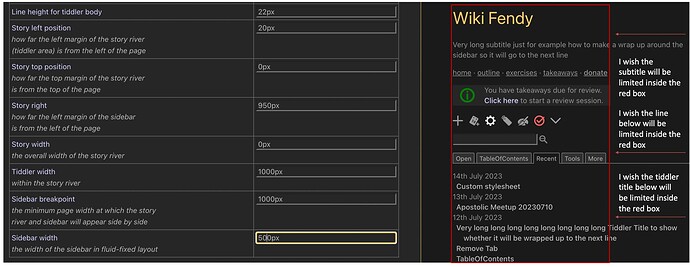
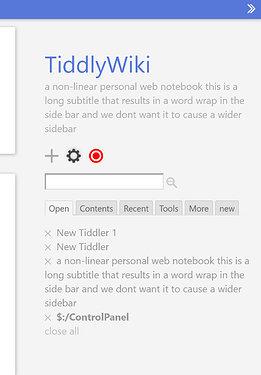
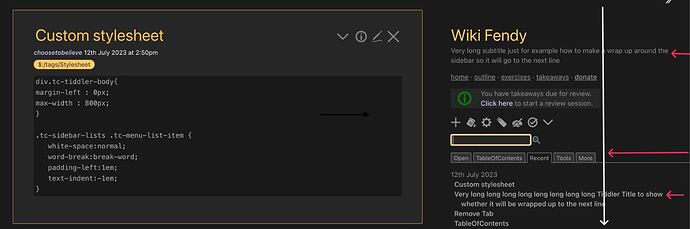
If I understand correctly, @daretobelieve, you basically want the sidebar content to be less wide.
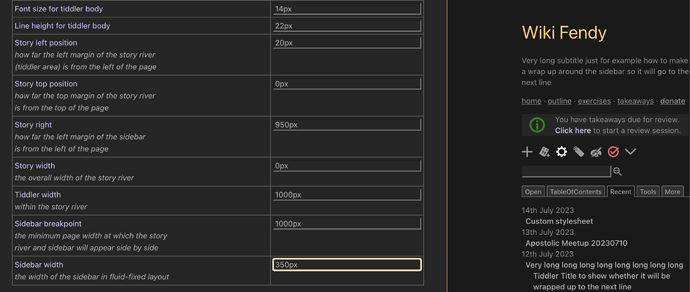
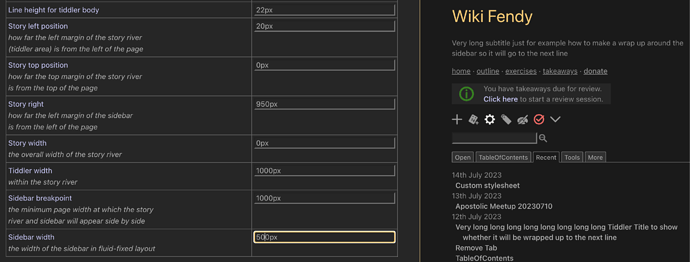
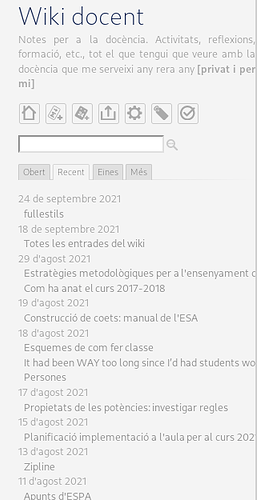
Is there some reason you don’t simply make your sidebar itself less wide?
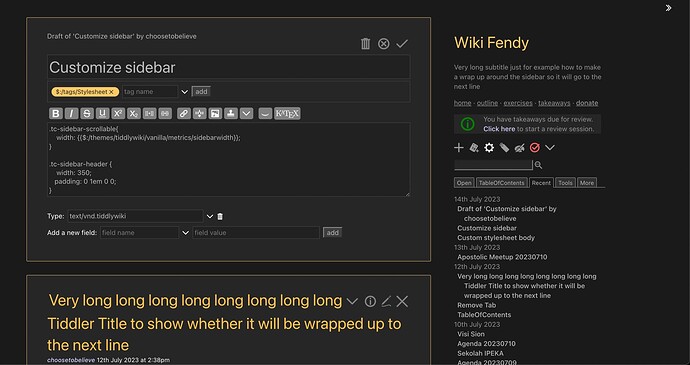
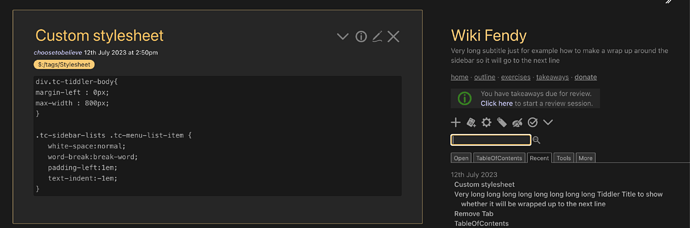
If you want the overall sidebar to continue to be this width, but with lots of “blackspace” (like whitespace, but in dark theme  ) at right margin, you can add padding to your css.
) at right margin, you can add padding to your css.
But maybe you can say a bit more about what really matters — including how you want the page to handle things when the window is resized — so that the solution is not just creating a rigid rule that causes other problems down the road.


 ) at right margin, you can add padding to your css.
) at right margin, you can add padding to your css.


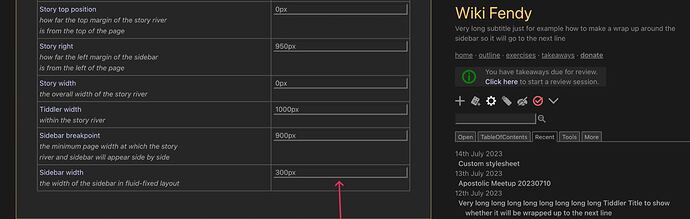
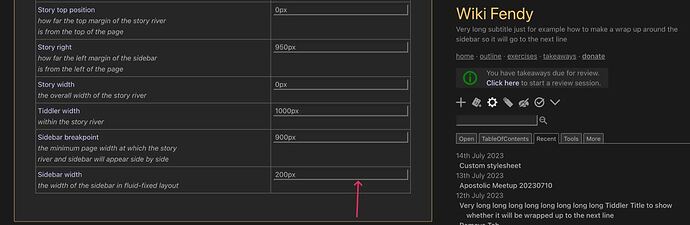
 The sidebar will always have that width.
The sidebar will always have that width.