It doesn’t matter whether I copy and paste it, or use the html code, it appears normally in the text of the tiddler in this image, but appears as a blue box with a white arrow when in the toolbar. What do I do? What is causing this? Using Google Chrome.
Which icon do you use? Do you have a link to tw-com? So we can actually see the icon.
Funny, I had just started to compose a reply:
Perhaps some more advanced users can diagnose this directly from that info, but for users like me, it would very much help to have a button tiddler JSON file that we can drag to tw dot com or an empty wiki.
when I saw that one of those more advanced users I was thinking about (@pmario) was typing a response, I put it aside for a few minutes, only to come back and find he was also asking for more info! 
Do you have access to developer tools on Chrome, I think it is there by default and you should have it but I don’t usually use chrome so not 100% sure.
If you right click on the icon you may/will see a drop down that includes the option “inspect” - select that and you will be presented with the SVG code for the icon and in addition any CSS that is affecting it. You should also be able to click on any CSS colours ( as represented by a small colour swatch and check any suspicions by changing the colour as an experimental verification ). Of course the change is not permanent but it enables you to find what is causing what CSS wise.
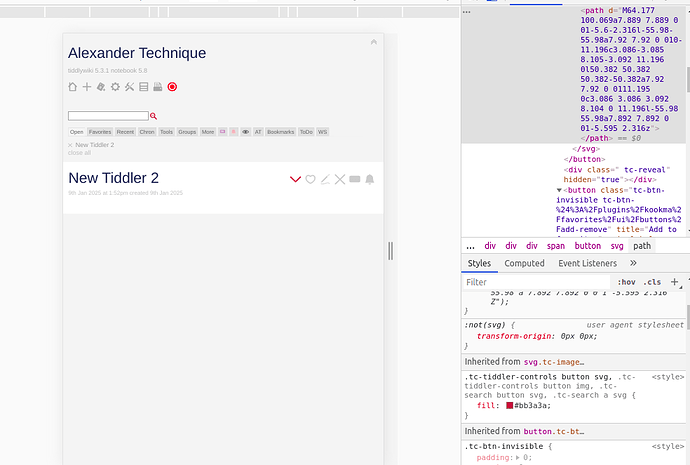
Update: I just tried it, it works for me for finding CSS for tiddler icons, the only caveat is that the CSS that was displayed had the word “selected” in its name because I right clicked on it to select it for inspection, however the non highlighted CSS was next in the cascade and also shown so a little experimentation might lead you to the result you want. In the example below I right clicked on the downward chevron arrow that now appears in red it was originally grey, I clicked on the drop down option “inspect”, I was shown the SVG code for the icon plus any CSS that affects that icon, I altered the CSS to change colour just to make sure, just left click on the small colour swatch and chose a colour of your preference from the colour picker that pops up. Changing colour on an item is often a good way to establish that you are looking at the right bit of CSS.
You can see I changed the CSS colour swatch for .tc-tiddler-controls button svg to red.
There was a CSS entry higher in the cascade which I mentioned previously - it had “selected” in the name, the CSS that I actually altered at that stage had a line strike through indicating that it had been superceeded by the “selected” version which was higher in the cascade but does not appear in the picture below because…When I had finished I deselected the button so that the “selected” CSS disappeared, the previously superceeded and altered (red) CSS now appeared without strike through and so the button appeared red - and a few others there as well. Hopefully you can use this to track down the colour differences you are seeing there.
Thanks jonnie, I will give that a try tonight!
Any success with this?
Hi everyone,
Sorry I have been occupied with other things and did not get to this. I had other problems on the same viewtoolbar button, so I set it aside. But I do intend to get this done this week. I would say today, but I don’t want to make the same promise I did 4 days ago! I do have the “inspect” option on Google Chrome, so I should be able to figger it out.
Blessings!
Hi everyone,
I gave it a try just now, and did not succeed. I added a button class to adjust the color and background-color, but while that does adjust the button color and border, it does not affect the triangle. I looked for the cause in the “inspect” mode in Chrome, but couldn’t figure out what tw CSS class was changing the symbol. Or even if it is a class. The symbol shows correctly in the tiddler body and in “inspect”. But not in the viewtoolbar button.
I decided to use up and down triangles for this, and they display properly. So the urgency is gone. But the mystery remains as to why that happens.
It is only the right black triangle character that is affected. I remember seeing this a couple of years ago in TiddlyWiki, too. TiddlyWiki seems to apply something to that particular symbol when it goes into the viewtoolbar.
