Dear friends
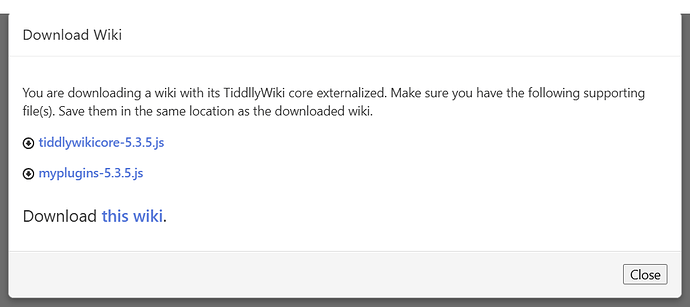
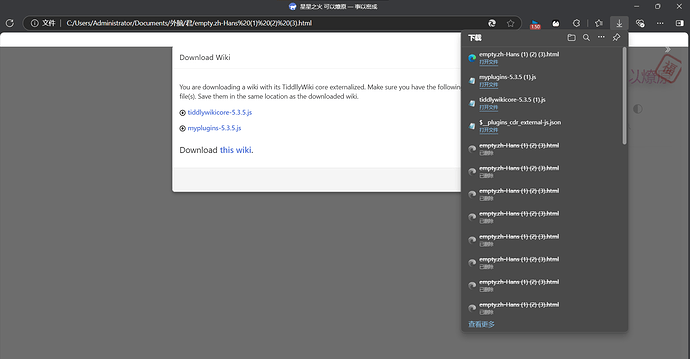
I started to worry about my productivity on tiddlywiki. I found that it was much faster for me to take advanced math notes in a paper notebook than to type bit by bit on tiddlywiki, despite my familiarity with katex grammar. I am a single file wiki user (not a node.js user) and I like the portability of single files, so I started spending a lot of time optimizing the save speed of single file wikis in python. When I press ctrl+s to trigger $:/plugins/cdr/ externaljs save the page myplugins-5.3.5.js, tiddlywikicole-5.3.5.js, mytiddlywiki.html, How do I save them in the browser console with javascript code because it’s easy to call javascript code in python
Any reply would be greatly appreciated