Using the external JavaScript template
If you want to start from a new wiki, you can find a empty tiddlywiki with external core here, or here for the latest prerelease . You will need to download the core too, see the steps bellow.
Obtain the external JavaScript file (core)

-
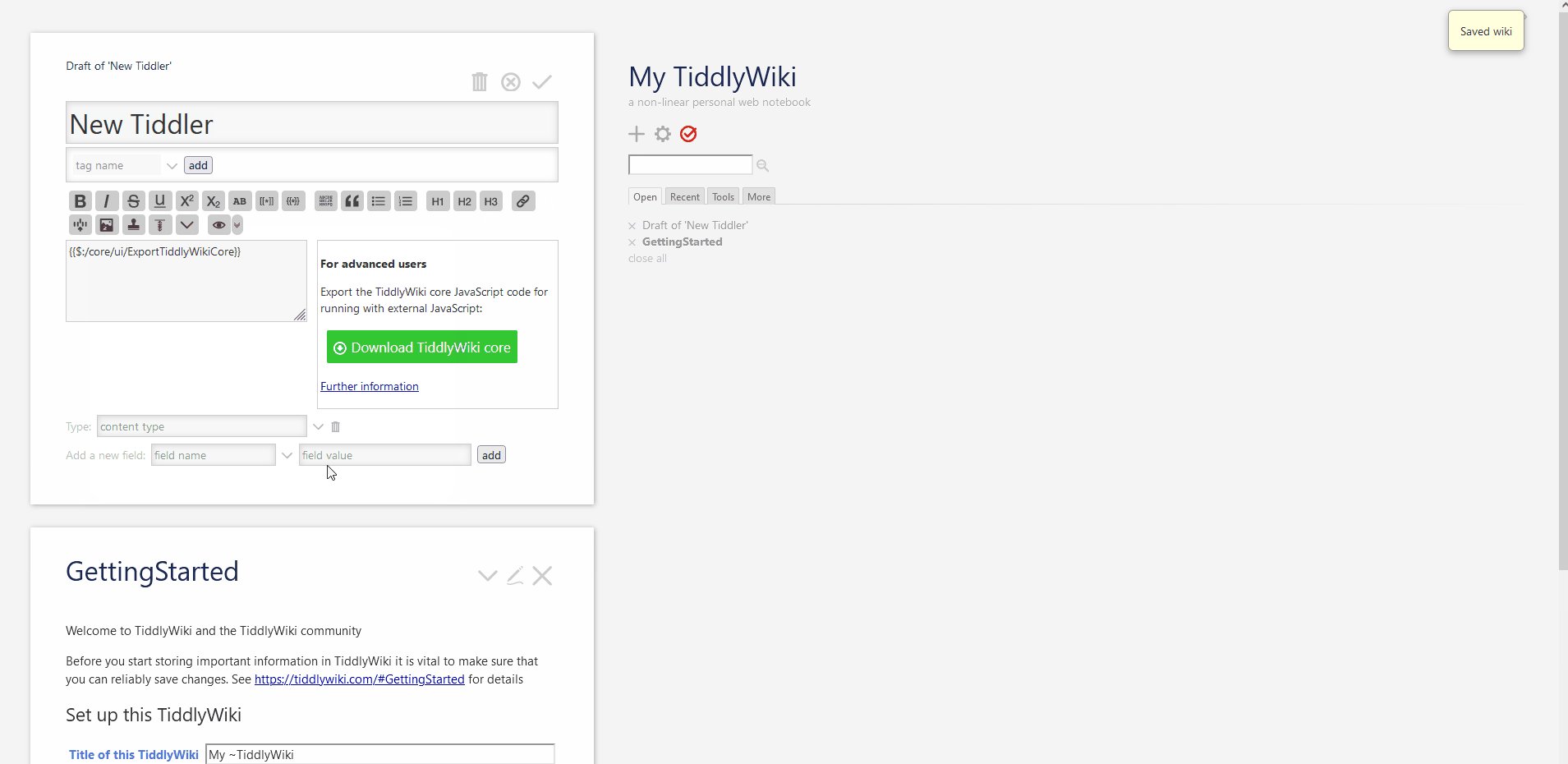
In your wiki (or a new one like https://tiddlywiki.com/empty.html), create a tiddler containing the text
{{$:/core/ui/ExportTiddlyWikiCore}}. In the current releases, you can simply navigate to $:/core/ui/ExportTiddlyWikiCore. -
