The problem is that your $reveal widgets are occurring inside a $list widget. As a result, they are repeated for each matching tiddler title… but the state=... for each $reveal widget needs to be unique for each tiddler title so that they operate independently of each other.
Try something like this:
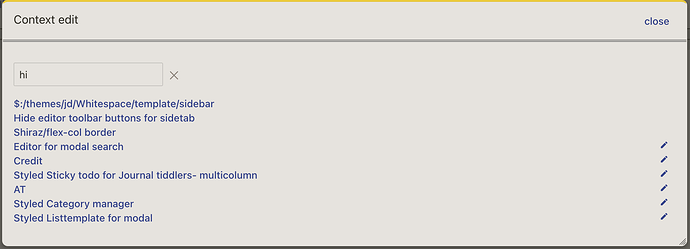
<$list filter="[regexp:text<search-text>!sort[created]limit[20]] -[is[system]] -[all[shadows]] -[is[image]]">
{{!!title||$:/core/ui/ListItemTemplate}}
<$let stateID={{{ [[$:/temp/abc/]addsuffix{!!title}addsuffix<qualify>] }}}>
<$reveal type="nomatch" state=<<stateID>> text="show">
<$button set=<<stateID>> setTo="show" class="mybutton" >
{{$:/core/images/edit-button}}
</$button>
</$reveal>
<$reveal type="match" state=<<stateID>> text="show">
<$button set=<<stateID>> setTo="hide" class="mybutton" >
{{$:/core/images/edit-button}}
</$button>
{{||Editor for modal search}}
</$reveal>
</$let>
</$iist>
Note how we use a $let widget to construct a stateID from a base tiddler name ($:/temp/abc/) plus the current title {!!title} and the TWCore <qualify> macro to produce something like $:/temp/abc/TiddlerTitle-123456789 so that each stateID is guaranteed to be unique.
-e