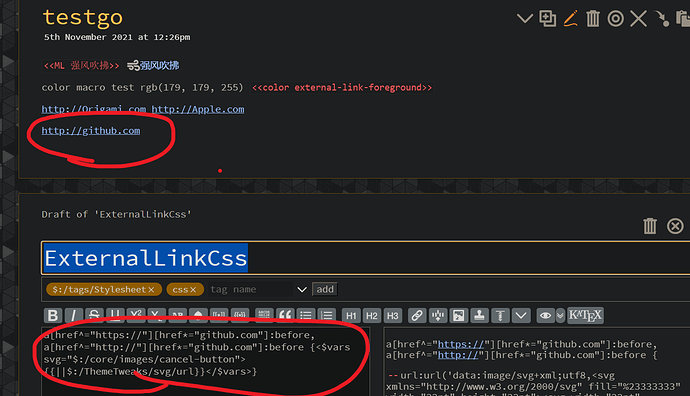
There is an error with your CSS selector, you should use this:
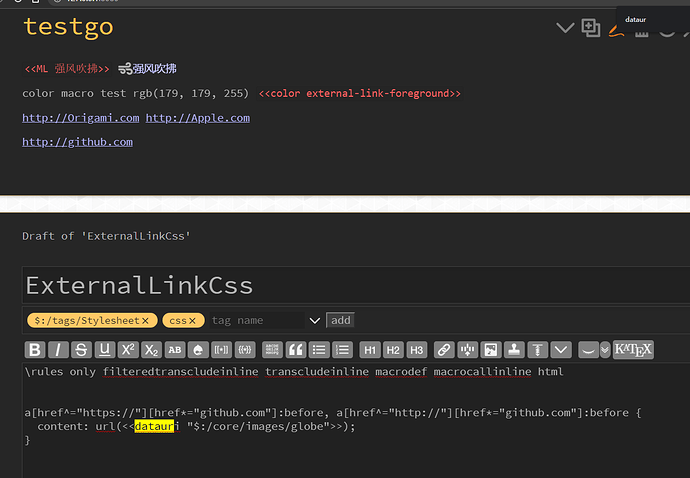
a[href^="https://"]:before, [href*="github.com"]:before, a[href^="http://"]:before,[href*="github.com"]:before
But
content: url(<<datauri "$:/core/images/globe">>);
still wont work because
- content is for displaying text, you should use background-image to use an image uri
-
$:/core/images/globe doesnt have a proper namespace set (the xmlns attribute is missing), that is why I use $:/ThemeTweaks/svg/url :
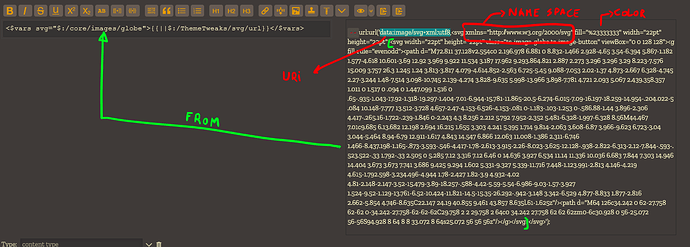
<$vars svg="$:/core/images/globe">{{||$:/ThemeTweaks/svg/url}}</$vars>
Will generate the following uri :
Thus the correct code is :
\rules only filteredtranscludeinline transcludeinline macrodef macrocallinline html
a:not([href^="#"],.tc-tiddlylink):before{
content: " ";
margin-right:.5ch;
display: inline-block;
height:1em;
width:1em;
background: center / contain no-repeat var(--url);
}
<$vars fill="external-link-foreground">
a:not([href^="#"],.tc-tiddlylink):before{
<$vars svg="$:/core/images/globe">{{||$:/ThemeTweaks/svg/url}}</$vars>
}
</$vars>
<$vars fill="external-link-foreground-visited">
a:not([href^="#"],.tc-tiddlylink):visited:before{
<$vars svg="$:/core/images/globe">{{||$:/ThemeTweaks/svg/url}}</$vars>
}
</$vars>
<$vars fill="external-link-foreground-hover">
a:not([href^="#"],.tc-tiddlylink):hover:before{
<$vars svg="$:/core/images/globe">{{||$:/ThemeTweaks/svg/url}}</$vars>
}
</$vars>
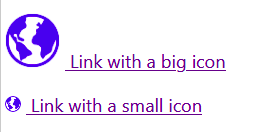
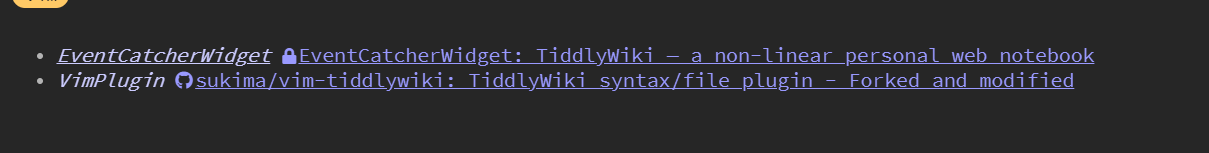
Result :

PS: note that if you dont want to use another tiddler ($:/ThemeTweaks/svg/url), and prefer a “one tiddler only” solution that you can simply drag&drop, you can use this (I made slight improvements to this one) :
a:not([href^="#"],.tc-tiddlylink):before{
content: " ";
margin-right:.5ch;
display: inline-block;
height:1em;
width:1em;
background: center / contain no-repeat;
}
<$vars
svg="$:/core/images/globe"
fill-filter="[{$:/palette}getindex<fill>]~[{$:/palettes/Vanilla}getindex<fill>]~[[$:/config/DefaultColourMappings/]addsuffix<fill>get[text]]~[<fill>]"
uri="""[[background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="22pt" height="22pt" fill="]][subfilter<fill-filter>][[">]][subfilter<svg>get[text]][[</svg>');]]+[join[]search-replace:m[#],[%23]]"""
>
<$vars fill="external-link-foreground">
a:not([href^="#"],.tc-tiddlylink):before{<$text text={{{ [subfilter<uri>] }}}/>}
</$vars>
<$vars fill="external-link-foreground-visited">
a:not([href^="#"],.tc-tiddlylink):visited:before{<$text text={{{ [subfilter<uri>] }}} />}
</$vars>
<$vars fill="external-link-foreground-hover">
a:not([href^="#"],.tc-tiddlylink):hover:before{<$text text={{{ [subfilter<uri>] }}} />}
</$vars>
</$vars>
Do not forget the $:/tags/Stylesheet tag !











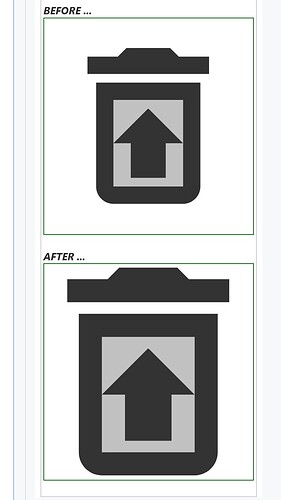
 . The issue is that an SVG is not a bitmap image. It is a co-ordinate system that translates the “viewbox” size to the “canvas” size. I don’t have time to explain how to change the ViewBox settings in an SVG but that is something to look at. Here is a basic illustration …
. The issue is that an SVG is not a bitmap image. It is a co-ordinate system that translates the “viewbox” size to the “canvas” size. I don’t have time to explain how to change the ViewBox settings in an SVG but that is something to look at. Here is a basic illustration …