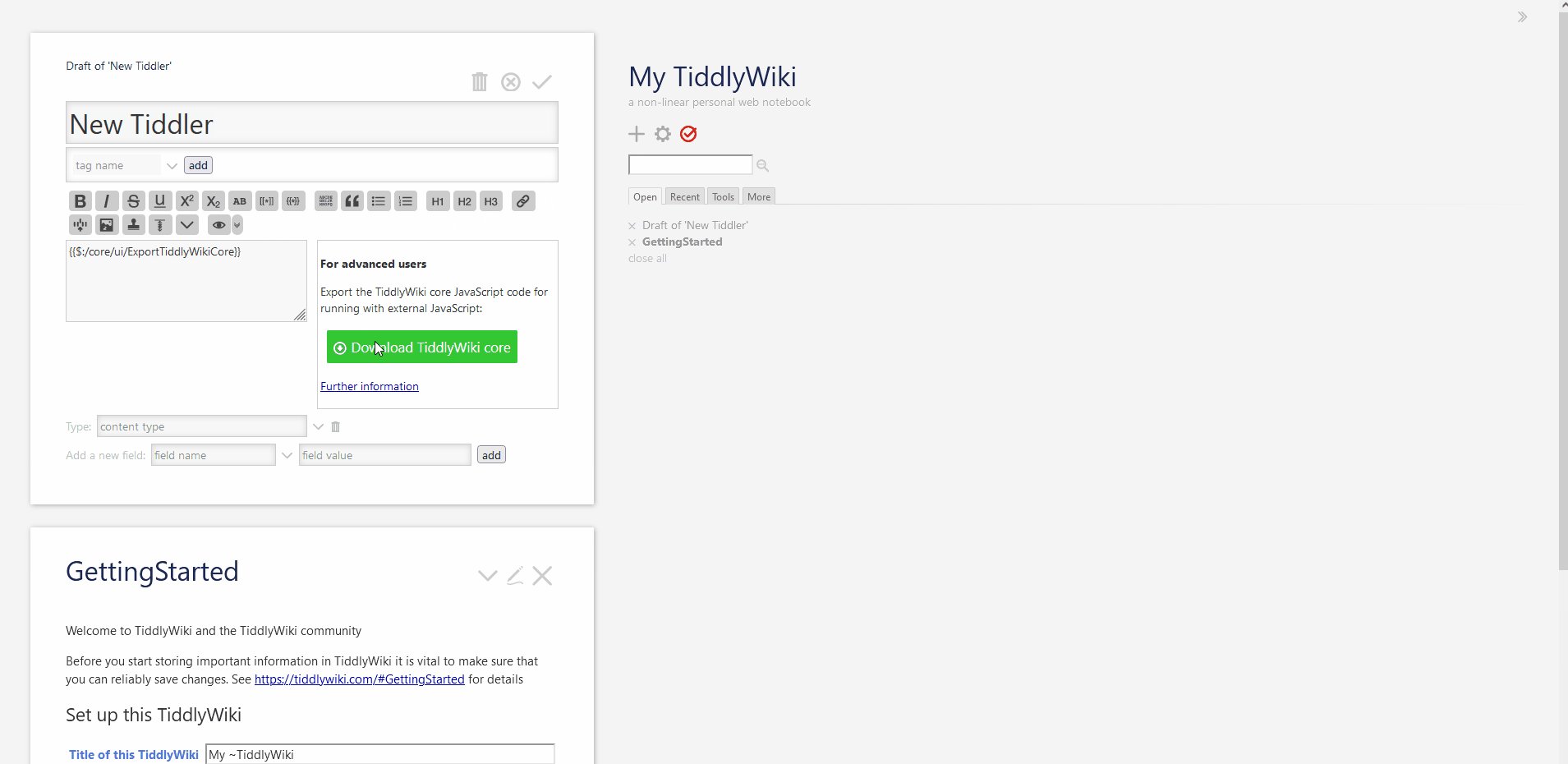
When you view or preview the tiddler you will see a green download button:
-
Click the
Download TiddlyWiki corebutton to download the external JavaScript file. -
Move the external JavaScript file into the same folder as your TiddlyWiki (html) file.
-
Make sure the external JavaScript file has a name in the format
tiddlywikicore-x.y.z.js(wherex.y.zis the version of TiddlyWiki which will use the file).
