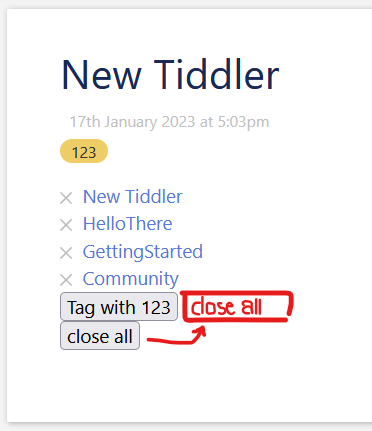
Sorry to bother for something so simple (or so I believe). I was trying to put two buttons side by side, and normally it’s intuitive to do so, but on this occasion I just can’t get it. Basically I had a similar need to the one I found here https://groups.google.com/g/tiddlywiki/c/qo0kmYAhyMg, where asked for a way to tag multiple tiddlers. The proposed solution (which I later adopted) was to use a button that added the tag in question to all currently open tiddlers. I was going to insert this button next to “close all” in $:/core/ui/SideBar/Open like so:
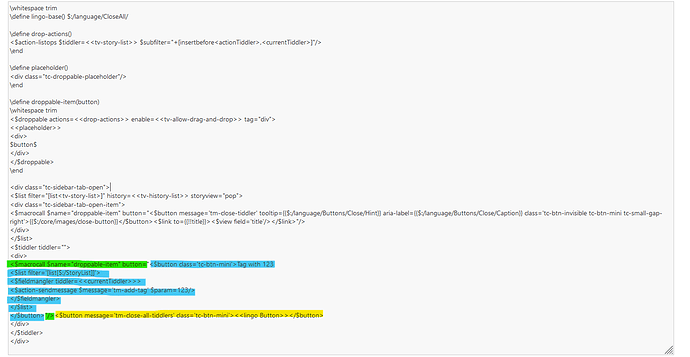
Unhighlighted code is the same as $:/core/ui/SideBar/Open and buttons right now are just an example with “123” so as not to complicate unnecessarily things. The button I added is highlighted in blue, and I assigned the macrocall “droppable item” (highlighted in green) to it instead of the close all button (highlighted in yellow).
I dont know if its the $macrocall $name="droppable-item" button that doesn’t make things work for how I’m using it, or if I’m missing something else. Maybe I should wrap both buttons in the same macrocall? (Btw, when I tried moving the "/> that closes the macrocall after the close all button the $macrocall $name="droppable-item" button broke)
-
How can I put the two buttons in the same line?

Full code: (It is mostly the same as$:/core/ui/SideBar/Open, I put it whole for convenience; it is long but the affected parts, as can be seen in the figure, are very few)
\whitespace trim
\define lingo-base() $:/language/CloseAll/
\define drop-actions()
<$action-listops $tiddler=<<tv-story-list>> $subfilter="+[insertbefore<actionTiddler>,<currentTiddler>]"/>
\end
\define placeholder()
<div class="tc-droppable-placeholder"/>
\end
\define droppable-item(button)
\whitespace trim
<$droppable actions=<<drop-actions>> enable=<<tv-allow-drag-and-drop>> tag="div">
<<placeholder>>
<div>
$button$
</div>
</$droppable>
\end
<div class="tc-sidebar-tab-open">
<$list filter="[list<tv-story-list>]" history=<<tv-history-list>> storyview="pop">
<div class="tc-sidebar-tab-open-item">
<$macrocall $name="droppable-item" button="<$button message='tm-close-tiddler' tooltip={{$:/language/Buttons/Close/Hint}} aria-label={{$:/language/Buttons/Close/Caption}} class='tc-btn-invisible tc-btn-mini tc-small-gap-right'>{{$:/core/images/close-button}}</$button><$link to={{!!title}}><$view field='title'/></$link>"/>
</div>
</$list>
<$tiddler tiddler="">
<div>
<$macrocall $name="droppable-item" button="<$button class='tc-btn-mini'>Tag with 123
<$list filter='[list[$:/StoryList]]'>
<$fieldmangler tiddler=<<currentTiddler>>>
<$action-sendmessage $message='tm-add-tag' $param=123/>
</$fieldmangler>
</$list>
</$button>"/><$button message='tm-close-all-tiddlers' class='tc-btn-mini'><<lingo Button>></$button>
</div>
</$tiddler>
</div>