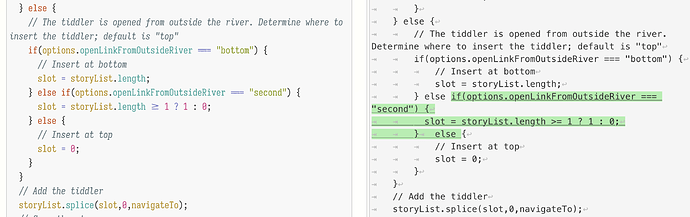
After investigating the source code of the following core tiddlers,
$:/core/ui/ControlPanel/Settings/LinkToBehaviour$:/core/modules/story.js
I realized that besides Top & Bottom, I can also open an existing Tiddler next to the Topmost Tiddler inside the StoryRiver. This feels like the Topmost Tiddler is always fixed on top at its position. 
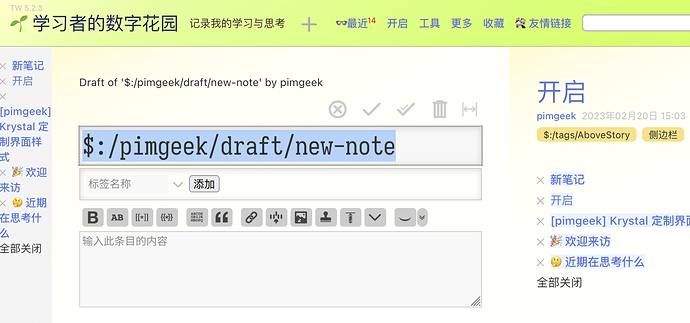
But when I try to create a New Tiddler by clicking on the  button (which in effect will trigger
button (which in effect will trigger <$action-sendmessage $message="tm-new-tiddler" ... action), the New Tiddler Edit Window is still opened on Top of StoryRiver, rather than next to the Topmost Tiddler. 
I tried to supply navigateFromTitle parameter to the $action-sendmessage but it would not work as expected:
<$action-sendmessage $message="tm-new-tiddler" $navigateFromTitle={{{ [list[$:/StoryList]nth[2]] ~[list[$:/StoryList]nth[1]] }}}
Could someone offer some suggestions / tips to resolve this? I don’t want to edit another core tiddler, and have an intuition that there are some built-in features / Widgets / Macrocall parameters to enable this effect.