I am trying to create a dropzone to make notes with text and images as content.
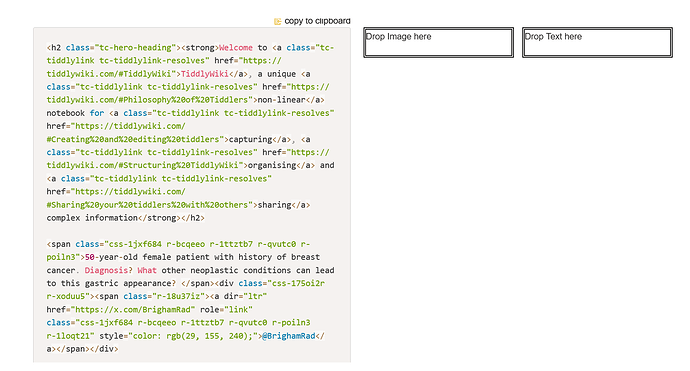
As you can see in this tiddler, the drag and dropped text contents from website contain html tags. How to remove those html tags and get plain text while it is drag and drop using droppable widget.
I found a similar solution here -RegExp in Tiddlywiki — working with regexp. Rev 0.9
And this is the code I am using
\procedure droppable-text-actions()
<$action-createtiddler $basetitle={{{ [<actionTiddler>split[/]last[]] }}} $template=<<actionTiddler>> >
<$let
import-text={{{[<actionTiddler>]}}}
lf="""
"""
ul=*
2ul=**
>
<$action-setfield $tiddler=<<createTiddler-title>>
text={{{ [<actionTiddler>] }}}
class="card-3"/>
<$list filter="[<modifier>match[normal]]" variable=nul>
<$action-setfield $tiddler=<<currentTiddler>> text={{{[<currentTiddler>get[text]addsuffix<lf>addsuffix<lf>addsuffix<import-text>else<import-text>] }}} />
</$list>
<$list filter="[<modifier>match[ctrl]]" variable=nul>
<$action-setfield $tiddler=<<currentTiddler>> text={{{[<currentTiddler>get[text]addsuffix<lf>addsuffix<ul>addsuffix<import-text>else<import-text>] }}} />
</$list>
<$list filter="[<modifier>match[ctr-shiftl]]" variable=nul>
<$action-setfield $tiddler=<<currentTiddler>> text={{{[<currentTiddler>get[text]addsuffix<lf>addsuffix<2ul>addsuffix<import-text>else<import-text>] }}} />
</$list>
</$let>
<$action-deletetiddler $tiddler=<<createTiddler-title>>/>
</$action-createtiddler>
\end
How to modify the text={{{ [<actionTiddler>] }}} from the above code to remove those html tags from the text.