Tell your single file TiddlyWiki to use the external JavaScript file
-
Open the tiddler
$:/config/SaveWikiButton/Template-
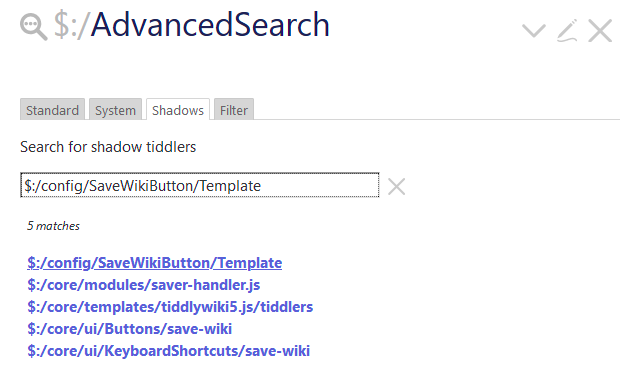
Click the advanced search button on the sidebar image
 and in select the Shadows tab, enter
and in select the Shadows tab, enter $:/config/SaveWikiButton/Templatein theSearch for shadow tiddlersbox:
-
Click the
 edit button on the
edit button on the $:/config/SaveWikiButton/Templatetiddler. By default you will see a warning message about editing a ShadowTiddler - clickOK.
-
-
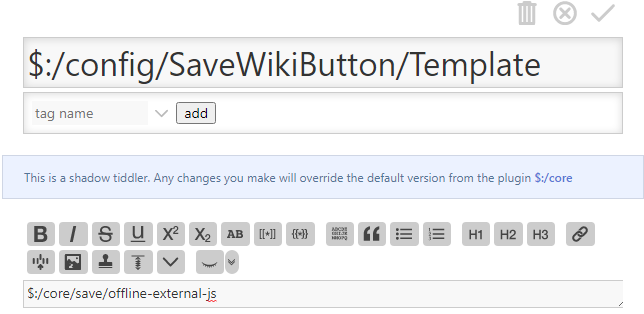
Replace the contents of the
$:/config/SaveWikiButton/Templatetiddler with$:/core/save/offline-external-js:
and click the save button.
button. -
Click the wiki save button
 to download your new ‘minified’ wiki:
to download your new ‘minified’ wiki:
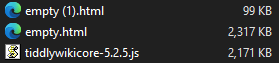
In this case the original 2,317KB wiki.htmlfile became a 99KB file.
Using Uglify
It’s possible to reduce the size a little bit more with Uglify — Plugin compression made easy (100KB empty to 92KB uglified)
Using a remote external javascript file (manually)
You can upload your javascript core file to github and use github pages or other webhost to serve your core file. You can also use the core hosted by tiddlywiki that you can find here:
https://tiddlywiki.com/tiddlywikicore-x.y.z.js
The preleases can be found here:
https://tiddlywiki.com/prerelease/tiddlywikicore-x.y.z-prerelease.js
And as stated before, you can find the latest external core setup over here and there for the prerelease.
This is a case where you definitely want to make a backup first, because if you make a mistake, you’ll have to do a complete recovery (see below).
Edit the tiddler “$:/core/save/offline-external-js” and update the coreURL macro with the url where you’ve saved your javascript file:
\define coreURL() http://your.domain.com/your-path/your-javascript-file.js
tiddlywikicore-5.2.5.js IPFS permanent address
\define coreURL() https://asycn.io/ipfs/Qmdgt37EZugkZZRgqRbq8bS9Lt1REMMd1VHUbTrKSEro76/tiddlywikicore-5.2.5.js
Then save the tiddler and save your TW5 file. When you do, the appropriate library path will be generated for you in the body of your TW5 file. Reload to activate.
Of course, if you host your javascript on a server, you will need an internet connection to be able to use your wiki.
Here’s an example :
- https://tiddlywiki-5-2-5-external-js.tiddlyhost.com/ - external JS hosted on github page
Please note that in some case (for example in tiddlyhost), https is required.
Tiddlyhost support
You can create and use a TiddlyWiki with remote external javascript on Tiddlyhost by selecting The “TiddlyWiki (external core)” option when creating a site.
Using a remote external javascript file (tw-external-js plugin)
cdruan has made a plugin to facilitate the javascript export, and with this you can also export the plugins ! See GitHub - cdruan/tw-external-js: TiddlyWiki plugin for externalizing TW core and plugins
Restoring the internal core
Unfortunately, there’s no quick way to restore the library internally. You can use the TW5 upgrade tool (alternatively the prerelease upgrade tool) just as you would a regular TW5 file, and that will restore the internal library. You can also download a new empty TW5 file and then import your tiddlers into it.
Reference
See also : https://tiddlywiki.com - Using the external JavaScript template
Note: this post is a wiki, feel free to edit it and contribute !