I know this is not top priority, but people might be able to help if you supplied more info. While a minimal test case would be be ideal, a single tiddler that shows the problem would help, either as an attachment or in plain text. Or at least the character you’re using. All we have to go on is an image of the symptom.
You can reproduce this problem quite simply. Copy and paste the character below, or type the code below, into tiddlywiki.com or the empty site. They will appear as a blue square with a white arrow, not as a black right-facing triangle.

▶
Edit: now wait a minute! It shows up the same way here, too! But in the preview it shows as a black triangle.
Edit 2: See here Wrong glyphs for left and right black triangles · Issue #290 · samhocevar/wincompose · GitHub
I can’t reproduce this problem now but I recall having similar trouble in the past… AND I think I remember that the behavior differed across browsers. Specifically, something that was behaving fine in Chrome was not behaving well on Safari.
I don’t think this issue is TiddlyWiki specific, though I always prefer to be confident, when authoring a wiki, that readers are seeing what we want them to see, regardless of browser and OS.
As described in that page code 9654 is called black triangle but showed as white in blue square. I guess the problem is not a tiddlywiki one…
And here it appears correctly. And they talk about a font problem if it is not rendered properly.
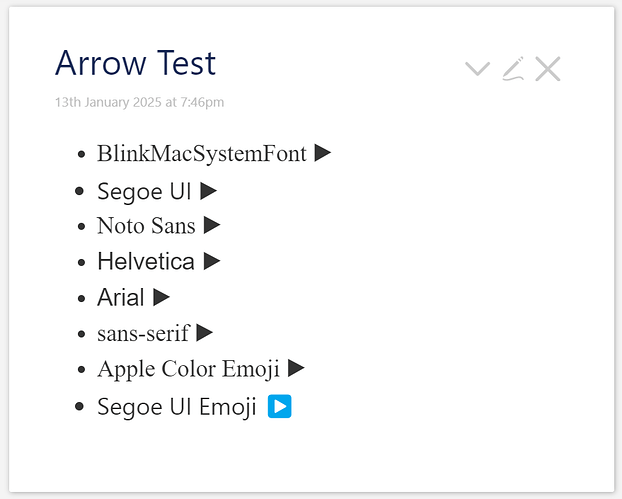
This seems to be a font-specific issue.
<ul style = "font-size: 150%; line-height: 1.5">
<$list filter="-apple-system BlinkMacSystemFont [[Segoe UI]] [[Noto Sans]] Helvetica Arial sans-serif [[Apple Color Emoji]] [[Segoe UI Emoji]]" variable="font">
<li style=`font-family: "$(font)$"`><$text text=<<font>> /> ▶</li>
</$list>
</ul>
(Brave on Windows)
However, I don’t understand why Segoe UI Emoji seems to be showing by default. It’s the last one in the font-list, and some of the others are clearly present. So I’m still confused.
Here if you give some container holding that arrow a specific font other than Segoe UI Emoji, I think it will show correctly.
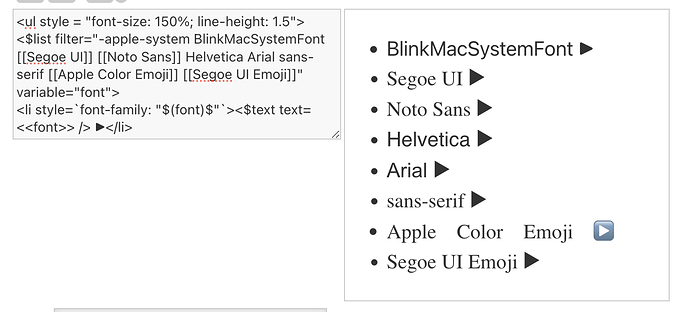
I suspect some platform specificity, or some other variable related the user’s actual installed fonts; with the same code as @Scott_Sauyet , my result (on either Chrome or Safari, MacOS) looks a bit different:
Thanks to TiddlyWiki I have stumbled across one of the great mysteries of the Internet!
I tried the same thing as @Springer and my list was the same as @Scott_Sauyet but I’m on a windows machine, so I suppose my machine does not use Apple color Emoji. Based on this I may think that Scott is on Windows and Springer on a Mac.
If it is a good guess, I may understand that the definition of the Emoji fonts on this particuliar character is somehow not coded correctly.
You could try to erase the Emoji fonts families from the
control panel’s theme tweaks of your wiki and erase
sans-serif, "Apple Color Emoji", "Segoe UI Emoji"
from the list to see if this solve your visual problem.
I tried multiple solutions erasing one or another font and those 3 seems to create the problem.